اعمال نشدن تغییرات در vuejs
سلام به دوستان عزیزم
من یه فایل vuejs دارم که یه بخشیو براتون میذارم به این شکله :
<div class="row products-category">
<div class="product-layout product-grid col-lg-3 col-md-3 col-sm-4 col-xs-12" v-for="product in products.data">
<div class="product-thumb clearfix">
<div class="image"><a :href="'http://127.0.0.1:8000/products/' + product.slug"><img :src="'http://127.0.0.1:8000/' + product.photos[0].path" alt="" title="" class="img-responsive" /></a></div>
<div class="caption">
<h4><a :href="'http://127.0.0.1:8000/products/' + product.slug">{{product.title}}</a></h4>
<p class="price" v-if="product.discount_price"><span class="price-new">{{product.discount_price}} تومان</span> <span class="price-old">{{product.price}} تومان</span><span class="saving">{{Math.round(Math.abs((product.price-product.discount_price)/product.price * 100))}}%</span></p>
<p class="price" v-if="!product.discount_price"> {{product.price}} تومان </p>
</div>
<div class="button-group">
<a class="btn-primary" :href="'http://127.0.0.1:8000/add-to-cart/' + product.id" ><span>افزودن به سبد</span></a>
</div>
</div>
</div>
</div>من هرچی ویرایش میکنم و دستور npm run watch اعمال میشه ولی تو ویو تغییری ایجاد نمیشه
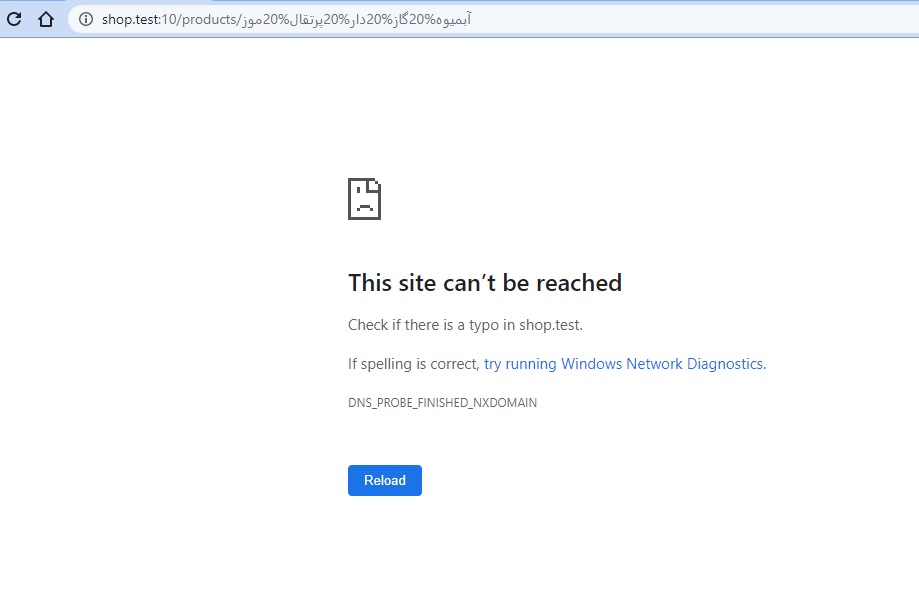
شما تو کدها آدرس لینکهارو ببینید که http://127.0.0.1:8000/products/' هستش
حالا تو ویو ببینید چی میخوره ، طبق عکس زیر

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
در اصل میخوای صفحات spa با vue ایجاد کنی؟
اگر اره vue router رو باید استفاده کنی
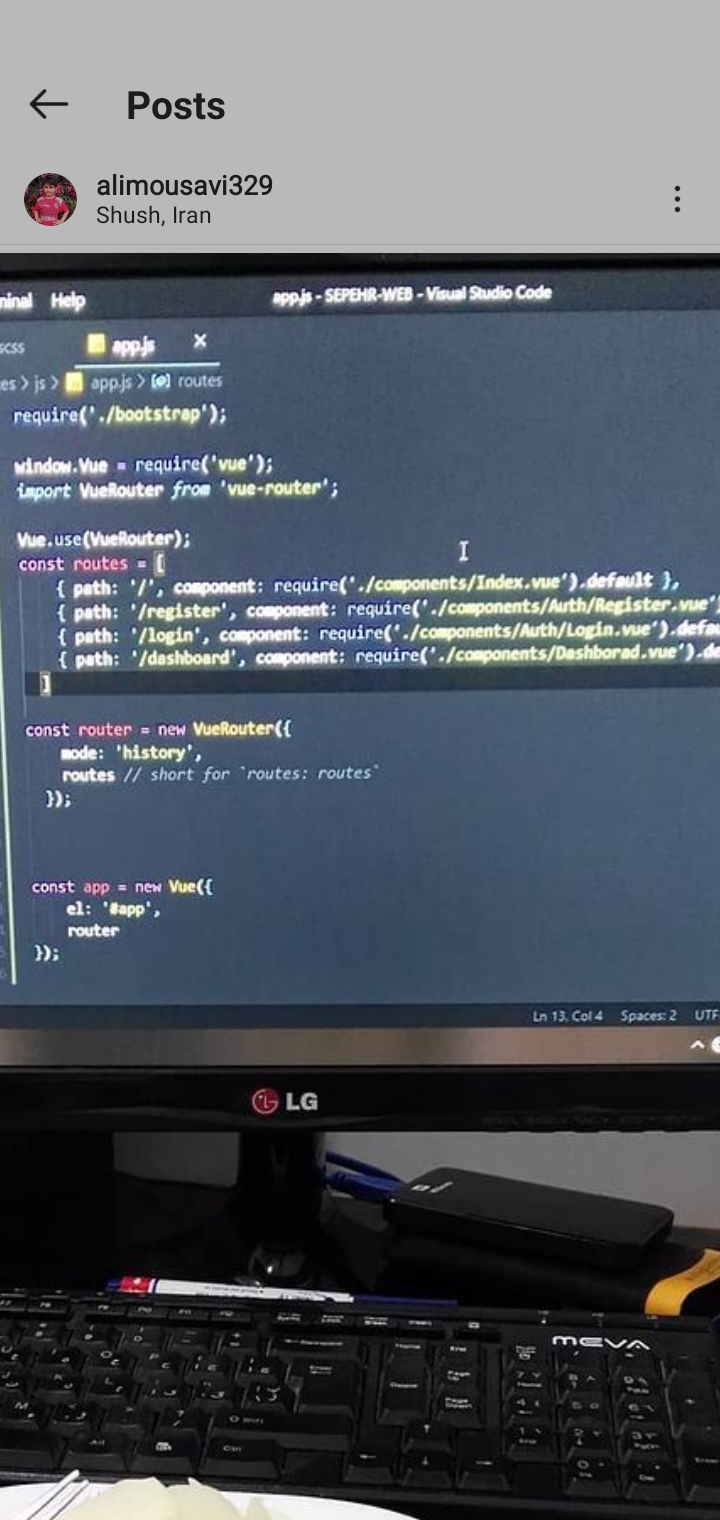
یک اسکرین شات داشتم برات گذاشتم (الان باگوشی دارم پیام میذارم) ولی سرچ کنی متوجه میشی

نه
برای یه بخشی از سایت میخوام از vue استفاده کنم ولی کامل انجام نمیشه
اگه تو عکسا نگاه کنی تگ a href ببین چیه
ولی تو ویوی blade اعمال نمیشه
خب توی کانفیگ httpd.conf ویندوز و xampp احتمالا اومدی اون ایپی رو برای یک ویچرال هاست قرار دادی که اینجور میشه یا برعکس
یا کش شده
و هزار دلیل دیگه
کدهای مربوط به hosts
127.0.0.1 player.kmpmedia.net
127.0.0.1 localhost
127.0.0.1 shop.test
و این هم فایل httpd-vhost
<VirtualHost *:8000>
DocumentRoot "C:/xampp/htdocs/zeytoon/public"
ServerName shop.test:8000
</VirtualHost>
چرا خود فایل vuejs وقتی ویرایش میشه ، تغییراتش اعمال نمیشه؟
اینم بخشی از فایل :
<div class="row products-category">
<div class="product-layout product-grid col-lg-3 col-md-3 col-sm-4 col-xs-12" v-for="product in products.data">
<div class="product-thumb clearfix">
<div class="image"><a :href="'http://shop.test:8000/products/' + product.slug"><img :src="'http://shop.test:8000/' + product.photos[0].path" alt="" title="" class="img-responsive" /></a></div>
<div class="caption">
<h4><a :href="'http://127.0.0.1:8000/products/' + product.slug">{{product.title}}</a></h4>
<p class="price" v-if="product.discount_price"><span class="price-new">{{product.discount_price}} تومان</span> <span class="price-old">{{product.price}} تومان</span><span class="saving">{{Math.round(Math.abs((product.price-product.discount_price)/product.price * 100))}}%</span></p>
<p class="price" v-if="!product.discount_price"> {{product.price}} تومان </p>
</div>
<div class="button-group">
<a class="btn-primary" :href="'http://shop.test:8000/add-to-cart/' + product.id" ><span>افزودن به سبد</span></a>
</div>
</div>
</div>
</div>
<div class="row" v-if="products.last_page">
<div class="col-sm-12 text-center">
<paginate
v-model="page"
:page-count="products.last_page"
:page-range="3"
:margin-pages="2"
:click-handler="clickCallback"
:prev-text="'قبلی'"
:next-text="'بعدی'"
:container-class="'pagination'"
:page-class="'page-item'">
</paginate>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
products: [],
sort: 'DESC',
page: 1,
paginate: 2,
attributeGroups: [],
selectedAttribute: [],
computedAttribute: [],
flag: false,
}
},
props: ['category'],
mounted(){
axios.get('/api/products/'+ this.category.id).then(res =>{
this.products = res.data.products
}).catch(err=>{
console.log (err)
})
axios.get('/api/category-attribute/' + this.category.id).then(res =>{
this.attributeGroups = res.data.attributeGroups
}).catch(err=>{
console.log (err)
})
},
methods: {
clickCallback: function(pageNum){
this.products= [];
if(this.flag){
this.getFilterProduct();
}
else if(this.sort == "ASC" || this.sort == "DESC"){
this.getSortedProduct()
}else{
axios.get('/api/products/' + this.category.id +'?page='+ pageNum).then(res =>{
this.products = res.data.products
}).catch(err=>{
console.log (err)
})
}
},
getSortedProduct: function(){
this.products= [];
axios.get('/api/sort-products/' + this.category.id + '/' + this.sort + '/' + this.paginate + '?page='+ this.page).then(res =>{
this.products = res.data.products
}).catch(err=>{
console.log (err)
})
},
addFilter: function(event, index){
for(var i=0; i<this.selectedAttribute.length; i++){
var current = this.selectedAttribute[i];
if(current.index == index){
this.selectedAttribute.splice(i, 1)
}
}
this.selectedAttribute.push({
'index': index,
'value': event.target.value
})
this.computedAttribute = []
for(var i=0; i<this.selectedAttribute.length; i++){
this.computedAttribute.push(this.selectedAttribute[i].value)
}
},
getFilterProduct: function(){
this.products = [];
this.flag = true;
var attributes = JSON.stringify(this.computedAttribute)
axios.get('/api/filter-products/' + this.category.id + '/' + this.sort + '/' + this.paginate + '/' + attributes + '?page='+ this.page).then(res =>{
this.products = res.data.products
}).catch(err=>{
console.log (err)
})
}
}
}
</script>@mohaligateway
@hesammousavi
@AliValinejad
@eniack
@mhyeganeh
@mehdi.shahabbasian
@ali.bayat
@milad
@Rp76
@juza66
منم مشکلم همینه
من فایل vuejs تغییر میدم ، تو عکسامشخصه
بعد دستور npm run dev میزنم
ولی ویرایش تو خود ویوی اصلی سای انجام نمیشه
@mohaligateway