جواد پاکدل
5 سال پیش
توسط جواد پاکدل
مطرح شد
تمرین جاوااسکریپت
سلام دوستان امیدوارم حالتون خوب باشه، یه تمرین جاوااسکریپت هست ممنون میشم راهنمایی بفرمایید
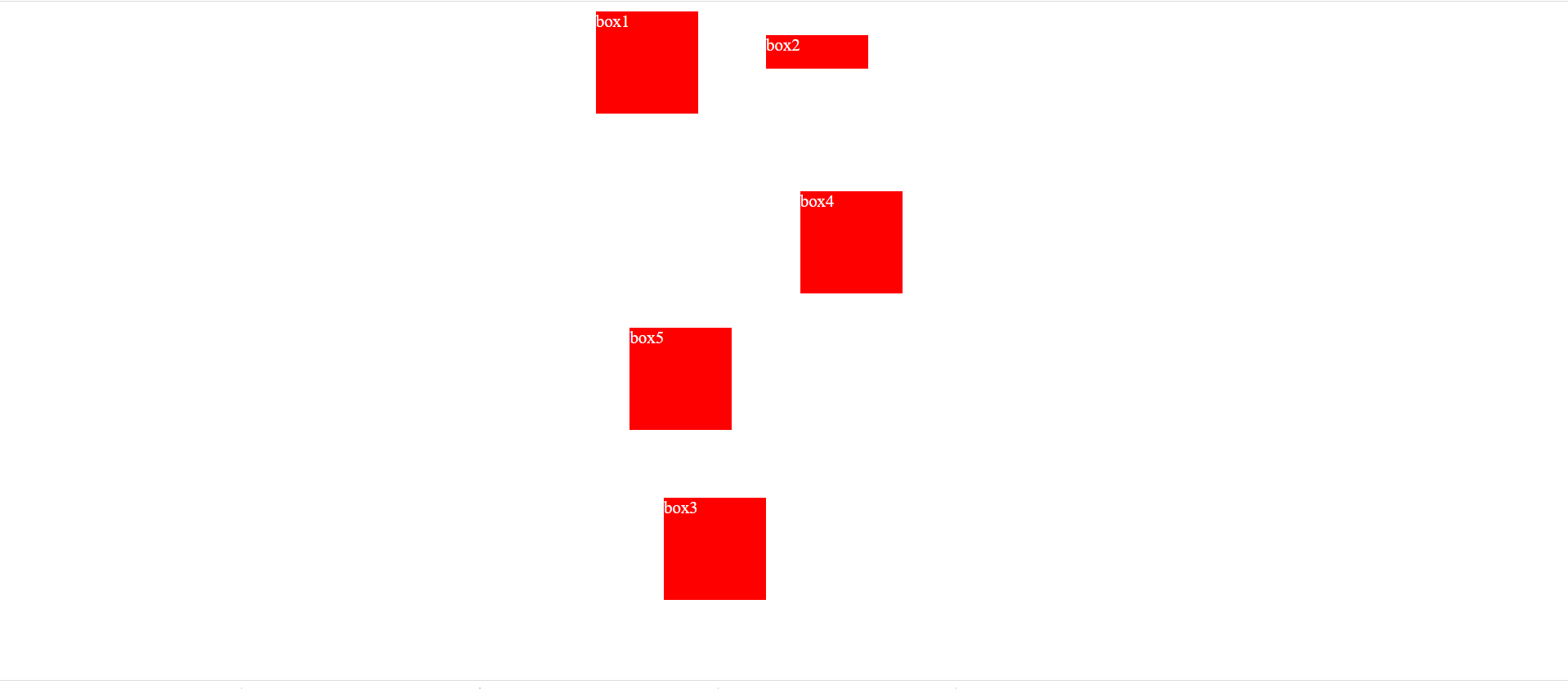
کدی بنویسید که بتونه ردیف هر کدوم از div ها رو بگه(براساس موقعیت باکس ها ردیف رو بگه)
جای div ها کاملا متغیر هست و می تونه جهت تست هر جایی بره یا تعدادشون کم و زیاد بشه
خروجی پوزیشین های فعلی میشه
box1 = row 1
box2 = row 1
box4 = row 2
box 5 =row 3
box 3 = row 4
بر اساس تغییر می تونه حتی همه توی ردیف 2، ردیف 5 یا پنج ردیف قرار بگیره که با تغییر top left عملکرد کد در خروجی نهایی بررسی میشه
<html>
<head>
<style>
.container {
width : 1170px;
margin : 0 auto;
position : relative;
}
.box {
position : absolute;
background : red;
width : 300px;
height : 300px;
color : #fff;
font-size : 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box" style="top: 20px; left: 30px" id="box1">box1</div>
<div class="box" style="height:100px; top: 90px; left: 530px" id="box2">box2</div>
<div class="box" style="top: 1450px; left: 230px" id="box3">box3</div>
<div class="box" style="top: 550px; left: 630px" id="box4">box4</div>
<div class="box" style="top: 950px; left: 130px" id="box5">box5</div>
</div>
<script>
</script>
</body>
</html>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به جواد پاکدل کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.