مدیا کوئری و رسپانسیو
سلام میخوام از مدیا کوئری استفاده کنیم ولی کد ها اعمال نمیشن...بعید میدونم کد ها مشکلی داشته باشن
به نظرتون مشکل باز چی میتونه باشه؟ حتی important هم زدم مشل حل نشد
.nb{
font-family: 'yekan', 'sans-serif';
font-size: 19px;
text-align: center;
}
@media only screen and (max-width: 480px) {
.nb{
font-size: 45px ;
color: red ;
}
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
کدهاتون در نگاه اول صحیح هستند و مشکل syntax ندارند و چیز بیشتری هم با این اطلاعات نمیشه گفت.
ولی چند تا نکته:
اولا 480px خیلی کوچیکه و کمتر دستگاهی چنین width ی داره. معمولا کوچکترین سایز رو روی 768px تنظیم میکنند. شما هم تغییرات رو اعمال کنید و نتیجه رو تست کنید.
ثانیا بهترین کار این هست که روی المان مورد نظرتون inspect بگیرید و با استفاده از devtools دقیقا بررسی کنید که چه اتفاقی می افته. آیا استایل مورد نظرتون لود میشه بعدا overwrite میشه یا اصلا هیچ جا لود نشده یا ....
و نکته آخر اینکه برای اولش، سعی کنید یک استایل خیلی واضع و مشخص مثلا تغییر رنگ background یا ... رو قرار بدید تا از عملکرد کدتون خاطر جمع بشید. بعد استایل های اصلیتون رو ثبت کنید. font-size ممکنه خیلی ملموس نباشه و همچنین color رو هم فقط برای سایز کوچیک تنظیم کردید و در حالت اولیه چیزی براش ثبت نشده.
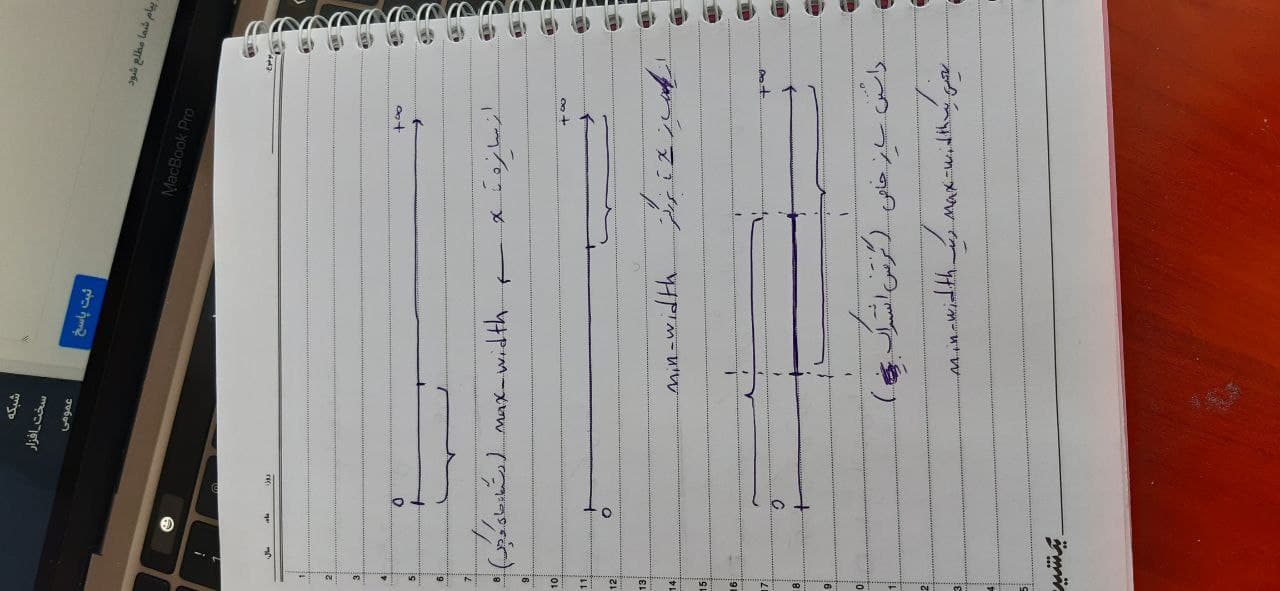
سلام. دقت داشته باشید که تعریف مدیا کوئری و استفاده از عرض ها به این شکل است:

کد شما بدون هیچ مشکلی کار میکنه. بهتره کلمه only توی مدیا کوئری نباشه
https://codepen.io/kazemi/pen/abyBqaP
کدهای مرتبط HTML رو یادتون رفته که قرار بدین.
کدهای CSS صحیح هستند.
کلمه کلیدی only هم ایرادی نداره. نیاز به تصحیح نداره.
حداکثر عرض 480 پیکسلی هم مشکلی نداره، برای گوشی ها با عرض کم، کاربرد داره (از صحبت آقای یگانه، با دانش فراوان شون، تعجب کردم).
مثال نمونه: https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
@mhyeganeh
سلام من بررسی کردم کد ها درست هست
وقتی inspect میزنم برای یه لحظه رنگ تغییر میکنه ولی دوباره برمیگرده حالت قبل...انگار overwrite میشه
حالا باید چی کار کنم؟ علت اش چی هست؟
کدی که شما نوشتید برای صفحه بزرگتر از ۴۸۰ پیکسل ؛ فونت سایز ۱۶ و کمتر از ۴۸۰ پیکسل فونت سایز۴۵. اگه شما میخواهید نوشته تان در موبایل کوچکتر نشان بده بجای max-width باید از min-width استفاده کنید.
@milad
اولا انسان ممکن الخطاست و بنده هم هیچ ادعایی ندارم و خیلی خوشحال میشم اگر مطلب جدیدی رو توسط عزیز دیگری یاد بگیرم و اصلا یکی از اصلی ترین اهدافم از حضور در چنین انجمنهایی همینه 😊
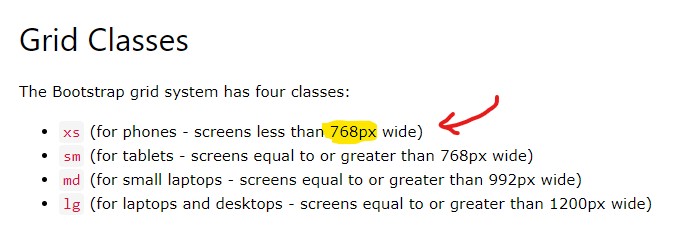
ثانیا نکته ای که در پیام بالا در خصوص سایز گفتم، بر میگرده به عرفی که در این حوزه جا افتاده و مثلا Bootstrap هم از همین قاعده استفاده میکنه و معمولا کوچکترین سایز رو روی 768px تنظیم میکنند:

این به این معنا نیست که کوچکتر تنظیم کردن اشتباه باشه. شما روی 1px هم میتونید تنظیم کنید. بلکه به این معناست که احتمال داره در مواقع خاصی مثل موضوع همین تاپیک نتایجی غیراز چیزی که انتظارش رو داریم ببینیم و اینکه از قواعد رایج و جا افتاده سرپیچی کردیم. اگر آگاهانه و به یک علت خاصی باشه هیچ مشکلی نداره. ولی تا جای ممکن بهتره طبق روال عمومی پیش بریم.
درود بر شما @mhyeganeh
بله، خطا که عیبی بهش نیست، پیش میاد. بعلاوه من زمانی که سخنی رو می شنوم که متضاد آموخته های قبلی خودم هست، بیشتر مشتاق میشم که درباره سخن بدونم، چه بسا من در خطا باشم. / در عین حال، اینکه گوینده چه کسی هستش و در چه مرتبه ای در اون حوزه قرار داره، روی اعتبار سخن می تونه تاثیر داشته باشه و توجه بیشتری رو برام به دنبال داشته باشه.
دقیقا موضوع بحث منم عرف و روال عمومی هستش، و در روال عمومی هم همچین روالی در جریان نیست.
طبق مثال خودتون هم بخوایم پیش بریم، تقسیم بندی ای که قرار دادین برای بوت استرپ 3 هستش.
حالا شما خودتون بوت استرپ 4 و بوت استرپ 5 رو ببینید، فاصله ی بین 576 تا 768 و سپس اندازه های کوچکتر از 576 لحاظ شده. منطق هم داره، چون فاصله بین 768 به پایین بازه ی وسیعی هستش.
در سایر منابع هم باز می بینیم این تقسیم بندی رو.
در خصوص این مثال هم، اگر ایجاد کننده گفتگو قصدش آموزش و امتحان کردن هستش، قطعا می تونه یک عرض بزرگتر رو واسه ارزیابی انتخاب کنه. با صحبت تون موافقم.
@milad
دم شما گرم و ممنون بابت توضیحات خوبت. 🙏
حق با شماست و دقت نکرده بودم که این قضیه در نسخه های جدید، فرق کرده. علت عمده اش هم اینه که مدت نسبتا زیادیه دیگه از Bootstrap استفاده نکردم و ذهنیتم هنوز روی همون 768px مونده بود... 😅
ولی باز هم حقیقتش به شخصه انگیزه زیادی برای استایل دهی برای سایزهای کمتر از 768px بصورت جداگانه ندارم. چون در ۹۹ درصد مواقعی که من باهاش روبرو شدم چنین دستگاهی موبایل هست و دیگه برای موبایل ها معمولا دیزاین ها به یک شکل هست و همه چیز هم اوکی بوده تا الان. فعلا هم سر و کارم به دستگاه های کوچکتری مثل ساعت های هوشمند و ... هم نیفتاده البته.
یک نکته دیگه هم لازم به ذکر هست که در این حالت باید یک min-width مثلا برابر با 350px برای html هم تنظیم کنیم که دیگه اجازه نده کوچکتر از اون استایل دهی بشوند و مرورگر رو مجبور به zoom-out کنه و من معمولا این کار رو در فایل reset اولیه استایلها انجام میدم.
در نهایت باز هم ممنون از توضیحات دقیق و تذکر به جات 🙏🌹
@mhyeganeh سرزنده باشین
این بخش رو درست متوجه نشدم، اگر میشه منظورتون رو با کد بنویسید ممنون میشم.
یک نکته دیگه هم لازم به ذکر هست که در این حالت باید یک min-width مثلا برابر با ۳۵۰px برای html هم تنظیم کنیم که دیگه اجازه نده کوچکتر از اون استایل دهی بشوند و مرورگر رو مجبور به zoom-out کنه و من معمولا این کار رو در فایل reset اولیه استایلها انجام میدم.
@milad
چیز خاصی نیست. اینجوری:
html, body{
min-width: 350px;
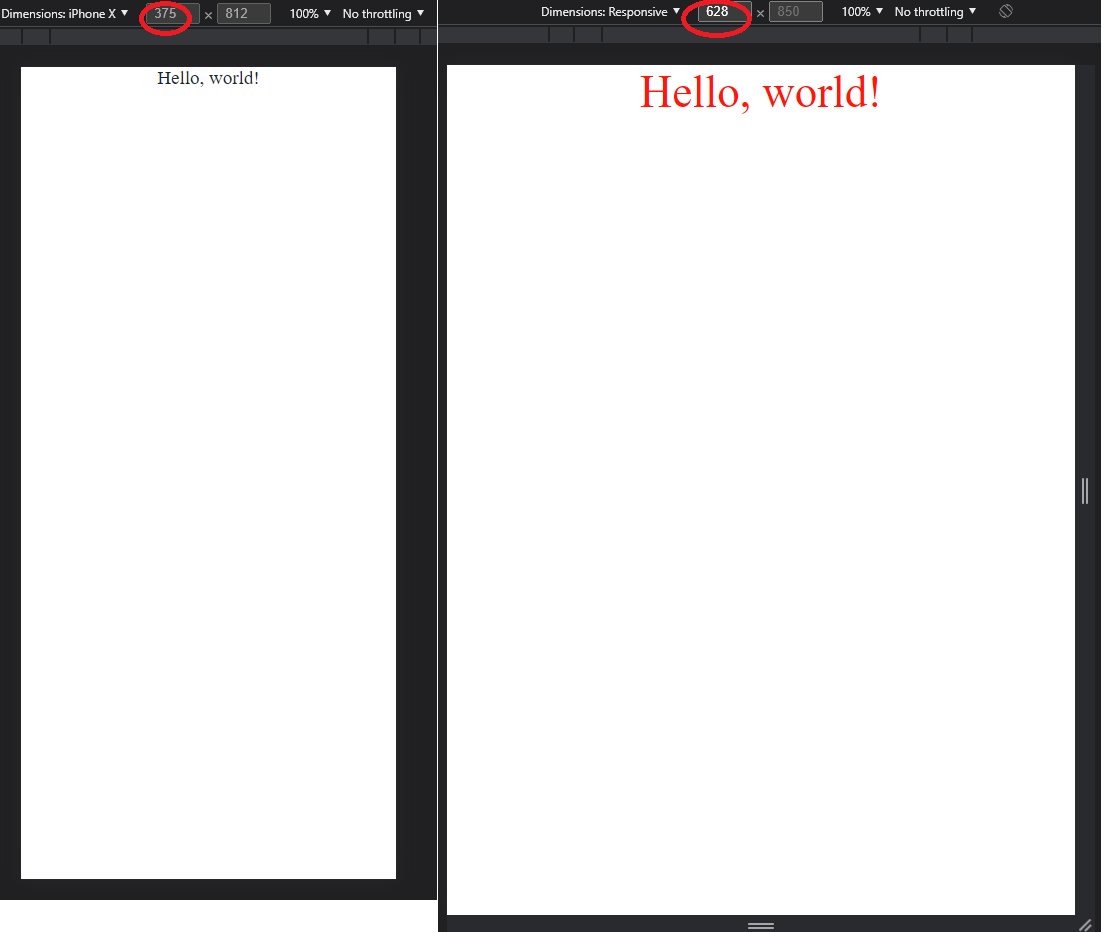
}یکبار در عمل تستش کنید دستتون میاد. وقتی اضافه کردید از ابزار ریسپانسیو Devtools کروم مثلا استفاده کنید و بصورت دستی عرض صفحه رو کم کنید. متوجه فرقش زمانی که width به کمتر از 350px میرسه خواهید شد. توضیحش بصورت متنی یکمی سخته برام...
علت رو فهمیدم
باید این کد رو تو اون بالا مینوشم<meta name="viewport" content=" initial-scale=1, width=480px" />
