ایجاد input در html
با سلام
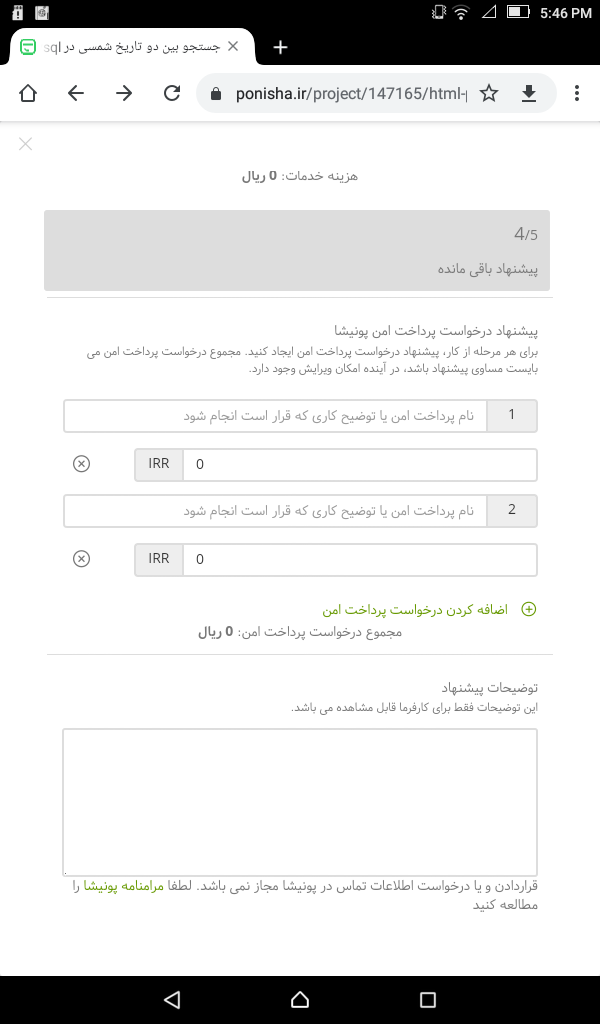
چطور میتونم دکمه ای داشته باشم که با زدن روی اون مثلا دو تا text input به فرم اضافه بشه؟ مثل تصویر زیر (سایت پونیشا | ارسال پیشنهاد) که زدن بر روی افزودن درخواست پرداخت امن، دو تا input به فرم اضافه میشه.(مثل تصویر) همچنین چطور می تونم این اطلاعات دریافتی رو پردازش کنم؟ آیا باید name input ها رو آرایه قرار بدم؟
ممنون میشم راهنمایی کنید.

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
<div id="input-box">
</div>
<div>
<button onclick="addInput();">Add Input</button>
</div> function addInput() {
var html = `<div class="form-group">
<label>Name Field</label>
<input type="text" name="names[]" multiple>
</div>`;
$('#input-box').append(html);
}حالا چطور میتونم این اطلاعات رو بگیرم و وارد دیتابیس کنم؟
یک فرم ایجاد آزمون هست که هر سوال یدونه عنوان سوال، چهارتا هم پاسخ داره
ببخشید چطور میتونم بهترین پاسخ رو عوض کنم؟؟؟؟؟؟
@hesammousavi
میخوام بهترین پاسخ رو به پاسخ جناب @mhyeganeh تغییر بدم
@IrajJavidan1
نمیشه بهترین پاسخ رو عوض کردش،
باید واسه انتخاب بهترین پاسخ عجله نمی کردید که اینطوری نشه. الان دیگه نمیشه عوضش کرد.
