از راست شروع شدن عناصر داخل یک المنت
سلام
لینک زیر رو ببینید
https://netita.ir/html/vcard3/works.html
اولش که 9تاس ظاهرش خوبه
ولی مثلا اونجا که نوشته (همه . مفهوم . طراحی . زندگی)
شما روی دسته بندی 'طراحی ' یا 'زندگی' کلیک کنید. میبینید که عناصر از چپ شروع شدن
میخوام از راست شروع بشن
باید چیکار کنم؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقت بخیر
تو فایل common.js داری استفاده میکنی و اسمش هم $portfolioMasonry و تو خط ۲۶۴ هستش
بعد پلاگینی که داره کار میکنه اسمش isotope و آدرس سایتش رو هم پایین میزارم برات
https://isotope.metafizzy.co/
و انگار originLeft: false رو تو کد قرار بدی درست میشه و ادرس صفحه رو هم پایین برات میزارم
https://isotope.metafizzy.co/options.html
موفق باشی عزیز
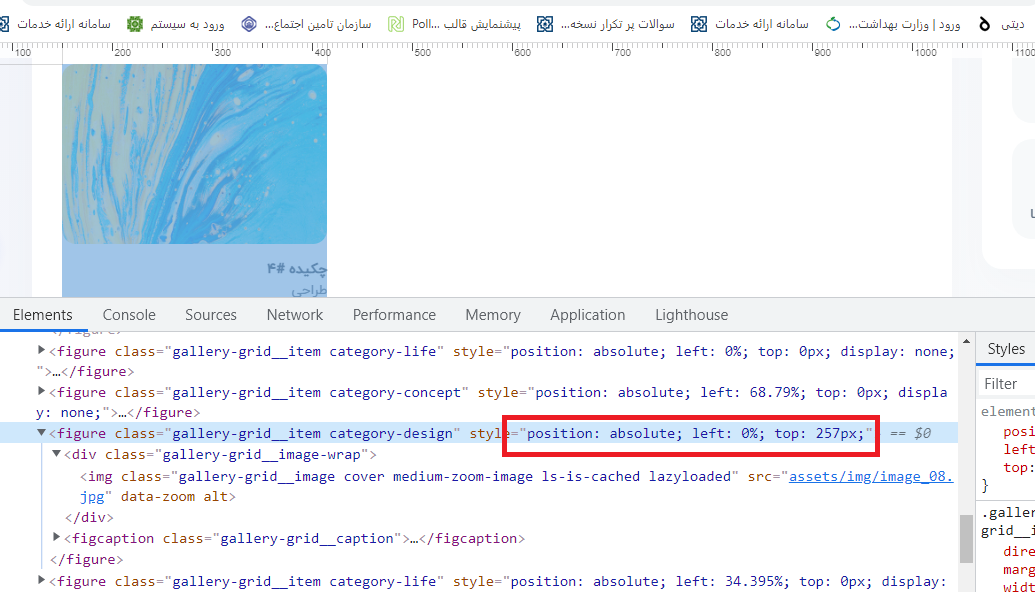
اگر دقت کنید بعد از کلیک برروی یکی از اون لینک ها یکسری استایل از طریق کدهای جاوا اسکریپت برروی المنت ها اعمال میشه

position: absolute;
left: 68.79%;
top: 0px;یکی اینه که بگرید ببینی کجا این استایل ها رو صدا میزنه که فکر کنم توی فایل js سایت شما باشه و مقادیر بصورت متغییر ست میشن که عملا شاید نتونی بفهمی کجا قرار داره
یک روش دیگه اینه که شما یک تابع توی صفحه ات داشته باشی بعد از کلیک برروی لینک های با این کلاس filterlink => بیای directionاون کلاس box-content رو rtl کنی
$(document).ready(function() {
$('a.filter__link').click(function() {
$(".box-content").css("direction", "rtl")
});
});فعلا چیزهای که الان حضور ذهن دارم رو گفتم ممکنه راه حل ساده تری هم وجود داشته باشه
@juza66
ممنون ولی با دادن direction درست نشد.
فایل js هم نمیدونم کجاس، پیدا نکردم کجا اعمال میشه
سلام وقت بخیر
تو فایل common.js داری استفاده میکنی و اسمش هم $portfolioMasonry و تو خط ۲۶۴ هستش
بعد پلاگینی که داره کار میکنه اسمش isotope و آدرس سایتش رو هم پایین میزارم برات
https://isotope.metafizzy.co/
و انگار originLeft: false رو تو کد قرار بدی درست میشه و ادرس صفحه رو هم پایین برات میزارم
https://isotope.metafizzy.co/options.html
موفق باشی عزیز
برای پیاده سازی این افکتی که آیتم ها رو فیلتر میکنه به احتمال زیاد از یک کتابخونه مثل این یا این استفاده شده. باید بفهمید دقیقا چیه و بعد با مراجعه به مستندات رسمیش، دنبال گزینه ای برای تنظیم direction روی حالت rtl باشید. چون کلیه محاسبات در خصوص محل قرارگیری آیتم ها رو این پکیج داره انجام میده.
با توجه به اینکه همه آیتم ها رو هم با position:absolute جاگذاری میکنه، مورادی مثل direction و text-align و flexbox و ... هیچ تاثیری روشون نخواهد داشت و تنها راه حلش همین چیزی هست که عرض کردم. یا هم اینکه کلا این بخشش رو خودتون با استفاده از یکی از مثال های بالا بازنویسی کنید.