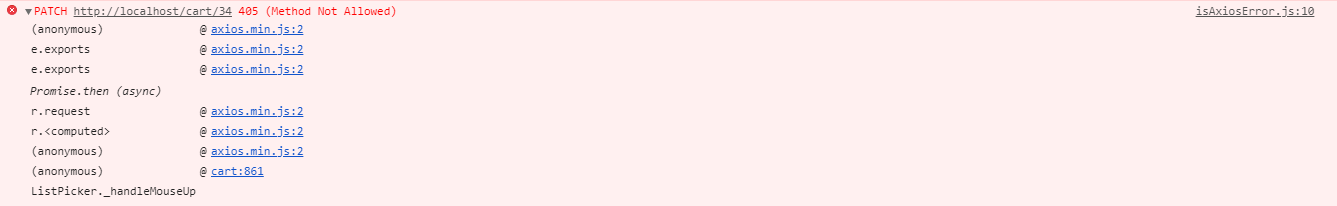
ارور 405 Method Not Allowed در axios
سلام وقت این ارور دریافت میکنم.کد رو زدم برا اپدیت تعداد محصولات تو صفحه سبد خرید.
کد cart.blade.php
@section('extra-js')
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
(function () {
const classname = document.querySelectorAll('.quantity')
Array.from(classname ).forEach(function (element) {
element.addEventListener('change' , function () {
const id = element.getAttribute('data-id')
axios.patch(`/cart/${id}`, {
quantity: this.value,
id : `${id}`
})
.then(function (response) {
// console.log(response);
window.location.href = '{{ route('cart.index') }}'
})
.catch(function (error) {
// console.log(error);
window.location.href = '{{ route('cart.index') }}'
})
})
})
})();
</script>
@endsectionکد روت
Route::patch('/cart/{product}', [CartController::class, 'update'])->name('cart.update');
cart.controller.php
public function update(Request $request, $id)
{
//update one product cart
Cart::instance('default')->update($id,$request->quantity);
return response()->json(['success'=>true]);
}کد cart.blade.php
<td class="text-center">
<div class="count-input">
<select class="quantity" data-id="{{ $item->id }}">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</td>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
vahidds
@anii.emori
5 سال پیش
آپدیت شد
گزارش تخلف
کپی کردن
0
vahidds
@anii.emori
5 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
درست شد
دستور php artisan route:list زدم دیدم روت مربوطه نیست
اومدم دستور
php artisan route:clear
اجرا کردم تو لیست اومد.