تفاوت لاراول mix و لاراول vite
FullStack@
سلام
می خواستم بدونم تفاوت mix و vite دقیقن کجاهاست؟؟
من به هر روشی که داخل داکیومنت لاراول توضیح داده بود جلو رفتم ولی به نتیجه نرسیدم
ببینید : می خوام بدونم فایل های css و جاوا دقیقن توی کدوم فولدر باید کپی بشن و اینکه دستورات vite توی کدوم فایل و چه قسمتی نوشته بشن
یا اینکه توی فایل vite.config.js باید تغییری بدم یا نه
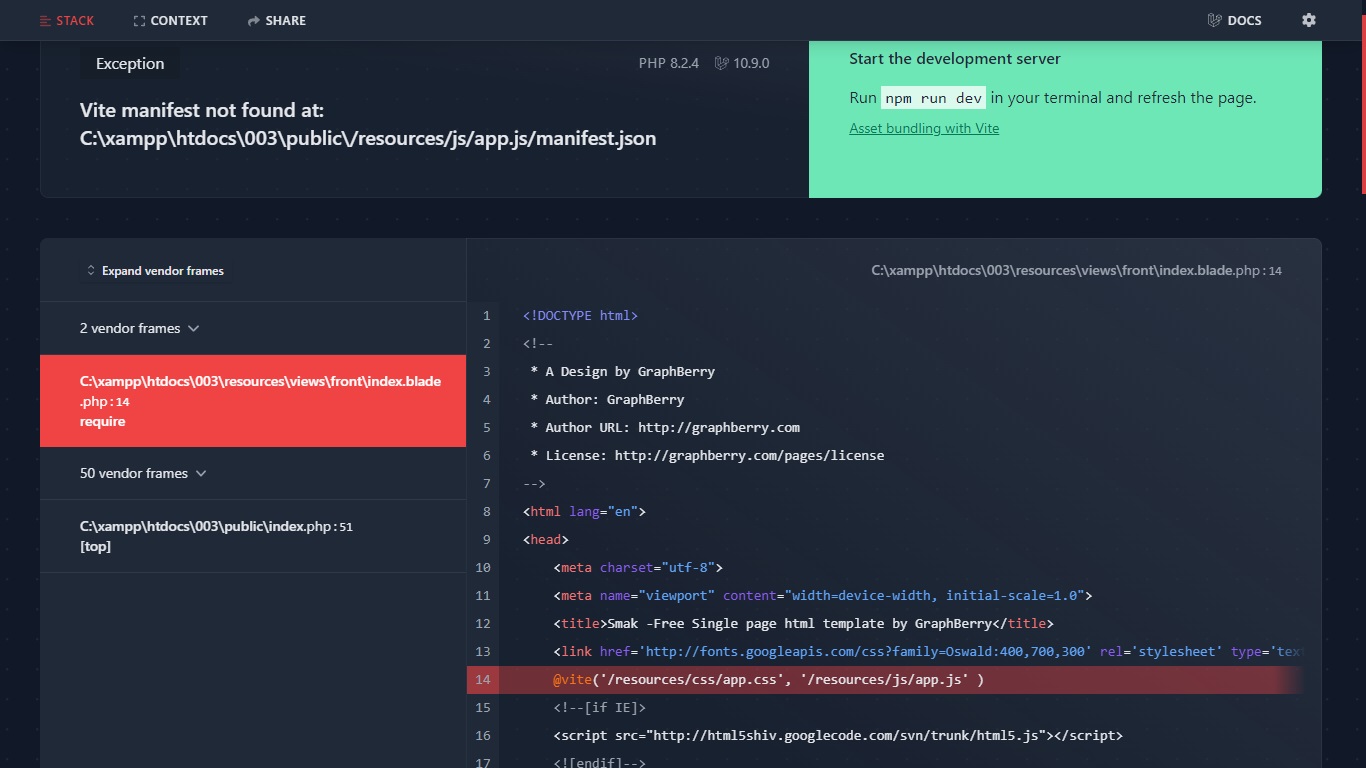
من هرچی npm run dev یا npm run build رو میزنم به همون فایل vite.config.js ایراد میگیره
ممنون میشم یه توضیح کامل بدین
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقت بخیر
ببینید دوست عزیز تفاوت زیادی بینشون نیست فقط اینکه vite یه خورده جالب تره و اینکه راحت تر کرده کارو من خودم اون اولا یه خورده باهاش مشکل داشتم اما یکم کار کنی متوجه میشی ببین توی vite وقتی npm run dev رو بزنی به حالت اجرا در میاد کد هایی که توی resources/sass/app.scss و همینطور resources/js/app.js خوب این کد ها مثل mix نمیاد با اجرای دستور npm run dev توی پوشه public ذخیره کنه باید توی همون حالت اجرا بمونه تا کد های سی اسس و جاوا اسکریپت رو بتونی خروجیشو ببینی و اگه کارت تموم شد با زدن npm run biuld میتونی خروجی رو به public منتقل کنی و اینکه با اجرای npm run dev و لود کردن اطلاعات توی صفحه بلید با هر تغییر صفحه مررورگر به صورت خودکار رفرش میشه و کد ها مجدد خونده میشه که خیلی جالبه ولی اگه اررور میگیری باید اررور رو ببینم تا کمکت کنم رفع کنی
سلام
ممنون از راهنماییت
ببین اول اینکه من اومدم فایل های جاوا و CSS خودمو داخل پوشه های خودش توی RESOURCES کپی کردم
بعدش داخل blade به اینصورت یک خط کد نوشتم:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Smak -Free Single page html template by GraphBerry</title>
<link href='http://fonts.googleapis.com/css?family=Oswald:400,700,300' rel='stylesheet' type='text/css'>
@vite('/resources/css/app.css', '/resources/js/app.js' ) //این خط//
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>داخل فایل vite.config.js هم که هیچ تغییری ندادم
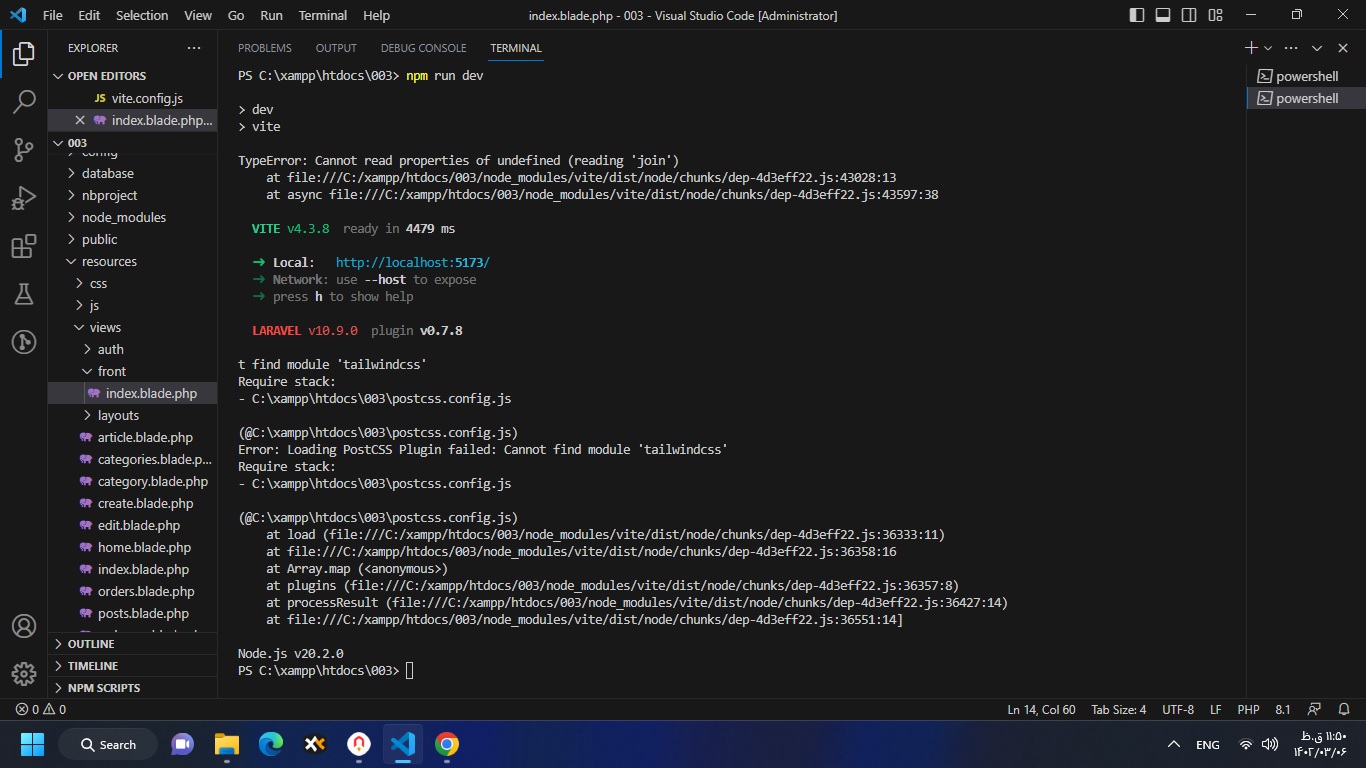
حالا npm run dev که میزنم این خطا رو میده:
PS C:\xampp\htdocs\003> npm run dev
> dev
> vite
failed to load config from C:\xampp\htdocs\003\vite.config.js
error when starting dev server:
Error [ERR_MODULE_NOT_FOUND]: Cannot find package 'laravel-vite-plugin' imported from C:\xampp\htdocs\003\vite.config.js.timestamp-1684949788960-8af5c82bf5368.mjs
at new NodeError (node:internal/errors:399:5)
at packageResolve (node:internal/modules/esm/resolve:783:9)
at moduleResolve (node:internal/modules/esm/resolve:832:20)
at defaultResolve (node:internal/modules/esm/resolve:1069:11)
at DefaultModuleLoader.resolve (node:internal/modules/esm/loader:305:12)
at DefaultModuleLoader.getModuleJob (node:internal/modules/esm/loader:156:32)
at ModuleWrap.<anonymous> (node:internal/modules/esm/module_job:76:33)
at link (node:internal/modules/esm/module_job:75:36)ایرادی هم که هنگام refresh کردن صفحه ازم میگیره اینه:

اگر برام مرحله به مرحله توضیح بدین ممنون میشم
اررور میگه که این laravel-vite-plugin پکیج رو نتونسته پیدا کنه باید پکیج رو نصب کنی ببینی مشکلت حل میشه یا نه
این دستور رو توی ترمینال بزنید ببیند اوکی میشه یا نه
npm install --save-dev vite laravel-vite-pluginو اون ایرادی هم که موقعه رفرش شدن صفحه ازت میگیره برای اینه که npm run dev باید تو حالت اجرا باشه تا فایل های کانفیک رو از vite بتونه بگیره و لود کنه اما چون تو حالت اجرا نیست از منیفست اررور میگیره اگه مشکل npm run dev رو اوکی کنی وقتی استارت کنی اوکی میشه
سلام
بگین آیا باید داخل فایل vite.config.js تغییری بدم یا نه؟؟
آیا مثل laravel mix باید آدرس تمام فایل های css و جاوا را وارد کنم یا نه؟
اگه آره کجا دقیقن؟
میشه یک نمونه از کاراتونو بزارید ببینم
ممنون
بله میتونید فایل هایی که میخوای لود بشن رو اونجا تعریف کنید برای مثال داخل فایل vite.config.js
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/sass/admin.scss',
'resources/js/app.js',
'resources/js/admin.js',
],
refresh: true,
}),
],
});
الان من اومدم یه فایل scss و یک فایل js به کانفیگ اضافه کردم و موقعه اجرای npm run dev این فایل ها هم خونده میشه و برای فراخونیش هم خیلی راحت مثل قبل
<!-- Scripts -->
@vite(['resources/sass/admin.scss', 'resources/js/admin.js'])تمام
سلام
بازم جواب نداد
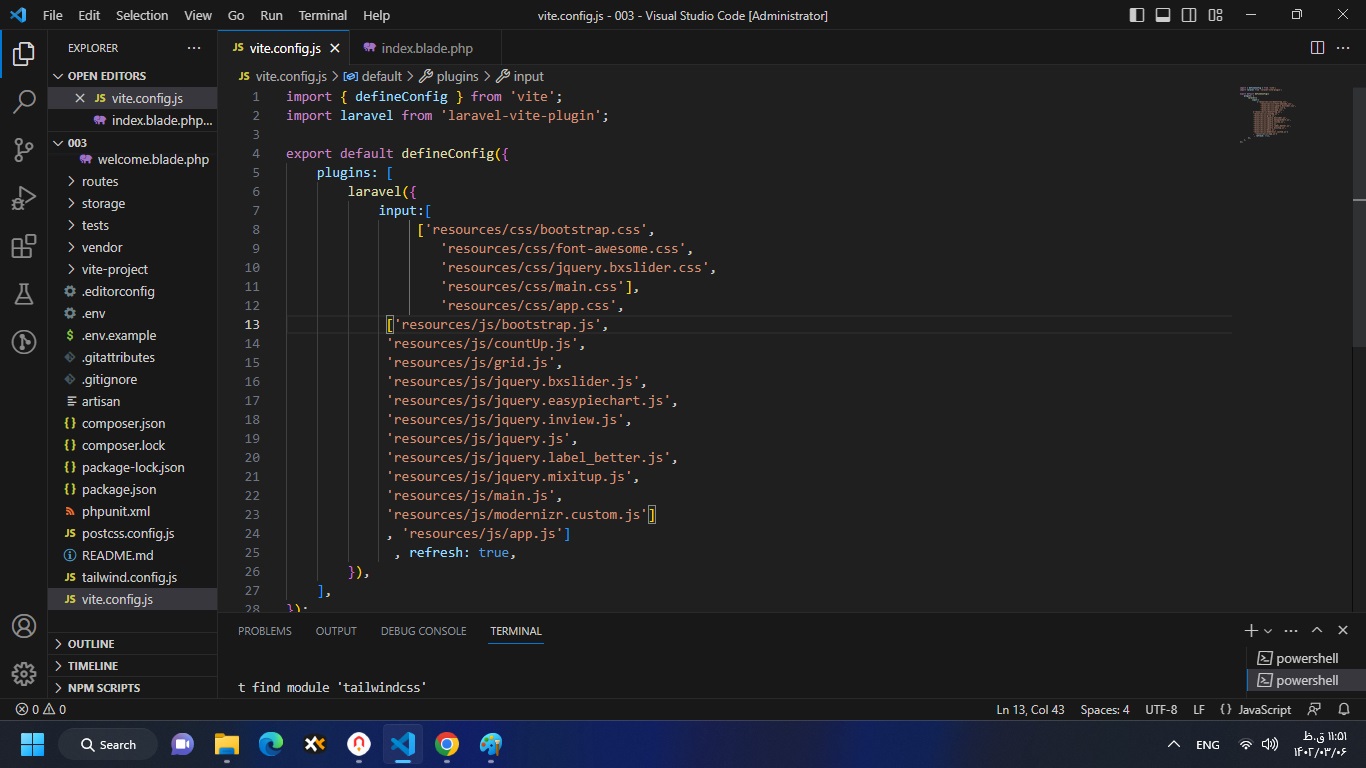
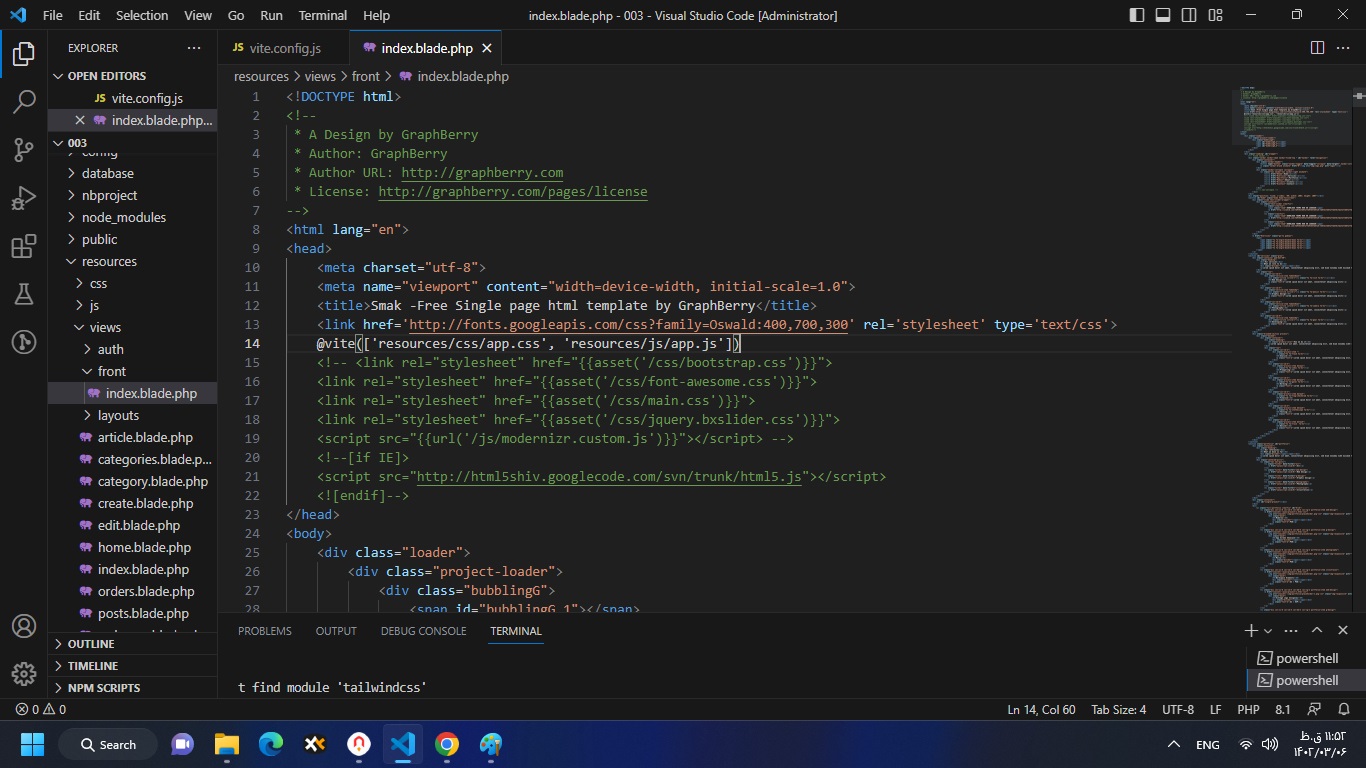
میشه برام یک نمونه از کاری که جواب گرفتی رو بزاری(فایل های vite.config.js و index.blade.php ) وهر فایلی که برای اینکار نیاز به تغییر داشته
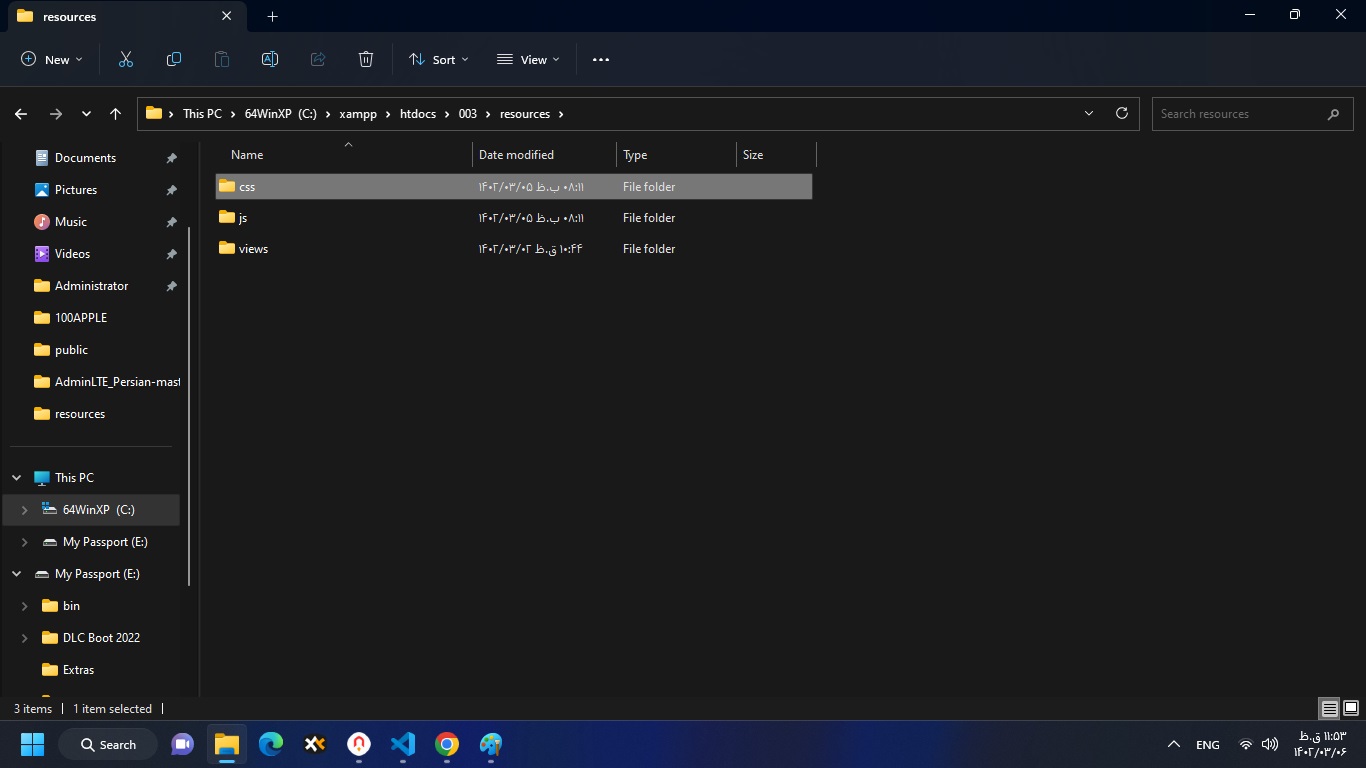
و یک عکس از فولدر های public و resources
ممنون میشم
دوست عزیز اررور شما ربطی به کانفیگ و فراخونی vite نداره فقط موقعه اجرای npm run dev میگه یه پکیجی رو نمیتونم پیدا کنم نسخه لاراول و node js که نصب کردید رو بگید و یه تست هم بزنید یه پروژه جدید از لاراول ایجاد کنید و توش npm ruun dev رو بزنید اگه اررور داد که یعنی مشکل از npm هست ممکنه نسخه قدیمی رو نصب کرده باشید و با vite سازگار نباشه اما اگه بدون مشکل اجرا شد یعنی توی اون پروژه فقط مشکل دارید و حالا یا میتونید بگردید و راهنمایی بگیرید تا مشکل رفع بشع یا میتونید فایل هارو به پروژه جدید انتقال بدید کدهاتون رو
سلام
توی همین پروژه مشکل npm run dev رو حل کردم و اجرا میشه ولی هیچ اتفاقی نمی افته
برای همین میگم اگر یک نمونه از پروژه ای جواب گرفته شده رو ببینم می فهمم ایرادم کجاست
دوست عزیز وقتی vite اجرا میشه اتفاقی نمیوفته فقط باید مثل php artisan serve اون ترمینال یا کامندلاینی که باهاش اجرا کردید رو باز نگه دارید و نبندید تا زمانی که باز باشه فایل های css و js به صورت real time در مررورگر اجرا میشه اما وقتی ببندی کد ها دیگه اجرا نمیشه و اگه بخوای که این کد ها کمپایل بشه بایددستور npm run build رو بزنید اونموقعه دیگه نیاز نیست vite رو در حالت اجرا بزارید فقط وقتی که جدید اضافه میکنید به Css و js تون حالا یا دوباره بیلد میکنید یا اینکه npm run dev رو به حالت اجرا در میارید
سلام
من هنوز به نتیجه نرسیدم
میشه به عکس هایی که فرستادم یک نگاهی بندازید و ببینید مشکل کارم کجاست؟
ممنون
سلام پوزش من ندیدم فرستادی نوتیفیکیشن نیومد متوجه نشدم
ببینید شما اومدین توی Vite.config کلی css و js تعریف کردید در حالی که میتونستید اینارو توی app بارگذاری کنید import کنید که خونده بشن اینجا وقتی مینویسید موقه استفاده هم باید همشونو فراخونی کنید واسه همین کار بهینه ای نیست توی app.js و app.scss اینا بعضیاش هست بعضیاش رو هم ایمپورت کنید و اینکه موقعه npm run dev گرفتن اررور پیدا نکردن ماژول tailwindcss رو میده حالا نمیدونم از لاراول چند استفاده میکنی ولی
npm install -D tailwindcss postcss autoprefixerبا زدن این دستور میتونی نصب کنی حالا ببین اررورت رفع میشه یا نه
Esbuild
Vitejs از سیستم esbuild استفاده میکنه و بشدت سریعه همچنین ویت خیلی قابیت و پلاگین داره بنظرم برای کامپایل vue و باندلش مناسب ترینه،
اما ری اکت من از swc استفاده میکنم