گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
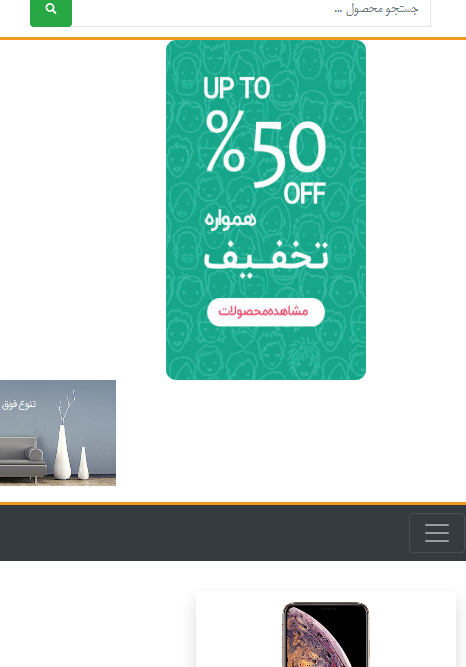
اگه میتونید کدهای مربوط به اسلایدر رو بزارید اینجا شاید دوستان بهتر متوجه مشکل بشن.
اما چندتا احتمال وجود داره. مثلا ممکنه روی سایز گوشی پدینگ یا مارجین میخوره
یا توی این سایز بهش یه عرض خاص رو اختصاص میده و از این دست موارد که شما میتونید خیلی راحت با استفاده از css این موارد رو رفع کنید.
با اینسپکت گرفتن از این قسمت، خط به خط بررسی کنید ببینید مشکل از کجاست.
ممنون دوست عزیز کدهارو قرار دادم
کد مربوط به جیکوئری
<script>
// slider
$(function() {
$(".rslides").responsiveSlides();
});
$(".rslides").responsiveSlides({
auto: true, // Boolean: Animate automatically, true or false
speed: 500, // Integer: Speed of the transition, in milliseconds
timeout: 4000, // Integer: Time between slide transitions, in milliseconds
pager: false, // Boolean: Show pager, true or false
nav: false, // Boolean: Show navigation, true or false
random: false, // Boolean: Randomize the order of the slides, true or false
pause: false, // Boolean: Pause on hover, true or false
pauseControls: true, // Boolean: Pause when hovering controls, true or false
prevText: "Previous", // String: Text for the "previous" button
nextText: "Next", // String: Text for the "next" button
maxwidth: "", // Integer: Max-width of the slideshow, in pixels
navContainer: "", // Selector: Where controls should be appended to, default is after the 'ul'
manualControls: "", // Selector: Declare custom pager navigation
namespace: "rslides", // String: Change the default namespace used
before: function(){}, // Function: Before callback
after: function(){} // Function: After callback
});
</script>کد مروبط به ایندکس
<div class="container-fluid">
<div class="ads col-lg-2 col-md-1 col-sm-1">
<a href="#">
<img src="image/ads.jpg" alt="تبلیغات" />
</a>
</div>
<!-- slid show -->
<div class="col-lg-12 col-md-10 col-sm-10">
<ul class="rslides">
<li><img src="image/slider%20(1).jpg" alt=""></li>
<li><img src="image/slider%20(2).jpg" alt=""></li>
<li><img src="image/slider%20(1).jpg" alt=""></li>
</ul>
</div>
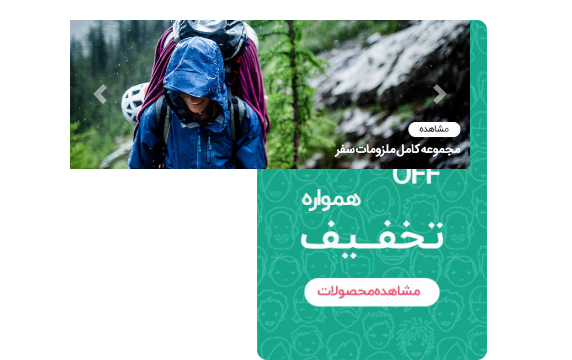
</div>سلام دوست عزیز اگر به div هایی که داخلش عکس گذاشتید و بهش عرض (width) دادید بردارید چون اکثر سیستم های اسلایدر خودشون سایز بندی رو انجام میدن.
در آخر پیشنهاد من استفاد slick-slider هست
https://kenwheeler.github.io/slick/
درود...
شما از respansiveslider استفاده کردید نه خود بوت استرپ :
http://responsiveslides.com/
اسلایدر رو از خود بوت استرپ بگیرید در دسکتاپ و موبایل سازگار خواهد بود:
https://getbootstrap.com/docs/4.5/components/carousel/