آرمین امیری نسب
6 سال پیش
توسط آرمین امیری نسب
مطرح شد
اعمال padding در button

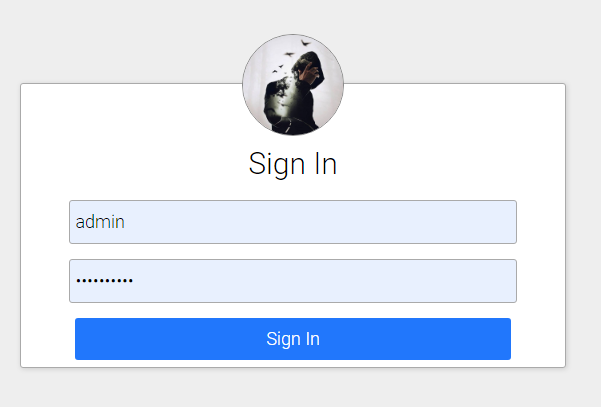
این صفحه لاگین رو دارم میخوام که اندازه دکمه Submit اندازه input ها بشه
مشکل اصلی اینجاست که input ها بعد از width گرفتن میشه باز بهشون padding داد
ولی button ها بعد از width گرفتن دیه نمیشه بهشون padding داد.
کد HTML:
<form method="POST" class="login_form" dir="ltr" action="index.php">
<input type="text" class="login_input" placeholder=" Name" name="username">
<input type="password" class="login_input" placeholder=" Password">
<input type="submit" value="Sign In" class="login_submit">
</form>کد CSS:
.login_input {
width: 100%;
padding: 10px 5px;
margin: 7.5px 0;
}
.login_submit {
width: 100%;
padding: 10px 5px;
margin: 7.5px 0;
}گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
احسان قربانی
تخصص :
PHP ، در حال یادگیری لاراول ،...
@TimeRunner2359
6 سال پیش
مطرح شد
PHP ، در حال یادگیری لاراول ، MidLevel درفرانت اند
گزارش تخلف
کپی کردن
0
@arminamirinasab
سلام و وقت بخیر
یکبار با debugCSS اسکرین شات بگیرید و بگذارید
این لینک رو بوکمارک کنید و توی صفحه روش کلیک کنید
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
اگر هم padding رو میخواهی ..
میتونی button رو داخل یه div بگذاری که ۱۰px بزرگتر از input ها باشه..
به این ترتیب هم هم اندازه میشند