a اضافی
دوستان یک تگ a همینجوری وارد تگ nav من شده کد ها رو هم چک کردم من همچین تگی رو وارد نکردم و داره flex های من رو به هم میریزه چطور می تونم حذفش کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
پروژه رو روی مروگرت ران کن F12 بزن روی المنت مورد نظری که میگی برای خودش اضافه شده
ببین اگه اونجا تگ نشون داده شده پس حتما یا ویرایش گر یا سندت مشکل داره کد هات رو تو یه سندی جدید باز کن
بازم حل نشدن کد nav رو بزار ببینم مشکل از کجاست
اندازه ای نداره که بشه دیدش(0*0) اما خب Flex های من رو به هم ریخته.ممنون میرم یک نگاهی دیگه میندازم اگه مشکلم حل نشد کد میزارم.
@navidrezadoost @arianh @milad
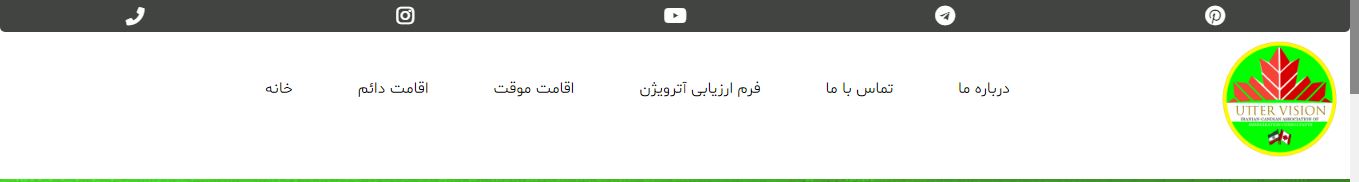
این کد من هست.
@navidrezadoost @milad @arianh
<nav>
<ul class="nav">
<li class="nav_item"><a href="" class="nav_link">خانه</a></li>
<li class="nav_item"><a href="" class="nav_link">اقامت دائم</a></li>
<li class="nav_item"><a href="" class="nav_link">اقامت موقت</a></li>
<li class="nav_item"><a href="" class="nav_link">فرم ارزیابی آترویژن</a></li>
<li class="nav_item"><a href="" class="nav_link">تماس با ما</a></li>
<li class="nav_item"><a href="" class="nav_link">درباره ما</a></li>
</ul>
<img src="./image/logo.png" alt="آترویژن" class="header_logo">
</nav>متوجه نمیشم ، چطور ی تگ a اضافه شده! ، احتمالا مشکل در فایل CSS هست.
البته من در اینجا از بوت استرپ استفاده کردم.
<nav class="navbar navbar-dark bg-dark navbar-expand-md">
<ul class="navbar-nav">
<li class="nav-item"> <a href="" class="nav-link"> خانه</a></li>
<li class="nav-item"> <a href="" class="nav-link"> اقامت دائم</a></li>
<li class="nav-item"> <a href="" class="nav-link"> اقامت موقت</a></li>
<li class="nav-item"> <a href="" class="nav-link"> فرم ارزیابی آترویژن</a></li>
<li class="nav-item"> <a href="" class="nav-link"> تماس با ما</a></li>
<li class="nav-item"> <a href="" class="nav-link"> درباره ما</a></li>
</ul>
<img src="./logo.png"" alt=" آترویژن" class="header_logo" width="50">
</nav>این هم استایل CSS:
@navidrezadoost @milad @arianh
nav {
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
margin: 10px;
}
.nav {
display: flex;
align-items: center;
width: 60%;
list-style: none;
justify-content: space-between;
}
.header_logo {
width: 120px;
height: 120px;
margin: 30px 10px 10px 10px;
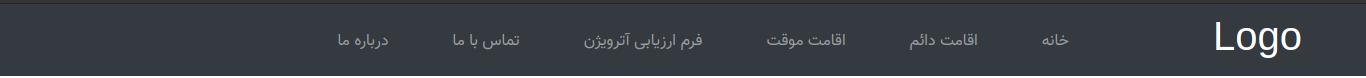
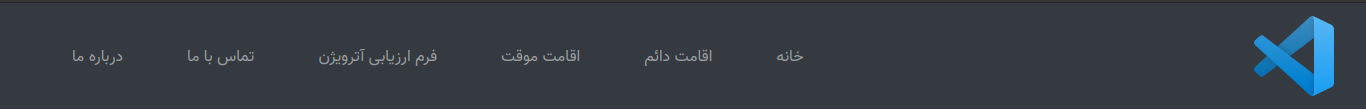
}منظورتون به این شکل هست ؟!

کد های شما رو نمیدونم ولی به طور مثال: (با بوت استرپ)
<nav class="navbar navbar-dark bg-dark navbar-expand-md justify-content-md-between" dir="rtl">
<div class="logo-container">
<img src="code.png" alt="Logo" width="80" class="navbar-brand">
</div>
<div class="menu-container">
<ul class="navbar-nav">
<li class="nav-item"> <a href="" class="nav-link ml-lg-5"> خانه</a></li>
<li class="nav-item"> <a href="" class="nav-link ml-lg-5"> اقامت دائم</a></li>
<li class="nav-item"> <a href="" class="nav-link ml-lg-5"> اقامت موقت</a></li>
<li class="nav-item"> <a href="" class="nav-link ml-lg-5"> فرم ارزیابی آترویژن</a></li>
<li class="nav-item"> <a href="" class="nav-link ml-lg-5"> تماس با ما</a></li>
<li class="nav-item"> <a href="" class="nav-link ml-lg-5"> درباره ما</a></li>
</ul>
</div>
</nav>