چه امکاناتی باید به راکت اضافه شود
سلام به همه دوستان راکتی
همیشه سعی کردیم بر اساس نظرات شما امکاناتی رو در اختیارتون قرار بدیم که نیازهای شما رو برطرف کنه .
حالا در این گفتگو قصد دارم از شما بپرسم . چه امکاناتی باید به راکت اضافه بشه و یا چه امکاناتی میتونه بهتر بشه و بهبود پیدا کنه .
پیشاپیش از نظر همه دوستان تشکر میکنم .
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
88) فکر می کنم در بخش ارسال دیدگاه برای مقالات یا جلسات آموزشی، نشونی که برای صفحه ی راهنمای نگارش ِ متن قرار دادین، خطا داره.
نشونی حاضر اینه:
https://help.github.com/articles/github-flavored-markdown
که باید این باشه:
https://guides.github.com/features/mastering-markdown/
@milad
88 ) هر دو این ها چه در بخش بحث و گفتگو و چه نظرات رو با مقاله ای که در راکت وجود داره جایگزین کردیم .
تشکر از اینکه اطلاع دادید
@hesammousavi
خواهش میکنم، ممنون از شما، آره مقاله فارسی راکت گزینه ی بهتری هستش به نظر منم.
89) فقط به نظرم اگر واسه ی نمایش قطعه کد هم راهنمایی جدایی رو بزارید بهتر میشه.
بعلاوه یکی از مشکلات کاربران در ابتدا، عدم آشنایی با کلید backtick هستش. من خودم هم اولش نمی دونستم کلیدش کدومه و کجای صفحه هستش.
اگر یک مطلب قرار می دادین بصورت جدا برای نحوه ی کدگذاری، همراه با مکان این کلید روی صفحه کلید، و پیوندش رو توی توضیحات ِ ارسال دیدگاه قرار بدین، به نظرم واقعا راهگشاست.
عکس پیشنهادی برای مکان کلید backtick روی صفحه کلید:

لطفا کد های خودتون رو بین ``` قرار بدهید تا بهتر نمایش داده شود.
خب فکر کنم بهتره آخر این جمله ی بالایی، ارجاعی هم به اون قسمت نحوه ی نوشتن ِ قطعه کد در مقاله بدین. الان فکر نکنم موثر باشه، بدون ارجاع.
90) یک چیزی که برام عجیبه در خصوص صفحه ی اول سایت اینه که:
وقتی وارد صفحه اول سایت میشم در بخش دوره های پیشنهادی اعداد مدت زمان دوره ها به درستی نمایش فارسی دارند. ولی وقتی روی جدیدترین دورهها کلیک می کنم، اعداد مدت زمان دوره ها انگلیسی هستند. و وقتی هم که بعدش به دوره های پیشنهادی بر می گردم، اعداد مدت زمان و قیمت های اونها هم انگلیسی شدند.
یک اشکالی وجود داره، نمیدونم ناشی از چیه.
91) خوشبختانه در سایت مقالات متعددی وجود داره و به کمک امکان نشانه گذاری (Bookmark) می تونیم موارد مورد نظرمون رو علامت بزنیم و کنار هم داشته باشیم.
ولی مشکلی که الان وجود داره، اینه که همین مقالات ِ نشان گذاری شده هم با افزایش تعداد در طول زمان بدون دسته بندی و نامرتب میشن، دسترسی بهشون سخت میشه.
پیشنهاد داشتم بخشی با عنوان کتابخانه شخصی درون حساب کاربری مون وجود داشته باشه، تا بتونیم مقالاتی که نشانه گذاری کردیم داخلش دسته بندی کنیم و یک کتابخانه شخصی برای خودمون داخل حساب مون داشته باشیم.
@hesammousavi
در خصوص شماره 91، الان داشتم مجدد نگاه می کردم به بخش مقالات راکت و همینطور بخش مقالات نشانه گذاری شده ی خودم (https://roocket.ir/user/panel/bookmarks)، یک کار خیلی ساده رو در حال حاضر می خواستم پیشنهاد بدم:
مثل صفحه ی مقالات که امکان دسته بندی و ترتیب بندی های مختلف داره، این ورودی هارو توی صفحه ی مقالات نشانه گذاری شده هم بزارید، خودش کلی کار راه انداز هستش.
البته اگر خود شماره 91 رو پیاده سازی کنید که خیلی پیشرفته تر بحساب میادش. ولی الان فکر کنم اینی که گفتم خیلی ساده باشه چون در قسمت دیگه ای از سایت پیاده سازی شده.
92) یک مشکلی هم که در بخش مقالات سایت مشاهده میشه، ناخوانایی عبارات انگلیسی در بعضی موارد هستش. نمیدونم چجوری میشه برطرفش کرد، ولی حین خوندن یک ناخوانایی واسه پرانتزها و نقطه ها بوجود میادش. مثلا این رو ببینید:
در مواقعی مانند مورد بالا که ما چیزی را بر میگردانیم که یک promise نیست، مقدار برگشتی به طور خودکار در یک promise جمعبندی میشود، که در آن مقدار resolve شده، یک مقدار غیر promise است. برای کد بالا، asyncFunc.then(result = console.log(result)) رشته «Hey!» را بر خواهد گرداند.
منتها درستش این بود که، این بخش باید اینجوری درون متن می بود:
asyncFunc.then(result = console.log(result)) یعنی دوتا پرانتز می رفت سمت راست، ولی الان رفته سمت چپ و متن رو ناخوانا کرده. امیدوارم درستش کنید.
مشکل ازینجا ناشی میشه که کدها رو نمیشه درون خطی وارد کرد و همیشه میره به خط بعدی. ولی توی سایت های انگلیسی این مشکل پیش نمیاد چون جهت متن و جهت کد یکی هستش، ولی برای ما فارسی زبان ها اینطوری نیست.
93) توی سایت های سینمایی پیشرفته، برای هر فیلم یک سری گزینه ها وجود داره و براساس اونها یک سری فهرست ها برای هر شخص ایجاد میشه.
برای هر فیلم گزینه هایی مثل بعدا تماشا کردن، پسندیدن، بعدا دریافت کردن، با خبرم کن و ... وجود داره.
و براساس گزینه هایی که برای فیلم های مختلف می زنیم، فهرست های شخصی ای برامون بوجود میادش: فهرست تماشا، فهرست مورد علاقه ها، فهرست دریافت، فهرست اطلاع رسانی ها و ...
حالا می خواستم پیشنهاد بدم: اگر میشه چنین گزینه هایی رو همراه با فهرست های متناسبش برای بخش مقالات بوجود بیارید. خیلی خوب میشه.
مثلا چنین گزینه هایی رو می تونه شامل بشه: خوانده شده، بعدا بخوانم، برگزیده، پسندیدن، اطلاع رسانی از نظرات جدید و ...
و فهرست های متناسبش هم میشه: مقالات خوانده شده، برای مطالعه، برگزیده ها، موردپسندها، پیگیری نظرات و ...
@milad
قابلیت گروهبندی بوکمارکها فراهم شد و از الان میتونید در سایت استفاده کنید.
میتونید با ایجاد گروههای مختلف مقالات رو دستهبندی کنید البته به زودی جلسات دوره ها و گفتگوها هم به بوکمارکها اضافه میشه
@hesammousavi
ایول، ممنون از شما
بررسی می کنم ببینم چطوره : )
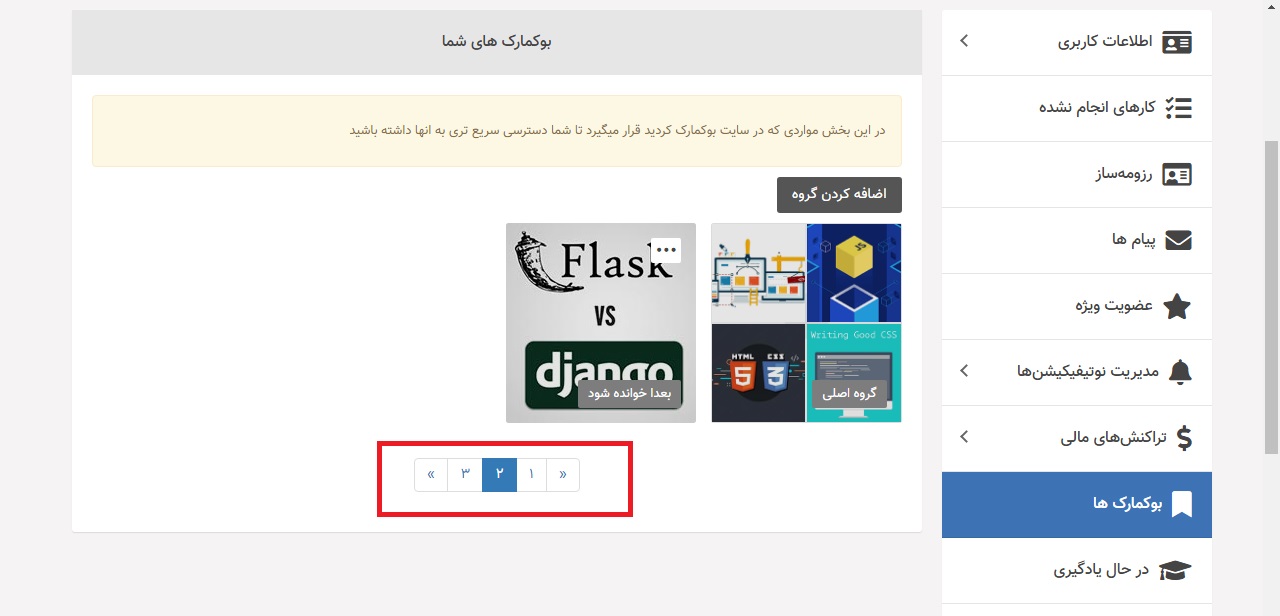
الان نگاه اولیه که انداختم، در صفحه اصلی که گروه ها وجود دارند، شماره گذاری برای صفحات وجود داره که بی جهت هستش. واسه من سه صفحه داره که به اشتباه قرار گرفته.
بفرمایید: این هم عکس، این شماره گذاری صفحات بی جهت هستش. روی هر عددی هم می زنیم هیچ فرقی نداره.

چندتا پیشنهاد
94) یک مشکل دیگه هم اینه که وقتی من وارد یک گروه میشم، دکمه برگشت به همه ی گروه ها وجود نداره. باید با مرورگر برگردم عقب.
95) بعلاوه می تونید سمت راست، گزینه ی بوکمارک ها، مثل گزینه های مدیریت نوتیفیکیشن ها (اعلانات) و تراکنش های مالی و غیره، شامل زیر گزینه ها بشه و این زیر گزینه ها همون گروه هایی باشه که ما توی بوکمارک ها ایجاد کردیم.
96) مطلب بعدی اینکه گروه اصلی مون شامل همه ی گروه ها باشه و مقاله ای هم ازش کم نشه. الان اینجوری نیستش، یعنی اگه من یکی از مقالات رو برای گروه بعدا خوانده شود انتخاب کنم، از گروه اصلی کم میشه.
ولی اینکه یک گروه اصلی داشته باشیم که شامل همه ی موارد نشانه گذاری شده (بوکمارک) باشه مفیده و بدرد بخوره.
مشکل صفحهبندی حل شد
۹۴) دکمه اضافه شد
۹۵) متوجه نشدم
۹۶) گروه اصلی به معنی قرار گیری بوکمارکهای بدونه گروه هست . نه اینکه همه بوکمارکها برن توی گروه اصلی
@hesammousavi
ممنون، اره دیگه نمیادش
94) ممنون درست کار می کنه.
95) واجب نبود، مستحب بودش.
96) خب اگه گروه اصلی به معنی مقالات بدون گروه هستش (که دسته ی مفیدی هم هست مطمئنا). پس به نظرم میشه یک گروه پیش فرض دیگه هم داشت با عنوان ِ همه مقالات که شامل همه ی مقالات نشانه گذاری شده میشه.