استفاده از لاراول و vue در یک پروژه واحد
با سلام و خسته نباشید
بنده یک پروژه با استفاده از api لاراول بدون هیچ view یا blade پیاده سازی کردم و از اول هم قصد داشتم view پروژم رو با استفاده از vue که همکارم پیاده سازی میکنه اجرا کنم
الان مشکلم اینه که چون با vue کار نکردم تا حالا نمیدونم کدهای vue رو کجای پروژه لاراولی خودم باید بذارم که اجرا بشه.
البته با سرچ چند بار به روش های مختلف سعی کردم این کار رو کنم ولی هر بار یه سری ارور بهم برمیگردوند یا نمیدونستم دقیقا چه اطلاعاتی از پروژه vue همکارم رو بیارم اینطرف چون یه قالب آمادست که داره شخصی سازی میشه و کلی پوشه و کانفیگ داره !
میشه لطفا راهنمایی کنین من باید چطوری این کار رو انجام بدم؟
و در مرحله بعدی هم میخوام پروژه رو به هاست خودمون در سرور مجازی انتقال بدم و خروجی کار رو ببینم
تو این مرحله من باید روت های api خودم رو صدا بزنم یا روت هایvue رو؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
اگه میخواین vue کاملا جدا از لاراول باشه خب لازم نیست توی پروژه لاراولی بذارید
کافیه با vue-cli یک پروژه ویوجیاسی ایجاد کنید و کد بزنید و با axios به api لاراولی که ایجاد کردید وصلش کنید، کاملا دو تا پروژه جدا و بعدا هم اون پروژه لاراول رو توی یک ساب دامین بذارید و اون پروژه vue رو توی روت اصلی هاست بذارید تا اجرا بشه.
اگر میخواین ترکیب کنید و vue رو توی بلیدهای لاراول استفاده کنید خب باید یک سری کامپوننت توی پوشه js در resource ایجاد کنید و توی بلیدها استفاده کنید.
سلام صرفا لازم نیست با هم ادغام کنید
کافیه سورس vue رو در بخش اصلی و لاراول رو در یک ساب دامین یا با یک پورت دیگه ران کنید
برای مثال
api.site.com-> laravel
site.com -> vue
حالا اگه میخای ادغام کنی سختی های خودشو داره حالا مقاله های زیر رو بخون ببین چه جوری هست
https://levelup.gitconnected.com/how-to-set-up-and-use-vue-in-your-laravel-8-app-2dd0f174e1f8
https://piethein.medium.com/how-to-combine-vuejs-router-with-laravel-1226acd73ab0
سلام خسته نباشید
اگه میخواید جدا باشه گزینه vue-cli و vue-vite گزینه مناسبی هست و فقد یه api میزنی و وصل میشه
حالا برای اینکه توی پروژه ات باشه باید توی فولدر js در قسمت resources بزنی
ممکنه اروری که بهت بده زمان mix کردنه که این ارور با استفاده از vue-loader میتونی اوکی کنی
اگه ارور داشتی بفرست تا اوکی کنم
خیلی ممنون از راهنماییتون
من طبق گفته شما کاری که گفتید رو انجام دادم
یعنی بک اند رو توی یه ساب فولدر جدا و کدهای فرانت رو توی روت اصلی ریختم
روی سرور هم آپلودش کردم
ولی مشکلی که وجود داره اینه که برای خوندن پروژه، نیاز به یه فایل htaccess دارم ولی نتونستم محتوایی که نیاز به اجرا دارم رو توی فایل بذارم و ارور 404 میگیرم
نظری راجب این مورد دارید؟
ممنون میشم کمک کنید
من 3 تا اسکرین ازشون گرفتم
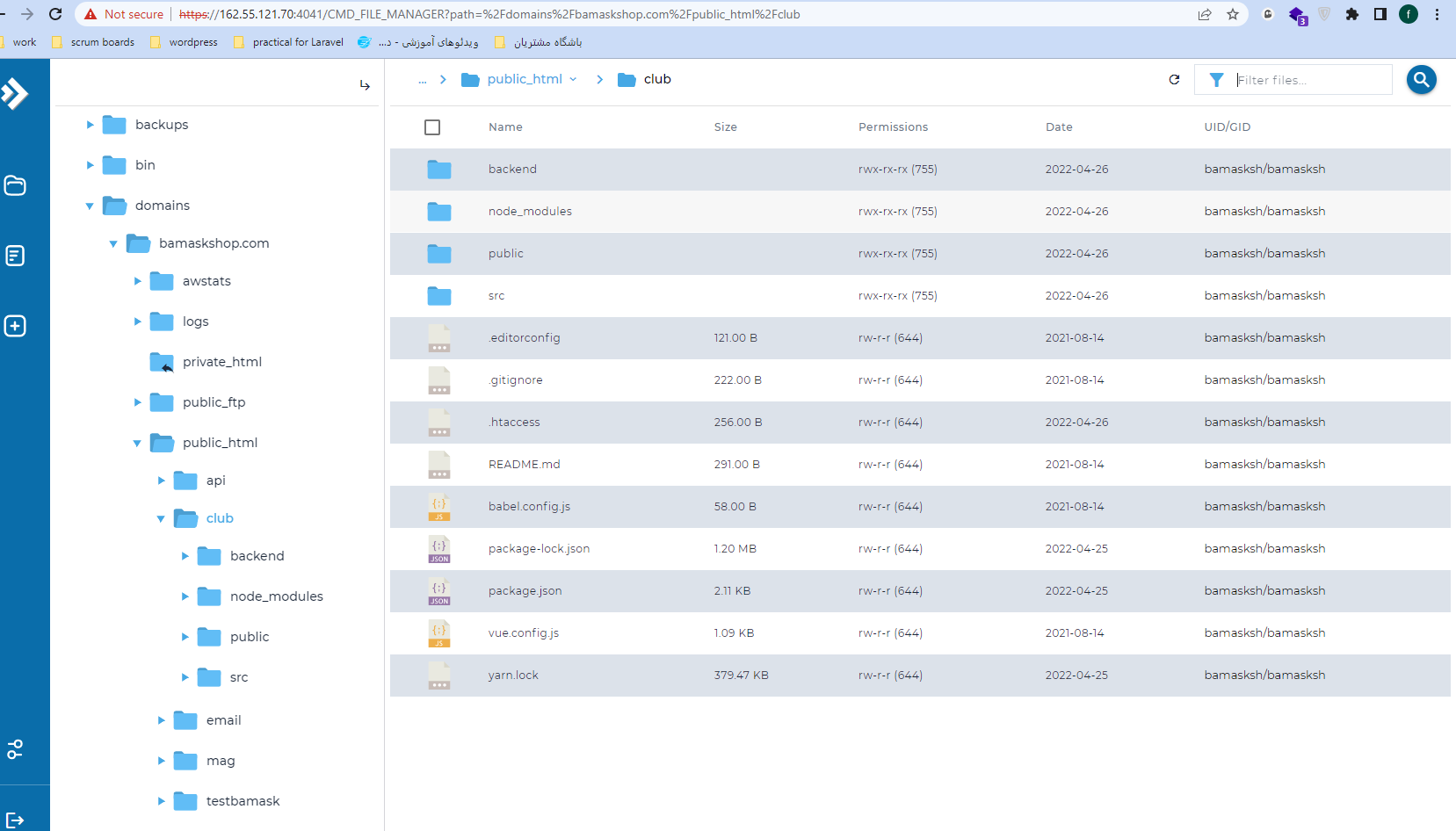
اسم ساب فولدر اصلیم club هست، محتویات داخلش عکس info (که میشه یه ساب فولدر backend و توی روت اصلی هم کدهای vue و یه فایل htaccess که سعی میکنم با اون بالا بیارمش و 404 میگیره)
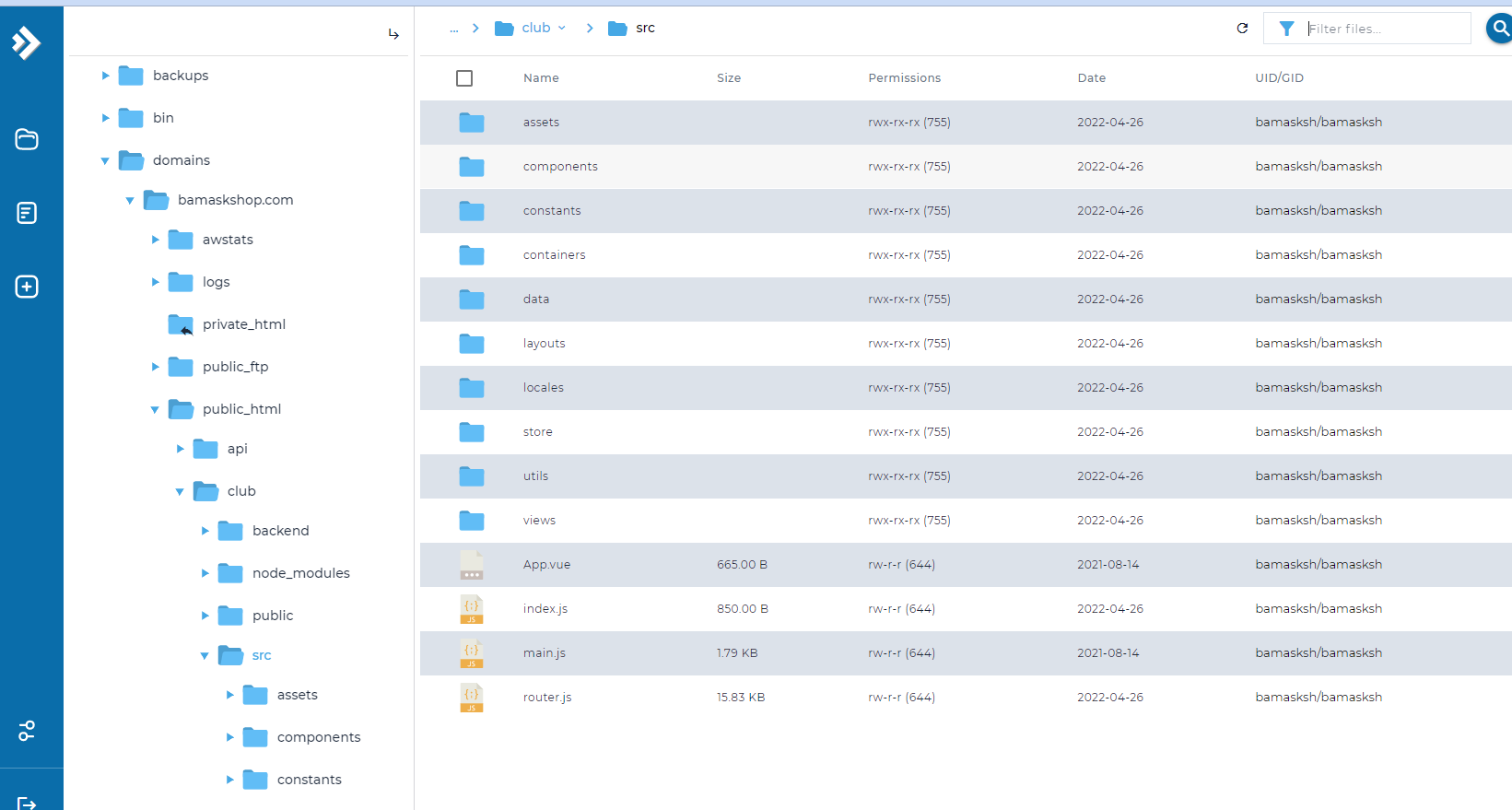
عکس src میشه محتویات پوشه src از کدهای فرانت
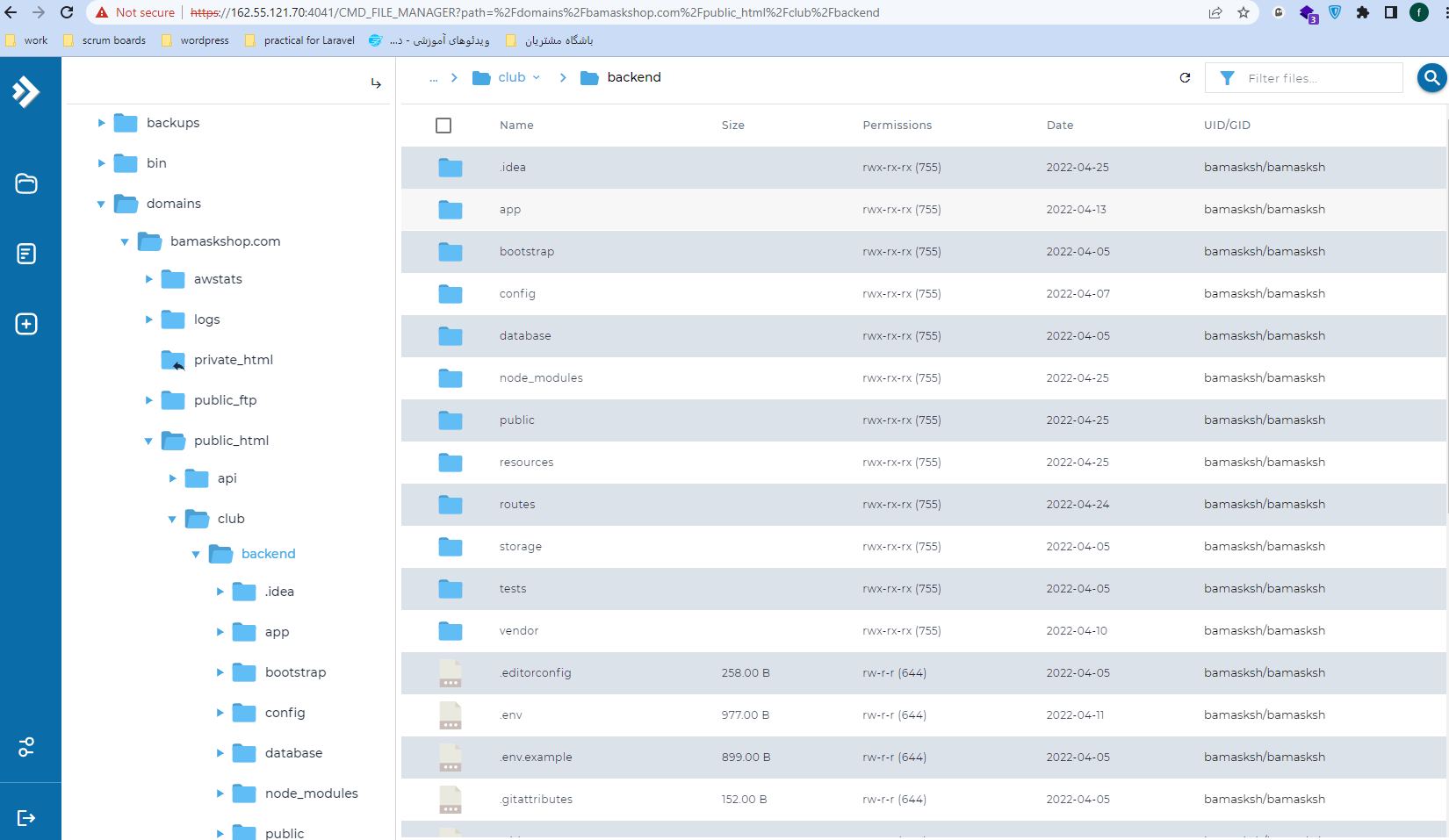
عکس backend هم ساختار کدهای بک اند هست



به نظر روشی که دوستان گفتن کار درستیه ولی اگر میخواین داخل پروژه از Vue استفاده کنین از این خط کد برای نصب ویو در پروژه استفاده کنین
composer require laravel/ui
php artisan ui vue
در نظر بگیرین که هر پکیجی که دوستتون نصب کرده باید دوباره در پروژه شما نصب بشه
ولی راه بهترش اینه که جدا از هم باشن.
