این ساخت sitemap برای react
دوستان من دارم یه مقاله اموزشی میخونم که بتونم یه sitemap برای react به وسیله react-router-sitemapبسازم اگه وارد لینک مقاله بشید در گام سوم مشاهده می کنید گفته میشه این فایل رو
require("babel-register")({
presets: ["es2015", "react"]
});
const router = require("./sitemap-routes").default;
const Sitemap = require("react-router-sitemap").default;
function generateSitemap() {
return (
new Sitemap(router)
.build("https://www.example.com")
.save("./public/sitemap.xml")
);
}
generateSitemap();با این کد ها بسازیم اما نگفته که کجا باید قرارش بدیم وکجا باید قراررش بدیم و چه چیز هایی رو براش تغییر بدیم اگه میشه یه راهنمایی کنید چون خیلی مهمه
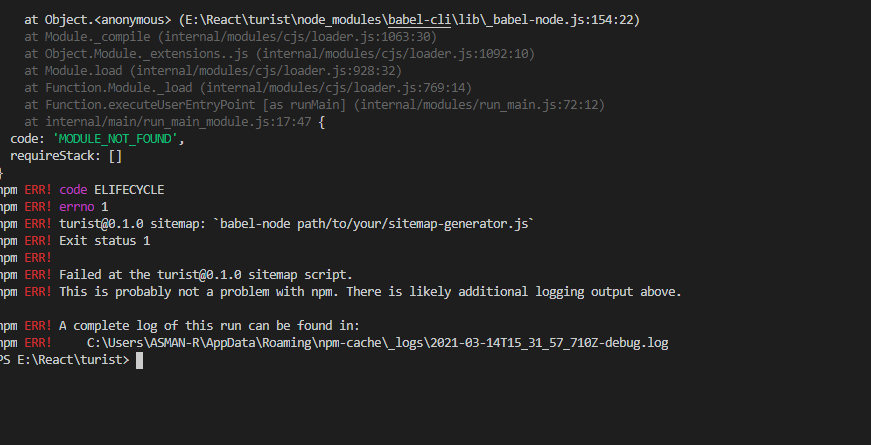
وقتی هم npm runsitemap رو میزنم این ارور رو میده

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید