اصلاح کد css
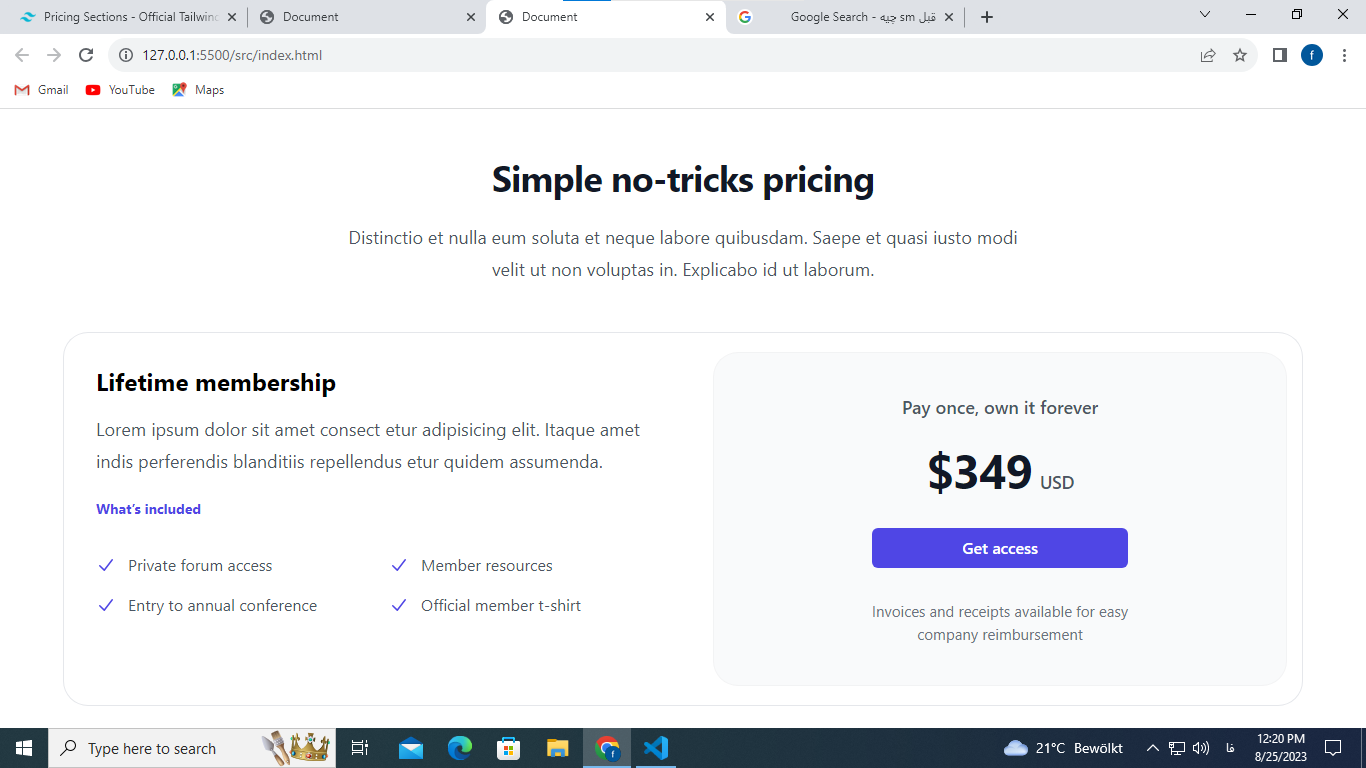
سلام این کد رو با tailwind نوشتم نتیجش شده این

اینم کدش
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="/dist/output.css" rel="stylesheet">
</head>
<body >
<div class="bg-white ">
<div class="mx-auto max-w-7xl ">
<div class="sm:mx-auto my max-w-2xl sm:text-center mx-4 sm:ml-auto my-12">
<h2 class=" text-3xl sm:text-4xl text-gray-900 font-bold tracking-tight ">Simple no-tricks pricing</h2>
<p class=" text-lg mt-6 text-gray-600 leading-8 ">Distinctio et nulla eum soluta et neque labore quibusdam. Saepe et quasi iusto modi velit ut non voluptas in. Explicabo id ut laborum.</p>
</div>
</div>
<div class=" sm:mx-16 mx-auto max-w-7xl rounded-3xl ring-1 ring-gray-200 lg:flex justify-center ">
<div class="w-full lg:w-3.5/6 p-8">
<div class="text-left ">
<h2 class="font-bold text-2xl">Lifetime membership</h2>
<p class="leading-8 mt-4 text-lg text-gray-600">Lorem ipsum dolor sit amet consect etur adipisicing elit. Itaque amet indis perferendis blanditiis repellendus etur quidem assumenda.</p>
</div>
<div class="">
<div class="flex items-center">
<h3 class="text-indigo-600 text-sm leading-6 font-bold mt-5">What’s included</h3>
</div>
<ul class="w-full mt-8 grid-cols-1 sm:grid-cols-2 grid grid-rows-4 sm:grid-rows-2 gap-4">
<li class="flex gap-x-3 text-gray-600">
<svg class="h-6 w-5 flex-none text-indigo-600" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" d="M16.704 4.153a.75.75 0 01.143 1.052l-8 10.5a.75.75 0 01-1.127.075l-4.5-4.5a.75.75 0 011.06-1.06l3.894 3.893 7.48-9.817a.75.75 0 011.05-.143z" clip-rule="evenodd" />
</svg>
Private forum access
</li>
<li class="flex gap-x-3 text-gray-600">
<svg class="h-6 w-5 flex-none text-indigo-600" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" d="M16.704 4.153a.75.75 0 01.143 1.052l-8 10.5a.75.75 0 01-1.127.075l-4.5-4.5a.75.75 0 011.06-1.06l3.894 3.893 7.48-9.817a.75.75 0 011.05-.143z" clip-rule="evenodd" />
</svg>
Member resources
</li>
<li class="flex gap-x-3 text-gray-600 ">
<svg class="h-6 w-5 flex-none text-indigo-600" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" d="M16.704 4.153a.75.75 0 01.143 1.052l-8 10.5a.75.75 0 01-1.127.075l-4.5-4.5a.75.75 0 011.06-1.06l3.894 3.893 7.48-9.817a.75.75 0 011.05-.143z" clip-rule="evenodd" />
</svg>
Entry to annual conference
</li>
<li class="flex gap-x-3 text-gray-600">
<svg class="h-6 w-5 flex-none text-indigo-600" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" d="M16.704 4.153a.75.75 0 01.143 1.052l-8 10.5a.75.75 0 01-1.127.075l-4.5-4.5a.75.75 0 011.06-1.06l3.894 3.893 7.48-9.817a.75.75 0 011.05-.143z" clip-rule="evenodd" />
</svg>
Official member t-shirt
</li>
</ul>
</div>
</div>
<div class="w-5.5/6 grid lg:w-2.5/6 my-5 mx-auto lg:mx-4 ">
<div class="rounded-3xl bg-gray-50 py-10 text-center ring-1 ring-gray-900/5 items-center flex flex-col w-full justify-end">
<p class="text-center font-semibold text-lg text-gray-600">Pay once, own it forever</p>
<p class="mt-6 flex justify-center items-baseline gap-x-2">
<span class="text-5xl font-bold tracking-tight text-gray-900">$349</span>
<span class="text-lg font-semibold tracking-tight text-gray-600">USD</span>
</p>
<span class="w-64 text-center m-4 mt-8 h-10 rounded-md bg-indigo-600 leading-10 text-white font-semibold hover:opacity-90 cursor-pointer hover:scale-105 duration-75">Get access</span>
<p class="text-center w-64 text-15 text-gray-500 mt-4">Invoices and receipts available for easy company reimbursement</p>
</div>
</div>
</div>
</div>
</body>
</html>رسپانسیو هم هستش میخواستم ببینم کدی که نوشتن استاندارد هستش یا نه
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید

