جستوجو در منوی چند سطحی
@kamran.davar
@sinashahoveisi
سلام. من یه منویی دارم که سه تا سطح داره. یعنی ساختاری مثل parent>sub menu>child داره.

الان میخوام توی قسمت سرچ اون چیزی که کاربر تایپ میکنه رو فیلتر کنم ولی فقط سطح اول رو میتونم فیلتر کنم و برای اینکه همه ی سطرها توی سرچ قرار بگیرن نمیدونم چیکار باید بکنم.
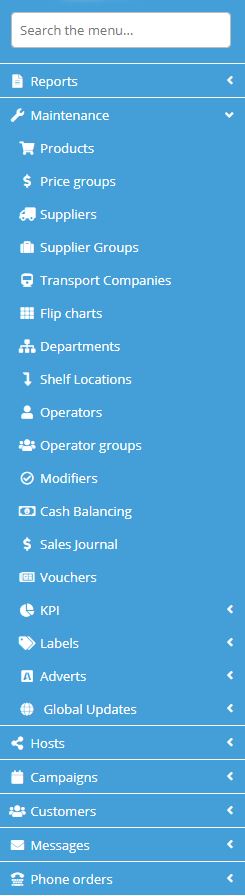
مثلا یکی از آیتم های اون به شکل زیره:
allMenus = [
{
"name": "Reports", "id": "1", "icon": "fa-fw fas fa-file-alt",
"children": [{ "name": "Financial", "route": "reports/financial", "url": `${process.env.REACT_APP_EMC_URL}#reports/financial`, "isExternalUrl": true, "icon": "fa-fw fas fa-money-bill-alt" },
{ "name": "Item sales", "route": "reports/itemSales", "url": `${process.env.REACT_APP_EMC_URL}#reports/itemSales`, "isExternalUrl": true, "icon": "fa-fw fas fa-shopping-cart" },
{ "name": "Zero sales", "route": "reports/zeroSales", "url": `${process.env.REACT_APP_EMC_URL}#reports/zeroSales`, "isExternalUrl": true, "icon": "fa-fw far fa-sticky-note" },
{ "name": "Held sales", "route": "reports/heldSales", "url": `${process.env.REACT_APP_EMC_URL}#reports/heldSales`, "isExternalUrl": true, "icon": "fa-fw fas fa-hand-holding-usd" },
{ "name": "Department sales", "route": "reports/departmentSales", "url": "reports/departmentSales", "icon": "fa-fw fas fa-cubes" },
{ "name": "Department PLU sales", "route": "reports/departmentPluSales", "url": `${process.env.REACT_APP_EMC_URL}#reports/departmentPluSales`, "isExternalUrl": true, "icon": "fa-fw fas fa-cubes" },
{ "name": "Department summary", "route": "reports/departmentSummary", "url": `${process.env.REACT_APP_EMC_URL}#reports/departmentSummary`, "isExternalUrl": true, "icon": "fa-fw fas fa-sitemap" },
{ "name": "Item Movement", "route": "eports/itemMovement", "url": `${process.env.REACT_APP_EMC_URL}#reports/itemMovement`, "isExternalUrl": true, "icon": "fa-fw fas fa-book" },
{ "name": "Hourly", "route": "reports/hourly", "url": `${process.env.REACT_APP_EMC_URL}#reports/hourly`, "isExternalUrl": true, "icon": "fa-fw far fa-clock" },
{ "name": "End of day sales", "route": "reports/endSales", "url": `${process.env.REACT_APP_EMC_URL}#reports/endSales`, "isExternalUrl": true, "icon": "fa-fw far fa-moon" },
{ "name": "Daybook", "route": "reports/daybook", "url": `${process.env.REACT_APP_EMC_URL}#reports/daybook`, "isExternalUrl": true, "icon": "fa-fw fas fa-sun" }
, { "name": "Sales Trends", "route": "reports/trends", "url": `${process.env.REACT_APP_EMC_URL}#reports/trends`, "isExternalUrl": true, "icon": "fa-fw fas fa-chart-line" },
{ "name": "Suppliers List", "route": "reports/suppliers", "url": `${process.env.REACT_APP_EMC_URL}#reports/suppliers`, "isExternalUrl": true, "icon": "fa-fw fas fa-truck fa-flip-horizontal" },
{ "name": "Price Book", "route": "reports/storePrices", "url": `${process.env.REACT_APP_EMC_URL}#reports/storePrices`, "isExternalUrl": true, "icon": "fa-fw fas fa-dollar-sign" },
{ "name": "Account statements", "route": "reports/accountStatements", "url": `${process.env.REACT_APP_EMC_URL}#reports/accountStatements`, "isExternalUrl": true, "icon": "fa-fw fas fa-print" },
{ "name": "Phone orders", "route": "reports/orderReports", "url": `${process.env.REACT_APP_EMC_URL}#reports/orderReports`, "isExternalUrl": true, "icon": "fa-fw fas fa-tty" },
{ "name": "Gift Cards", "route": "reports/giftCards", "url": `${process.env.REACT_APP_EMC_URL}#reports/giftCards`, "isExternalUrl": true, "icon": "fa-fw far fa-credit-card" },
{ "name": "Cash Balancing", "route": "reports/cashBalancin", "url": `${process.env.REACT_APP_EMC_URL}#reports/cashBalancing`, "isExternalUrl": true, "icon": "fa-fw far fa-money-bill-alt" },
{ "name": "Cash Summary", "route": "reports/cashSummary", "url": `${process.env.REACT_APP_EMC_URL}#reports/cashSummary`, "isExternalUrl": true, "icon": "fa-fw far fa-money-bill-alt" },
{ "name": "Price Change", "route": "reports/priceChange", "url": `${process.env.REACT_APP_EMC_URL}#reports/priceChange`, "isExternalUrl": true, "icon": "fa-fw fas fa-dollar-sign" },
{ "name": "No sale", "route": "reports/noSale", "url": `${process.env.REACT_APP_EMC_URL}#reports/noSale`, "isExternalUrl": true, "icon": "fa-fw fas fa-file-invoice-dollar" },
{ "name": "RRP variance", "route": "reports/rrpVariance", "url": `${process.env.REACT_APP_EMC_URL}#reports/rrpVariance`, "isExternalUrl": true, "icon": "fa-fw fas fa-money-check-alt" }
]
},
]این هم کدی که برای فیلتر کردن بر اساس name نوشتم :
let filtered = this.props.menuItem
if (this.props.searchInput) {
filtered = filtered.filter(item => item.name.toLowerCase().includes(this.props.searchInput.toLowerCase()))
}که توی کد بالا this.props.menuItem همون allMenus هست که شامل آیتم های منو هست. ممنون میشم کمک کنید.
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
شما نیاز دارید که تابع جستوجویی بنویسید که در هر سطحی از آرایه تو در تویی که دارید اجرا بشه (توی این مورد سه سطح)
یک مفهومی در برنامه نویسی هست به اسم Recursive Function
این نوع توابع در هنگام اجرا شدن خودشون رو صدا میزنن
و شما باید شرط هایی براش بزارید که تشخیص بده آیا زیر سطح فعلی -که تابع داره اونجا جستو جو انجام میده- سطح دیگه ای وجود داره؟ اگر بله پس باید برای سطح پایینی خودشو صدا بزنه.
کمی مطالعه کنید راجع بهش. به راحتی مسپله تون حل میشه.