ایجاد بردارهای اسلیمی در وب
سلام
خدمت همه دوستان
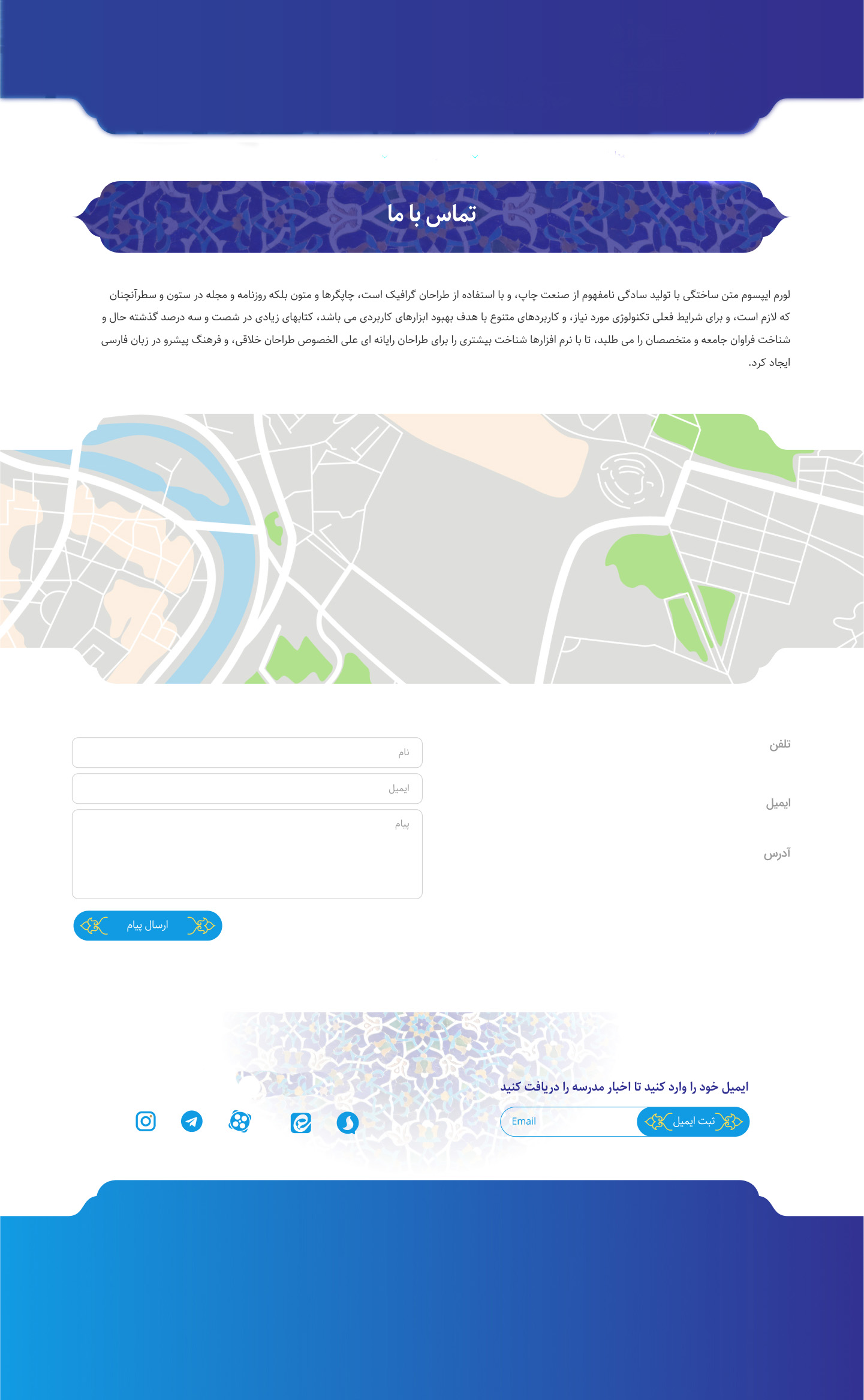
در یک سایت برای طراحی قالب نیاز دارم که حالت طرح های اسلیمی ایجاد کنم بر روی عکسها که رسپانسیو هم باشه.روشهای مختلفی رو امتحان کردم اما به نتیجه مطلوب نرسیدم.ممنون می شم دوستان اگه تجربه ای دارند و می تونند کمک کنند.
نمونه صفحه:

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
بهتره طرح تصویر اسلیمی خودتون رو به svg تبدیل کنید
و با css زیر
.image-container:after
{
opacity: .8;
background-image: url(/image.svg);
background-position: top center;
background-repeat: no-repeat;
background-size: cover;
}کلاس image-container باید در یکی از والد های اون بخشی که میخوایید این تصویر روی اون نمایش داده بشه باشه.
درجه شفافیت رو میتونید تغییر بدید