تغییر title و تگ های متا در vue.js
سلام
سوال که مشخص و واضح هست . خودم هم تحقیق زیاد انجام دادم اما بیشتر موارد برای vue2 بود و یا با nuxt انجام می شد . اگر امکان دارد بنده را راهنمایی بفرمایید که چگونه محتوای تگ head را تغییر دهم ؟ (بدون nuxt)
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقتت بخیر
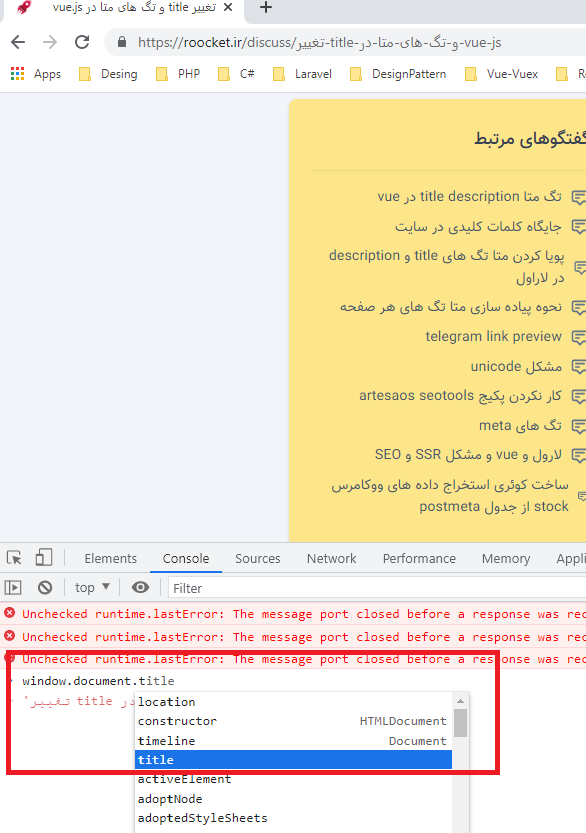
ببین هر صفحه ای که توی مرورگر باز میشه یکسری خصوصیات داره، شما توی جاوا اسکریپت اگر توی کنسول بنویسی window نقطه کلی از خصوصیات صفحه رو میتونی مشاهده کنی ، این صفحه یک سند حساب میشه پس مینویسی window.document.title تا بتونی عنوان صفحه رو مشاهده یا تغییر بدی


خب تا اینجا میدونیم که vuejs یک فریمورک جاوا اسکریپت هستش و برای دریافت و مقدار دهی میتونی از این window استفاده کنی
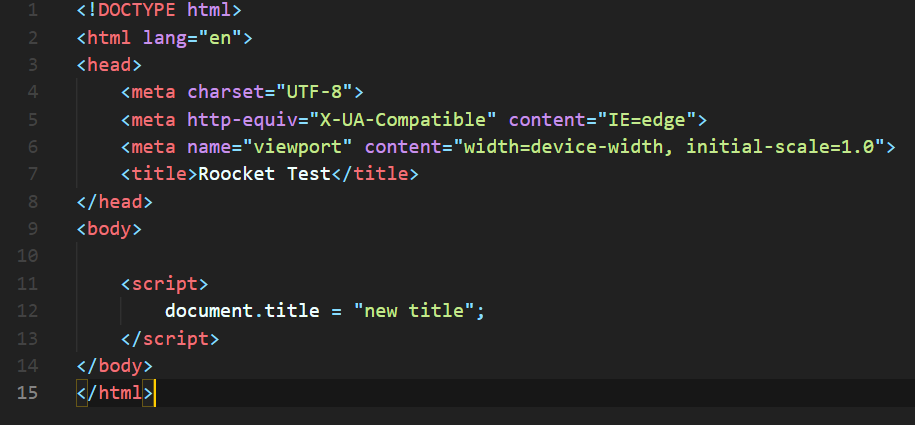
مثلا نمونه زیر رو ببین اینجوری عنوان صفحه رو تغییر دادم

حالا شما توی متد یا هرجایی از کامپونت های vuejs این خط رو بنویسی عمل میکنه ولی اگر منظور شما از نحوه تغییر عنوان صفحه با vue-router باشه میتونی با استفاده از پراپرتی meta تغییر بدی => مثال زیر برای نمونه
import Vue from 'vue'
import Router from 'vue-router'
import Skills from './components/Skills.vue'
import About from './components/About.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'skills',
component: Skills,
meta: { title: 'Skills - MyApp' } // <- I would to use this one
},
{
path: '/about/:name', // Add /:name here
name: 'about',
component: About,
meta: { title: 'About - MyApp' }
}
]
})@juza66
سلام
ممنون ، درست میفرمایید .
ولی پکیج هایی برای این موضوع هستند که منظورم آنها هستند .