خطای Module not found Error Can t resolve
درود...
در بخش router می خواهیم از طریق Nested Routes صفحات رو مسیردهی کنیم, ولی مشکلی وجود داره صفحات رو نمی شناسه ...
کد زیر:
{
path: '/',
component: require('../view/layout/Layout').default,
children: [
{
path: '',
component: require('../view/Home').default,
name: 'home'
},
{
path: 'post/:slug',
component: require('../view/Post/PostShow').default,
name: 'post-show'
},
]
},خطای زیر:
ERROR in ./resources/js/view/layout/Layout.vue?vue&type=script&lang=js& (./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-loader-options!./resources/js/view/layout/Layout.vue?vue&type=script&lang=js&)
Module not found: Error: Can't resolve '../components/Navigationdrawer' in '/home/cytus/Desktop/discuss/resources/js/view/layout'
@ ./resources/js/view/layout/Layout.vue?vue&type=script&lang=js& (./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-loader-options!./resources/js/view/layout/Layout.vue?vue&type=script&lang=js&) 11:0-62 16:22-38
@ ./resources/js/view/layout/Layout.vue?vue&type=script&lang=js&
@ ./resources/js/view/layout/Layout.vue
@ ./resources/js/router/router.js
@ ./resources/js/app.js
@ multi ./resources/js/app.js ./resources/sass/app.scssروش ../ و @/ امتحان کردم کار نکرد....
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
درست شد...
import Navbar from "../../components/Navbar";
import Navigationdrawer from "../../components/Navigationdrawer";
گزارش تخلف
کپی کردن
0
درود بر شما مشکل شما در عدم شناسایی Navigationdrawer هست که احتمالا در کامپونتت های روت تعریف کردید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
@hesammousavi
در فایل layout.vue استفاده شده...
کد زیر:
<template>
<div>
<navbar @show-navigation="drawer = true"></navbar>
<navigationdrawer :drawer="drawer"></navigationdrawer>
<router-view></router-view>
</div>
</template>
<script>
import Navbar from "../components/Navbar";
import Navigationdrawer from "../components/Navigationdrawer";
export default {
name: "Layout",
components: {
Navbar,
Navigationdrawer
},
data() {
return {
drawer: false,
}
}
}
</script>
<style>
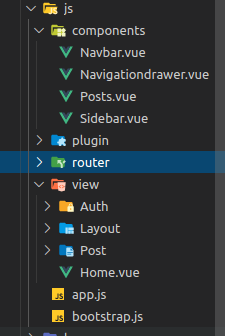
</style>عکس زیر:

گزارش تخلف
کپی کردن
0
درست شد...
import Navbar from "../../components/Navbar";
import Navigationdrawer from "../../components/Navigationdrawer";