گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز ببینید تفاوت این دو در قوانین چاپ خوب درک میشه
برای مثال خط فارسی راستچین نوشته میشه و انگلیسی چپ چین پس اصولا دایرکشن فارسی از سمت راست به چپ صفحه یا برگ کاغذ هستش و دایرکشن انگلیسی از سمت چپ به راست . این برای مفهوم دایرکشن و align هم جهت هستش که حالا که شما به صورت راست چین مثلا جمله فارسی رو نوشتی کجای صفحه قرار بگیره چپ وسط یا راست ؟
اگر با وورد کار کرده باشی یادت باشه داشتیم که جهت پاراکراف کجاست و محل قرار گیری خط کجاست
حالا دقیق تر ببینیم :
وقتی برای یک تگ html دایرکشن تعیین میکنی میگی محتوای من راست چین هستن یا چپ چین
و زمانی که تکست الاین تعیین میکنی میگی که محل قرار گیری نوشته من کجاست . در داکیومت ها text-align مربوط به نوشته هاست مثل تگ p , h1,h2 و غیره اما direction مربوط به تنظیمات صفحه هست . مثال زیر رو ببین :
<html>
<body style="direction :rtl;">
<img>
<h1>
<p>
</body>
</html>توی این صفحه عکس در سمت راست هست بعد تگ h و بعد تگ p اما اگر دایرکشن ltr یعنی چپ به راست بود عکس سمت چپ قرار میگرفت .
پس خلاصه : دایرکشن مشخص میکنه که صفحه شما راست چین هست یا چپ چین و تکست الاین مشخص میکنه که نوشته شما راست قرار بگیره وسط قرار بگیره یا چپ
امیدوارم مفید بوده باشه 😉
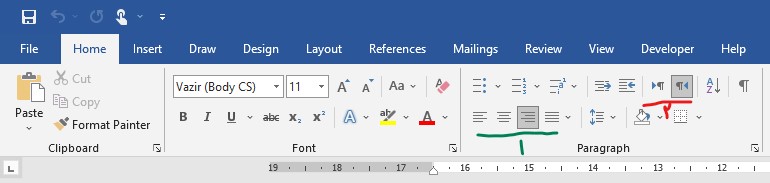
اگر با نرم افزار های آفیس آشنایی دارید احتمالا تشبیه زیر کمکتون میکنه:

معادل شماره یک در CSS همون text-align هست و معادل شماره دو direction.
سلام، direction جهت متن را مشخص می کند و text-align چینش متن را مشخص می کند (یعنی اینکه متن از کدام جهت در یک راستا قرار بگیرد؛ در سمت راست تراز شود، در سمت چپ تراز شود، در وسط تراز شود یا ...).
یعنی با text-align چینش متن مشخص می شود که چپ چین، راست چین، وسط چین یا بلوک چین (justify) باشد (بلوک چین ابتدای سطرها را در یک راستا و انتهای آنها را نیز در یک راستا قرار می دهد و از تراز نبودن (هم راستا نبودن) انتهای خط ها جلوگیری می کند.)
اما direction جهت متن را مشخص می کند که از راست به چپ باشد یا از چپ به راست، مثلا متن فارسی هم باید direction: rtl داشته باشد (برای اینکه از سمت راست نوشته می شود.) و هم باید text-align: right داشته باشد (تا راست چین شود و) برای علامت سوال، علامت تعجب یا ... آخر خط مشکلی پیش نیاید (البته اگر به یک متن direction: rtl; را داده باشید، حتی اگر به آن text-align: right; را هم ندهید، به درستی کار می کند، چون به صورت خودکار text-align مقدار start را دارد که یعنی چینش متن از ابتدای خط است (ابتدای خط تراز شده است)، که اگر direction مقدار rtl داشته باشد، ابتدای خط right است و وقتی direction مقدار ltr داشته باشد، ابتدای خط left است).
مثال 1
برای مثال شما می توانید یک textarea ایجاد کنید که به آن direction: ltr; و text-align: left; داده اید، بعد با مرورگر آن را باز کنید و در آن متنی بنویسید، مثلا یک جمله خبری، سوالی یا ... چه اتفاقی می افتد؟!
همانطور که می بینید وقتی انتهای متن، نقطه، علامت تعجب یا ... می گذارید، نقطه، علامت تعجب یا ... سمت راست (ابتدای خط) می افتد! حالا text-align را به right تغییر دهید، همانطور که می بینید باز هم نقطه، علامت تعجب یا ... سمت راست (ابتدای خط) است و فقط با right کردن text-align متن راست چین می شود؛ این بار direction را به right تغییر دهید، همانطور که می بینید مشکل حل می شود و نقطه، علامت تعجب یا ... هم به درستی به سمت چپ (آخر خط) می رود؛ حالا text-align را به left تغییر دهید، چه اتفاقی می افتد؟ تنها متن چپ چین می شود، اما هنوز نقطه، علامت تعجب یا ... در آخر خط است و مشکلی وجود ندارد.
مثال 2
در textarea با همان مشخصات (با direction: ltr و text-align: left) متن "نرم افزار VSCode" را بنویسید؛ متوجه می شوید که به صورت "VSCode نرم افزار" نمایش داده می شود، حالا text-align را به right تغییر دهید، چه اتفاقی می افتد؟ همانطور که می بینید مشکل هنوز هست و متن برعکس نوشته شده است، تنها چیزی که فرق کرده است، این است که متن از سمت چپ به سمت راست آمده است (راست چین شده است)! برای حل مشکل تنها کافی است direction را به rtl تغییر دهید، حالا می بینید که متن "نرم افزار VSCode" به درستی نمایش داده می شود؛ حالا حتی اگر دوباره text-align را به left تغییر دهید، باز هم متن به درستی نمایش داده می شود و فقط چپ چین می شود.
پس به طور مختصر، text-align فقط چینش متن را مشخص می کند (که در کدام سمت تراز شود یا از کدام سمت چیده شود)، اما جهت متن با direction مشخص می شود؛ یعنی اگر به متنی text-align راست بدهیم، فقط متن در سمت راست تراز خواهد شد، اما اگر به آن direction راست بدهیم، متن از سمت راست به سمت چپ نوشته خواهد شد.
ببخشید اگر متن طولانی شد یا نتوانستم ساده و روان تفاوتشان را بیان کنم.
امیدوارم مفید بوده باشد.
اگر هنوز به پاسخ این گفتگو هم نرسیده اید، احتمالا به آن dir=ltr و text-align: right; داده شده است، که باعث شده است علامت تعجب در ابتدای خط (سمت راست) قرار بگیرد، اگر direction را به right تغییر دهید، فکر کنم مشکل حل شود.
سلام رفقا
اومدم جواب سوالمو گرفتم
ولی یه سوال دیگه م برام پیش اومد
میشه بجای اینکه دایرکشن صفحه رو با style و مقدار direction تعیین کنیم، یک راست از اتریبیوت dir استفاده کنیم؟
اینطوری بهتر نیست ؟
کدومش برا سئو بهتره؟
اصن فرقیم میکنن؟
دانستن معادل های فارسی می تونه خیلی فهم رو ساده تر کنه:
direction جهت متن است: "از راست به چپ" یا "از چپ به راست"
align ترازبندی متن است: راست / چپ / مرکز
دوست عزیز، دایرکشن برای اینه که مشخص کنیم نوشتهمون از چپ به راسته یا از راست به چپ، ولی تکست الاین به ما میگه که اون نوشته کجای صفحه باشه. راست، وسط یا چپ.
