استفاده نکردن از تگهای معنا دار در سایت راکت
@samanzdev @endworld @mhyeganeh @alarus @milad @salar.mohammad2013
با سلام و احترام به تمامی کاربران سایت راکت
- دوستان در اواخر آموزش html همین سایت آقای حسام موسوی گفتن که:
به جای استفاده زیاد از تگ div از تگهای معنا دار استفاده کنید . - بعد مثال میزنن میگن که : خود من هم برای سایت راکت از تگ هایی مثل article هم استفاده کردم و مثال هاشون رو در خود سایت نشون میدن
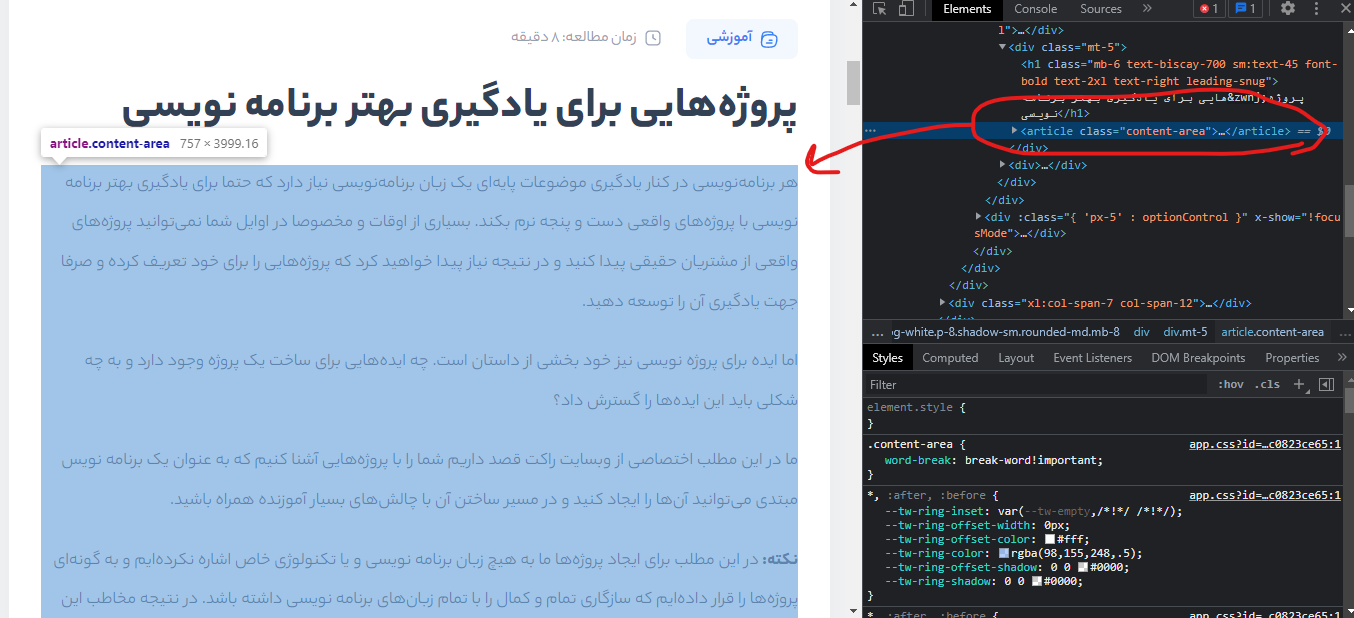
- اما هرچی در قسمت inspet سایت راکت جستوجو میکنم به جز تگهای sectionو header و footer تگهایی
مانند article , nav, figure در جستوجوی inspect نمایش داده نمیشه و ظاهرا از این المنت ها استفاده نکردن !
-اگر توضیحی در این باره بدین ممنون میشم :
- آیا قبلا از تگهای nav,figure,article استفاده کردن و هنگام توسعه وب تغیر به div دادن ؟ که دلیلی نداره این کارو بکنن.
-یا خودشون شک داشتن که استفاده کردن یا نه ؟
-و یا شایددر inspect نشون داده نمیشه ؟
و یا .......
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
خیلی پیشنهاد میکم خودتو اول کاری درگیر جزئیات ریزی ک چرا این هست یا نیست مخصوصا توی html خام نکنی
خیلی عالیه و فهمیدن همه چیز هم مهم و لازمه ، اما ب مرور توی اموزش های بعدی خودت که css و js و jq و... خواهد بود همه ی این ها بار ها و بار ها برات مرور میشه
برای سوالی که پرسیدی این لینک رو باز کن یه تصویر خیلی واضح میبینی که بهت یه نمایش کلی میده از چیزی که باید بدونی
این موضوعات بیشتر در خوانایی کد ها و معنا دار بودن خروجی و اینجور موضوعات کاربرد دارن
همونطور که خودت هم گفتی تگ معنا دار هستند.
وگرنه حتی به جای header و footer هم میبینی گاها همون div استفاده میکنن
ولی خب در سئو تاثیر گذار خواهد بود احتمالا.