ایجاد table در html
بنده میخواستم جدولی طراحی کنم اما هر کاری میکنم انجام نمیشه خواستم از شما کمک بگیرم
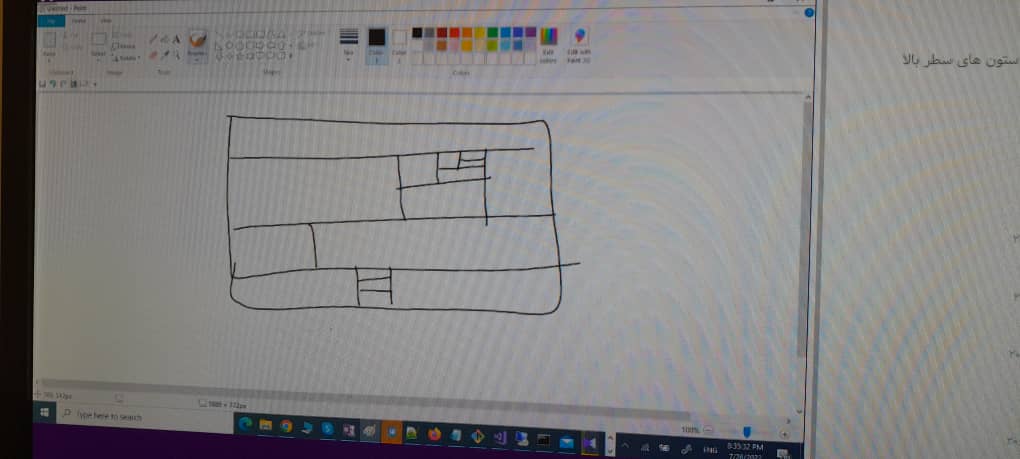
عکس جدول را اپلود کردم مشاهده کنید
باتشکر

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
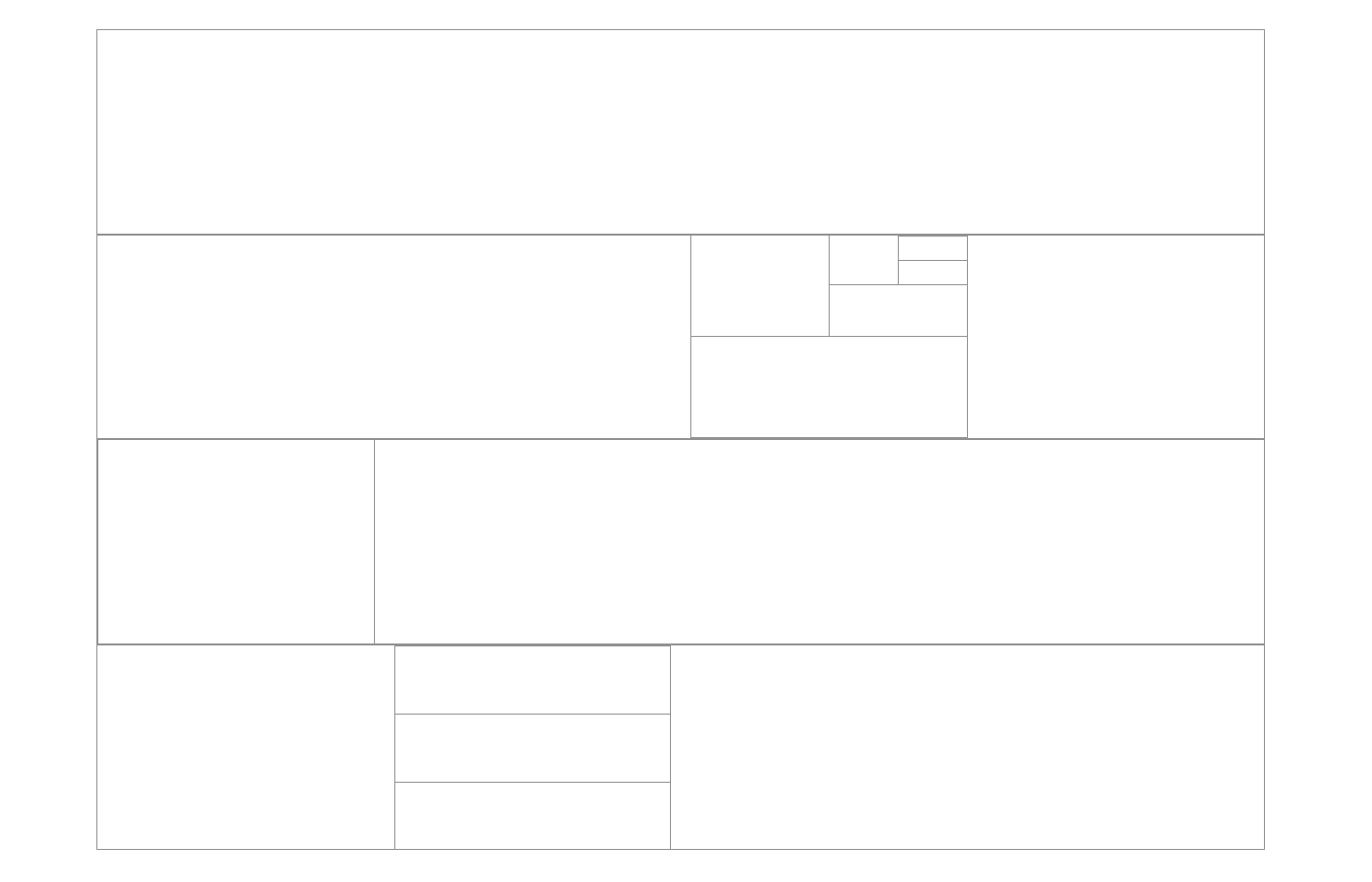
شما میتونید با grid یا flex چنین layout را درست کنید.

<section>
<div class="table">
<div class="col col-1"></div>
<div class="col col-2">
<div class="inner-table inner-table-2">
<div class="top-2">
<div></div>
<div class="right-2">
<div class="last-right-2">
<div></div>
<div class="samll-table-2">
<div></div>
<div></div>
</div>
</div>
<div></div>
</div>
</div>
<div class="bottom-2"></div>
</div>
</div>
<div class="col col-3">
<div class="inner-table inner-table-3"></div>
</div>
<div class="col col-4">
<div class="inner-table inner-table-4">
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
</section>* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
section {
height: 100vh;
width: 100%;
display: grid;
place-content: center;
}
.table {
display: grid;
grid-template-rows: repeat(4, 1fr);
width: 1200px;
height: 90vh;
}
.col {
width: 100%;
height: 100%;
border: 1px solid rgb(146, 146, 146);
}
.col-2, .col-3, .col-4 {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 20px;
border: 1px solid rgb(146, 146, 146);
}
.inner-table {
border-left: 1px solid rgb(146, 146, 146);
border-right: 1px solid rgb(146, 146, 146);
}
.inner-table-2{
grid-area: 1 / 3 / 2 / 4;
display: grid;
grid-template-rows: repeat(2, 1fr);
}
.inner-table-3{
grid-area: 1 / 1 / 2 / 2;
}
.inner-table-4{
grid-area: 1 / 2 / 2 / 3;
display: grid;
grid-template-rows: repeat(3, 1fr);
}
.inner-table-4 div {
border-top: 1px solid rgb(146, 146, 146);
}
.inner-table-2 .top-2, .inner-table-2 .bottom-2{
border-bottom: 1px solid rgb(146, 146, 146);
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.inner-table-2 .top-2 .right-2{
display: grid;
border-left: 1px solid rgb(146, 146, 146);
grid-template-rows: repeat(2, 1fr);
}
.right-2 .last-right-2{
display: grid;
grid-template-columns: repeat(2, 1fr);
border-bottom: 1px solid rgb(146, 146, 146);
}
.right-2 .last-right-2 .samll-table-2{
display: grid;
border-left: 1px solid rgb(146, 146, 146);
grid-template-rows: repeat(2, 1fr);
}
.right-2 .last-right-2 .samll-table-2 div{
border-top: 1px solid rgb(146, 146, 146);
}
سلام
تایتل تون اشتباه ست بنظرم
Table کلا ی چیز دیگه ای هست تو HTML
برای این چیزی که شما میخواید باید مینوشتید لی اوت بندی در اچ تی ام ال
بگذریم
الان شما تو همین طرح تون سه بخش اصلی دارید
ی header
ی footer
ی main که تو این main شما دو تا section دارید
section دومی که راحته از دو تا div ساخته شده
اما section اولی از سه تا بخش تشکیل شده که باز بخش دوم هم از بخش ها دیگه
همینطوری که گفتم بخش دوم از دو تا بخش دیگه ساخته شده پس شما باید از div استفاده کنید و اون قسمت دوم رو به دو بخش تقسیم کنید
و اون بخش های داخلی ترش رو هم به همین صورت که گفتم میتونید بسازید
اما برای ساخت این قالب اگر که از سی اس اس خام استفاده میکنید که کار خیلی سختی در پیش دارید اما اگر از فریمورک های سی اس اس مثل بوت استرپ و تیلویند سی اس اس استفاده میکنید کارتون خیلی راحت تره .
میتونید از flex-box و grid استفاده کنید و این قالب رو پیدا سازی کنید که امیدوارم با مباحث فلکس و گرید اشنایی داشته باشید
اگر هم بلد نیستید از همین راکت بخش طراحی وب یاد بگیرید
موفق باشید :)))))))))))))))))))