امروزه آیا استفاده از CSS Grid درست است
سلام دوستان وقتتون بخیر
دوستان می خواستم بدونم الان پیشنهادتون برای طراحی سایت چیه؟ برای سیستم گرید بندی سایت
سوال اصلی اینه : Grid یا Flex برای الان؟
چون چند وقت پیش شنیدم بحث پشتیبانی از مرورگر ها هست، می خواستم بدونم الان از Grid در اکثر ها مرورگر ها پشتیبانی میشه ؟ و مرورگر اکثر کاربران داخل ایران در اون حد آپدیت هست؟
تجربه خودتون هم در استفاده از این دو می خواستم بدونم .
با تشکر از دوستان
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
با سلام
نگاه کن هرکدوم برای یکاره مثل اب و غذا هر کدوم یه نیاز رو برطرف می کنه حالا تو می تونی بی راهه بری و مثلا اب مورد نیاز بدنت رو از هندونه و غذای مورد نظرت رو از نوشیدنی های پروتعینی جذب کنی !!!!
از نظر پشتیبانی مرورگر هم خیلی مشکل نیست هم خیلی نسخه ی بالایی نمی خواد هم واسه جوانان و نوجوانان چون بخاطر مدارس و ... باید مرورگرشون اپدیت باشه
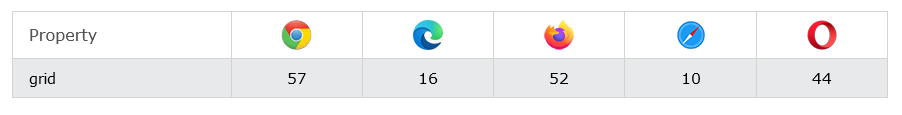
![توضیح تصویر رو وارد کنید![\]\[1\]](https://static.roocket.ir/images/editor/2022/1/30/7WRN6srAIrA2OCtrMGM60RUAskCw6vcBq7Djm6Xr.png)

اگه جواب کمکت کرد بکوب رو بهترین پاسخ
بحث css پایه و مبنای طراحی سایت هست و نمیشه بدون آموزش css از ابزار های دیگه استفاده کرد چون پایه مهمه مثل این میمونه یهو بری پایه یک رانندگی کنی
در خصوص پشتیبانی به نظرم ۹۹.۹ درصد از کابرانتون هیچ مشکلی با لود grid و flexbox نداشته باشند و انقدری جدید به حساب نمیان که چنین نگرانی داشته باشیم و عمری ازشون گذشته.
و اما در خصوص اینکه از کدوم استفاده کنیم به نظرم یک وبسایت حرفه ای باید از هر دوتاش در جای مناسب خودش استفاده کنه. به صورت خاص برای grid بندی هم با اینکه با هر دو تاش میشه کار کرد اما خودم به شخصه grid رو کاربردی تر و راحت تر یافتم.
قبلا در این گفتگو در خصوص کاربرد و مقایسه شون، صحبت کردم:
https://roocket.ir/discuss/8202
در flexbox، ما تغییرات رو بعد از مشخص کردن جهت توسط خاصیت flex-direction، فقط در راستای سطر یا فقط در راستای ستون انجام میدیم.
در grid، برخلاف flexbox، طبقه بندی به شکل دو بعدی انجام میشه. یعنی همزمان که میتونیم عناصر فرزند رو در راستای سطر مرتب کنیم، میتونیم اون ها رو در راستای ستونی هم مرتب کنیم.
هم پوشانی یا overlap چیه؟ بعضی موقع ما نیاز داریم که عناصر فرزند ما، در یک سری از جاها به محدوده ی هم دیگه وارد بشن، مثل زمانی که میخوایم یسری کارت پاسور طراحی کنیم.
این موضوع در هر دو روش طبقه بندی قابل اجراست، اما در روش grid به مراتب ساده تره.
برای انجام این موضوع در flexbox، نیاز به استفاده از margin منفی داریم که میتونه بعد ها تو واکنش گرا بودن صفحه ما، مشکل ایجاد کنه.
اما در سیستم grid، کافیه از خاصیت های grid-row و grid-column استفاده کنیم.
در نهایت، به این نتیجه میرسیم که بهترین کار، استفاده ترکیبی از grid و flexbox هست.