در این پست ما به شما یک لیست 35 تای از بهترین و کاربردی ترین افزونه ها و برنامه های مفید برای مرورگر کروم که هر توسعه دهنده و طراحی وبی باید با اونها آشنا باشه رو معرفی میکنیم . البته من این لیست 35 تای رو به دو قسمت تقسیم میکنم و یه سری رو تو این پست و یه سری دیگه رو در پست دیگه بهتون معرفی میکنم . این مجموعه شامل انواع خدمات از آزمایش درخواست http تا ابزار تصاویر وب وجود داره که میتونه به شما خیلی کمک کنه .
- ابزار های طراحی
1. Image Tool
Imagetool یک برنامه Chrome که به شما کمک میکنه تا انواع مشخصات یک عکس رو بخونید . این ابزار به شما اجازه میده تصاویر رو کاملا بازرسی و تمام قسمت هاشو تفسیر کنید این میتونه یک ابزار عالی برای کمک به تبدیل تصاویر به Html باشه .

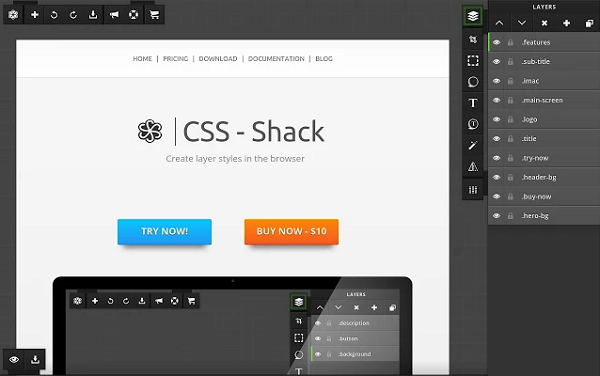
2. CSS-Shack
این یک برنامه قدرتمند کرومه که به شما اجازه میده تا در کروم طراحتون رو بوجود بیارین و بعد بهتون css اون طرح رو تحویل میده . این برنامه رو می توان برای آزمایش و یا برای ایجاد و حفظ یک راهنمای سبک (استایل) برای یک وب سایت استفاده کرد . شما میتونید در این نرم افزار لایه ها و ابزار های که در نرم افزار های طراحی حرفه ای وجود دارن رو پیدا کنید و باهاش کار کنید .

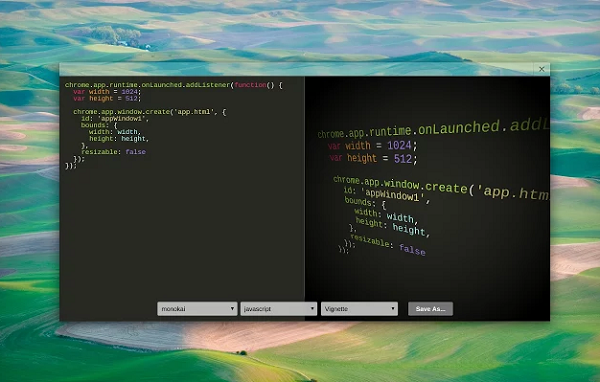
3. Marmoset
Marmoset یک برنامه منحصر به فرد برای کرومه که کد دریافت میکنه و اونو بصورت فوری به یه عکس تبدیل میکنه که شما میتونید تو همون برنامه تنظیمات مختلفی روی عکس انجام بدید . این نرم افزار مناسب اینکه عکس های جالب از کد هاتون تهیه و در وبلاگ ها و پست های که لازم دارید استفاده کنید .

4. WhatFont
یک ابزار سریع برای برای فهمیدن فونت های یک صفحه به علاوه جزئیات اون فونت ها . این ابزار از طرف Typekit و گوگل فونت API پشتیبانی میشه . به این صورت که اگه فونتی رو شناسایی کردین و در یکی از این ها وجود داشت میتونید دانلود کنید .

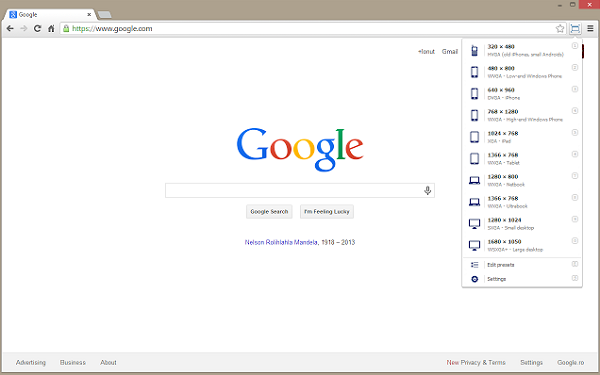
5. Window Resizer
یک ابزار عالی برای طراحی رسپانسیو که بهتون اجازه میده اندازه مرورگر رو تغییر بدید . در این ابزار اندازه یک سری از دستگاهایی محبوب قرار داره که میتونید از اونها استفاده کنید و یا میتونید به راحتی اندازه های سفارشی خودتون رو بسازید .

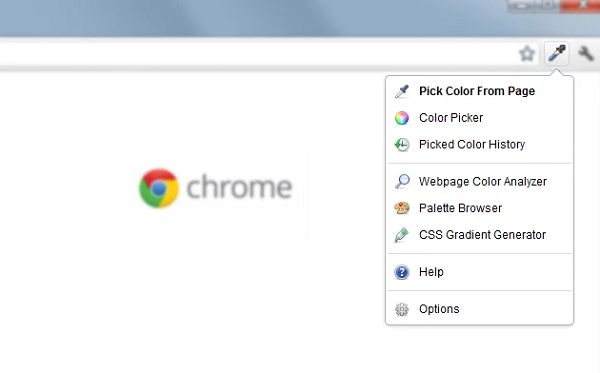
6. ColorZilla
مجموعه ای از ابزار رنگ که شما را قادر به انتخاب رنگ، تولید gradients و کارهای دیگه میکنه

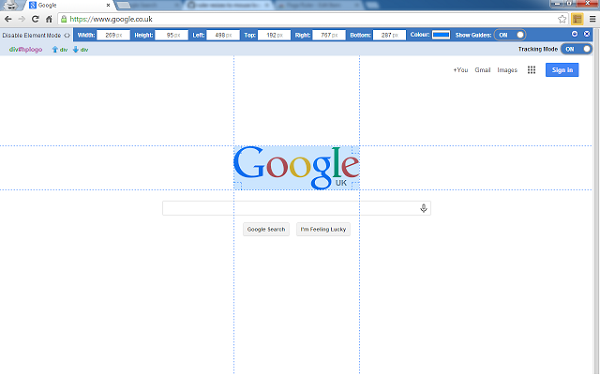
7. Page Ruler
ابزاری برای اندازه گیری دقیق عناصری که در صفحه وب قرار دارن . شما میتونید مناطق مورد نظرتون رو بطور دستی انتخاب کنید . بعد از انتخاب یک منطقه دلخواه شما میتونید رنگ اون منطقه رو تغییر بدید .

8. Pallette
این افزونه به شما اجازه میده تا هر تصویری که در مروگرتون دیدید رو انتخاب و رنگ های که تو اون تصویر وجود داره رو استخراج کنید .

9. PerfectPixel
با استفاده از این ابزار شما میتونید یک تصویر رو بصورت همپوشانی در سایت قرار بدید و این ابزار کاربران رو قادر به مقایسه هر پیکسل بین عکس و سایت میکنه . تا شما ببینید چقدر از اون چیزایی که از سایتتون روی عکس ساخته بودید به html تبدیل شده .
![]()
- ابزارهای توسعه دهندگان
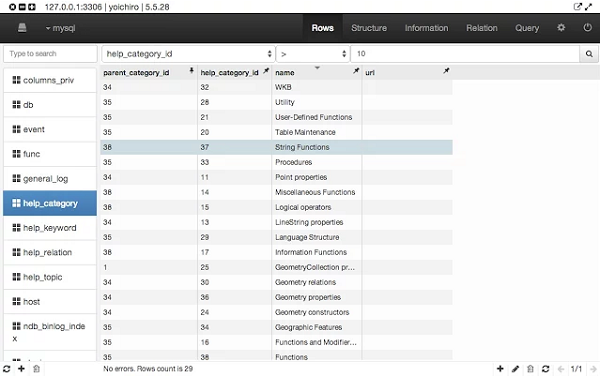
10. Chrome MySQL Admin
با این ابزار شما می تونید پایگاه های داده و جداول mysql خودتون رو مدیریت کنید . شما میتونید به پنل مدیریت دیتابیس وصل بشید و queries هاتون رو اجرا و نتیجه اش رو تو مروگرتون ببنید .

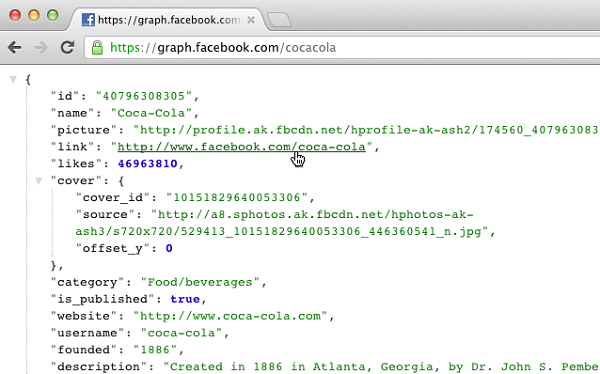
11. JSON Formatter
این ابزار کدهای json رو میگیره با یه فرمت ساده بصورت قابل خوانا نشون میده ، شما میتونید به راحتی لینک های درون json رو دنبال کنید .

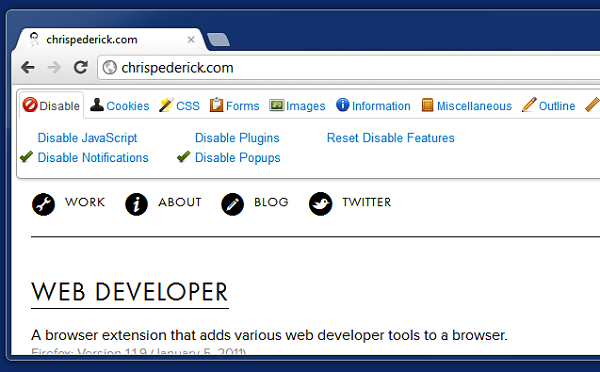
12. Web Developer
این افزونه باید برای هر یک از توسعه دهنده ها در دسترس باشه . با استفاده از این افزونه شما امکان دسترسی به یک سری از ابزارهای قدرتمند رو دارید . یک متحد قدرتمند که یک سری از ابزار های مختلف رو برای شما توسعه دهندگان جمع آوری کرده .

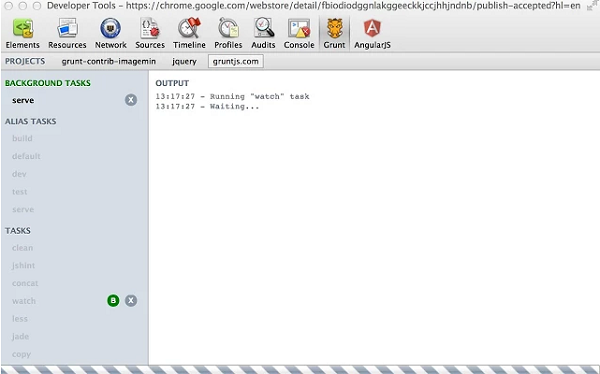
13. Grunt Devtools
گسترش ابزار های برنامه نویسی کروم با اضافه کردن گزینه ای برای اجرا در انواع وظیفه ها برای Grunt .

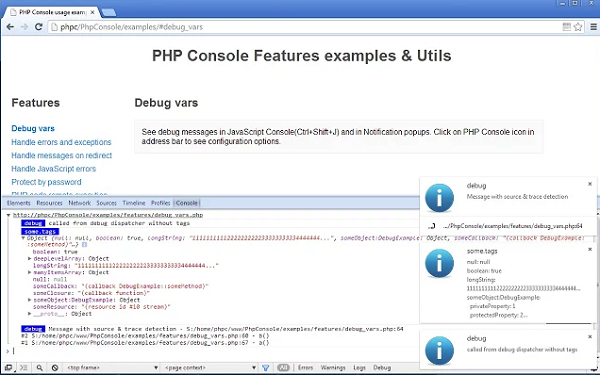
14. PHP Console
این ابزار یک console برای php به مرورگرتون اضافه میکنه تا شما با استفاده از اون بتونین کدهای php رو توش اجرا و خطاهای ایجاد شده رو پیدا کنید و خیلی کارهای دیگه که از دست این ابزار بر میاد .

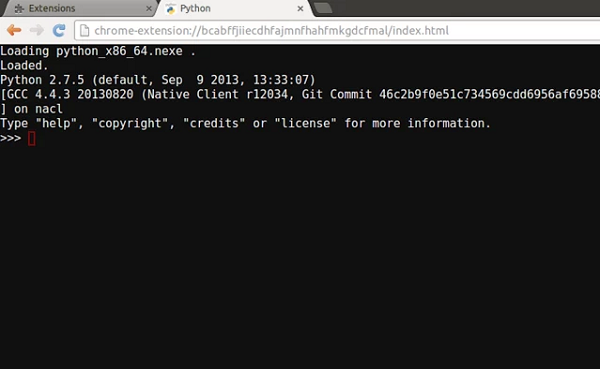
15. Python
مفسر تعاملی پایتون برای Chrome . یک ابزار ایده آل برای تست کردن قطعه کدهای پایتون در یک کنسول.

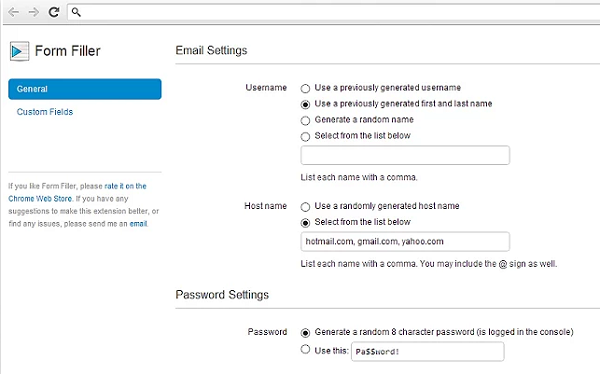
16. Form Filler
پرکردن فیلد های ورودی یک فرم با داده های ساختگی . یک ابزار برای وقتی که اعتبار سنجی فرم و جاوا اسکریپت انجام میگیره ،

امیدوارم تا اینجا لذت برده باشید . مابقی برنامه ها و افزونه ها رو بزودی در یک پست دیگه معرفی مکنیم .




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید