Parastoo Ebrahimi
4 سال پیش
توسط Parastoo Ebrahimi
مطرح شد
تنظیم tab برای یک دکمه
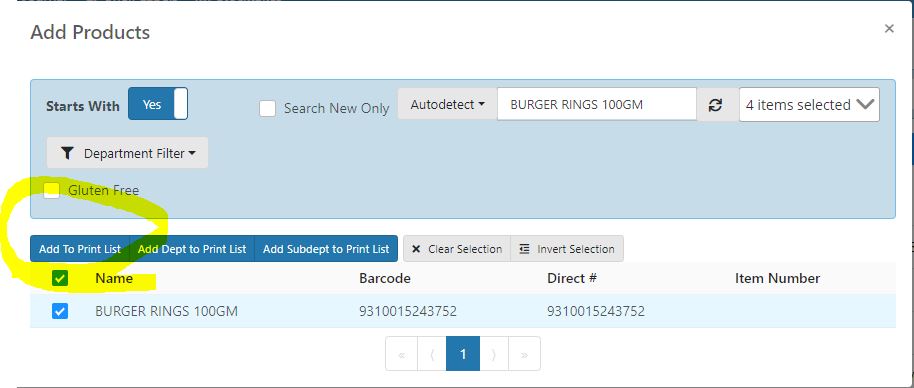
سلام. من یه فرمی به شکل زیر دارم. میخوام وقتی کاربر فقط یک بار روی دکمه tab کیبورد میزنه بیاد روی اون باتنی که توی تصویر مشخص کردم.. برای این کار چه کنم؟

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
1
عنوان لینک مورد نظر
عنوان لینک مورد نظر
عنوان لینک مورد نظر
بررسی این لینک ها کمکتون میکنه
گزارش تخلف
کپی کردن
1
tabindex رو برابر یک بگذارید مثل کد زیر:
<!DOCTYPE html>
<html>
<body>
<div tabindex="1">W3Schools</div><br>
<div tabindex="3">Google</div><br>
<div tabindex="2">Microsoft</div>
<p tabindex="4"><b>Note:</b> Try navigating the elements by using the "Tab" button on your keyboard.</p>
</body>
</html>
گزارش تخلف
کپی کردن
0
@kamran.davar
@sinashahoveisi
بله از tabIndex استفاده کردم ولی نمیدونم چرا عمل نمیکنه. هم به button اعمالش کردم هم به div
{
this.state.selectedRowKeys.length > 0 ?
<div tabIndex="1">
<button onClick={this.addProductsToPrintList} variant="primary" >Add To Print List</button>
</div>
:
null
}وقتی tabindex رو میزارم واسش وقتی که دکمه تب رو میزنم اصلا روش نمیره!