چگونه یک منو را شبیه psd با بوت استرپ 4 ایجاد کنیم
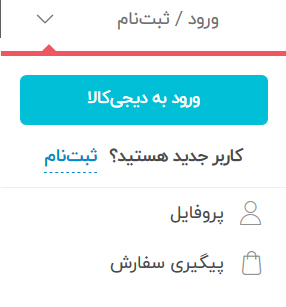
سلام می خوام یک منو را با بوت استرپ 4 شبیه عکس زیر پیاده سازی کنم

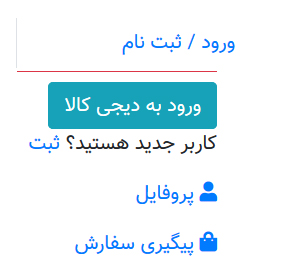
ولی شبیه عکس زیر برای من نمایش میده

این هم سورس هام
<div class="col-md-2">
<ul class="navbar-nav border-left">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">
ورود / ثبت نام
</a>
<div class="dropdown-menu border-danger text-right rounded-0 border-left-0 border-right-0 border-bottom-0">
<a class="btn btn-info" href="http://oxbir.ir">ورود به دیجی کالا</a>
<p>کاربر جدید هستید؟ <a href="#">ثبت</a></p>
<p><a href="#"><i class="fas fa-user"></i> پروفایل</a></p>
<p><a href="#"><i class="fas fa-shopping-bag"></i> پیگیری سفارش</a></p>
</div>
</li>
</ul>
</div>دقیقا مثل سایت دیجیکالا با بوت استرپ 4
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
@oxbir
این موارد ریزه کاری داره و customize شده
شما هم میتونید
یه کلاس به تگ والد یا div همون منو بدید
بعد دیگه ریز بشید ، بگید فلان جا فونتش فلان بشه
رنگ حاشیه اش قرمز بشه به فرض مثال
خط چین بیاد زیر فلان پاراگراف
دکمه اش به فرض بشه همون رنگی!
ساده هست اینکارا اگر به HTML , CSS مسلط باشید
به این تگتون
<div class="col-md-2">
یه کلاس بدید به فرض:
<div class="col-md-2 menu1">
بعد تو css بگید menu1 چطوری باشه سایزش ، رنگش ، قیافه اش...
عنصر های والدش و ...
با ابزار inspect element کروم اگر کار کنید میتونید و وارد باشید
میتونید کپی کنید استایل های به فرض دیجی کالا رو روی پروژه تون!
ببینید چه استایل هایی داده و چجوری این شکلی کرده
کدش رو در css با ابزار inspect element کپی کنید و تو همون کلاسی که گفتم بزنید ...