آپلود عکس در ckeditor 5
سلام وقت بخیر ،
ممنون میشم در رابطه با نحوه آپلود عکس در ckeditor 5 راهنماییم کنید ، در واقع برای بخش بلاگ ها نیاز دارم که یکسری توضیح به همراه چند عکس داخل دیتابیس ذخیره کنم.
داکیومنت ckeditor رو خوندم ولی متوجه نشدم...
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام.
توضیحات مربوط به ورژن 4 هست.
روت:
Route::post('/editor/upload', [EditorUploadController::class, 'upload'])->name('editor-upload');کنترلر مربوطه:
class EditorUploadController extends Controller
{
public function upload(Request $request) {
$file = $request->file('upload');
$base_name = pathinfo($file->getClientOriginalName(), PATHINFO_FILENAME);
$ext = $file->getClientOriginalExtension();
$file_name = $base_name . '_' . time() . '.' . $ext;
$file->storeAs('images/Articles', $file_name, 'public_files');
$function = $request->CKEditorFuncNum;
$url = asset('images/Articles/' . $file_name);
return response("<script>window.parent.CKEDITOR.tools.callFunction({$function}, '{$url}', 'فایل به درستی آپلود شد')</script>");
}
}در بلید مربوطه کد زیر رو اضافه کنید.
<script src="https://cdn.ckeditor.com/4.16.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace('content', {
language: 'fa',
filebrowserUploadUrl: '{{ route("editor-upload", ["_token" => csrf_token()]) }}',
filebrowserUploadMethod: 'form'
})
</script>در آخر به مسیر زیر برید:
config\filesystems.phpو کد زیر رو اضافه کنید.
'public_files' => [
'driver' => 'local',
'root' => public_path(),
'url' => env('APP_URL').'/storage',
'visibility' => 'public',
],موفق باشید.
@mohaligateway
سلام متاسفانه به این دوره دسترسی ندارم من دوره آموزش پروژه محور لاراول رو تهیه کردم که داخل این اموزش صحبتی نکردن در رابطه با این موضوع.
خودتون نمیتونید راهنمایی کنید؟
ckeditor تنظیماتی به صورت زیر داره.
CKEDITOR.replace( 'editor1', {
filebrowserUploadUrl: 'route-here',
filebrowserImageUploadUrl: 'route-here'
});اینها داخل مستندات ckeditor وجود داره. شما کافیه یه همچین route رو داخل web.php بسازید و به یک کنترلر پاس بدید. داخل اون کنترولر فرایند بارگذاری عکس را انجام بدید. اگر هم خواستید می تونید اونجا resize کنید و بعد ذخیره کنید.
@eniack
تویی نسخه 5 ادیتور شما باید اینجوری مسیر و توکن فرم رو مشخص کنید
ClassicEditor
.create( document.querySelector( '#editor' ),
{
language: 'fa',
contentsLangDirection: 'rtl',
ckfinder: {
uploadUrl: '{{route('ckeditor.upload')."?command=QuickUpload&type=Files&responseType=json"}}',
headers: {
'X-CSRF-TOKEN': document.querySelector('meta[name="csrf-token"]').getAttribute('content'),
}
}
} )
.catch( error => {
console.error( error );
} );من توی این نسخه نتونستم توکن رو پاس بدم بخاطر همین از همون روشی که قبلا یادگرفتم مسیر آپلود رو از داشتن توکن معاف کردم :)
تویی فایل VerifyCsrfToken.php در مسیر [app\Http\Middleware]
protected $except = [
'/notifi/upload'
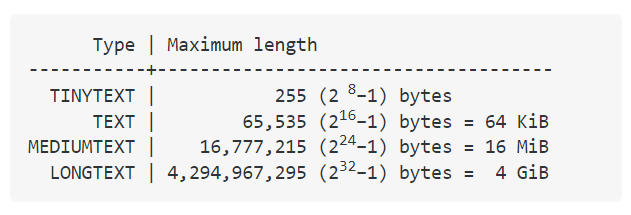
];فیلد descriptions رو هم تویی دیتابیس از نوع LONGTEXT انتخاب میکنم.

@mohaligateway
داخل نسخه 5 باید از cloud services خود ckeditor استفاده کنی خیلی دردسر داره...
شما از چی استفاده میکنید؟
@juza66
جناب موسوی ممنونم از اینکه وقت گذاشتید.
تست کردم اما این پیغام آلرت میشه (فایل آپلود نمیشود)
بنظرتون مشکل از کجاست؟
چه پیامی؟!
متد آپلودت رو بذار.
یک شات از نتورک بذار ببینم ، توی میدلور VerifyCsrfToken.php روت خودت رو معاف کردی از الزام csrf token ؟
@juza66
پیغامی که میده این هست

متد آپلود :
public function upload(Request $request)
{
if($request->file('image')) {
$request->validate([
'image' => 'required|mimes:png,jpg,jpeg|max:2048',
]);
$file = $request->file('image');
$destinationPath = '/images/';
$file->move( public_path($destinationPath), $file->getClientOriginalName());
$data['image'] = $destinationPath . $file->getClientOriginalName();
}
}و csrf
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array
*/
protected $except = [
'/notifi/upload'
];
}بله منطقیه بهش فکر نکردم!🤦🤦
شما چی نوشتید واسه ذخیره کردن عکس؟
@juza66
اگر ممکنه کدتون رو ارسال کنید ممنون از شما
سلام.
توضیحات مربوط به ورژن 4 هست.
روت:
Route::post('/editor/upload', [EditorUploadController::class, 'upload'])->name('editor-upload');کنترلر مربوطه:
class EditorUploadController extends Controller
{
public function upload(Request $request) {
$file = $request->file('upload');
$base_name = pathinfo($file->getClientOriginalName(), PATHINFO_FILENAME);
$ext = $file->getClientOriginalExtension();
$file_name = $base_name . '_' . time() . '.' . $ext;
$file->storeAs('images/Articles', $file_name, 'public_files');
$function = $request->CKEditorFuncNum;
$url = asset('images/Articles/' . $file_name);
return response("<script>window.parent.CKEDITOR.tools.callFunction({$function}, '{$url}', 'فایل به درستی آپلود شد')</script>");
}
}در بلید مربوطه کد زیر رو اضافه کنید.
<script src="https://cdn.ckeditor.com/4.16.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace('content', {
language: 'fa',
filebrowserUploadUrl: '{{ route("editor-upload", ["_token" => csrf_token()]) }}',
filebrowserUploadMethod: 'form'
})
</script>در آخر به مسیر زیر برید:
config\filesystems.phpو کد زیر رو اضافه کنید.
'public_files' => [
'driver' => 'local',
'root' => public_path(),
'url' => env('APP_URL').'/storage',
'visibility' => 'public',
],موفق باشید.
@rezajahangir
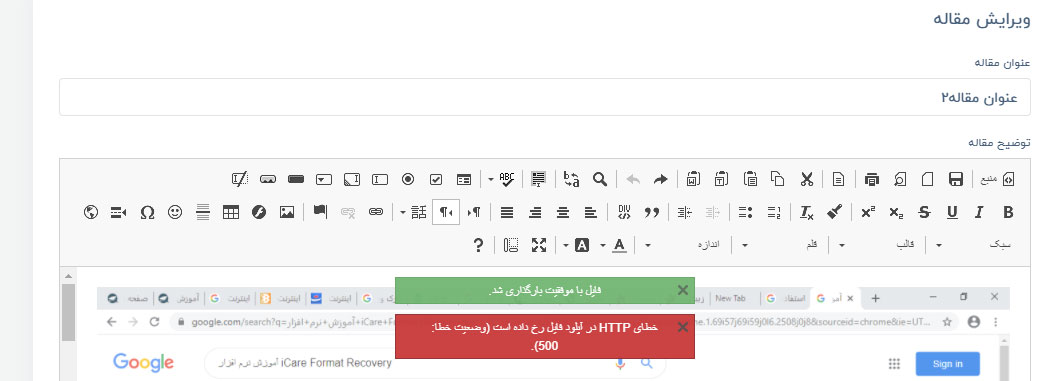
سلام ممنون از شما ، ارور 500 میده فکر میکنم مربوط به مسیر ذخیره کردن عکس هست میتونید راهنمایی کنید؟

@rezajahangir سلام آقا رضا
پاسختون خیلی زیبا بود
من یک مودال ساختم با livewire که با کلیک روی دکمه خاصی باز شده و بعد از انتخاب تصویر از قبل اپلود شده اطلاعات اون تصویر رو برمیگردونه.
حالا چطور باید با کلیک روی ایکن آپلودر CKEDITOR 4 این مودال باز بشه ( با js ) و هنگام برگشت اطلاعات تصویر ، اون اطلاعات به کجا پاس داده بشه؟
کد استاتیک باز شدن مودال و انتقال url عکس به input با ایدی avatar
<script>
$('#uploader_btn').click(function() {
$('#modal-up').show();
})
$('#send_file_selected').click(function() {
let val = $("input[type='radio'][name='file_selected']:checked").val();
$('#avatar').val(val);
$('#modal-up').hide();
})
</script>سلام ممنون از شما ، ارور ۵۰۰ میده فکر میکنم مربوط به مسیر ذخیره کردن عکس هست میتونید راهنمایی کنید؟
روی تب نتورک و برروی رسپانس کلیک کن و ببین خطا چی میده! (باید حالت دیباگ پروژه فعال باشه APP_DEBUG=true)
@rezajahangir
ممنون که وقت میزارید ،
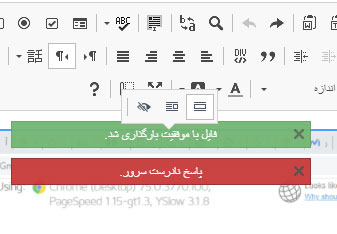
الان عکس آپلود میشه ولی این ارور رو میده(البته مشکلی نیس همین که عکس آپلود میشه غنیمته!)

فقط وقتی که میخوام ویرایش کنم داخل تکست ادیتور عکس رو نمایش نمیده در حالی که عکس رو آپلود کرده !
@mohaligateway
@juza66