گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@mohaligateway
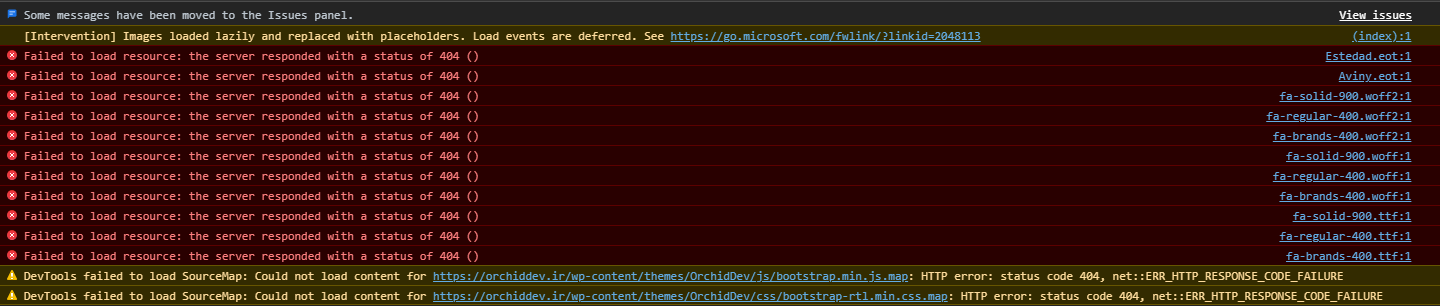
والا فونت ها رو فراخوانی کردم و الانم توی قالب فونت ها نشون میده...
@font-face {
font-family: Estedad;
src: url('fonts/Estedad.eot');
src: url('fonts/Estedad.eot?#iefix') format('embedded-opentype'),
url('fonts/Estedad.eot') format('woff'),
url('fonts/Estedad.ttf') format('truetype');
font-weight: normal;
}
@font-face {
font-family: Aviny;
src: url('fonts/Aviny.eot');
src: url('fonts/Aviny.eot?#iefix') format('embedded-opentype'),
url('fonts/Aviny.eot') format('woff'),
url('fonts/Aviny.ttf') format('truetype');
font-weight: normal;
}برای فونت آیکون مستقیما از خود جاوا اسکریپت درخواست ها رو می گیره و نمایش میده...
همون فایل all.min.js ...
وارد تب Network بشید صفحه رو دوباره بارگزاری کنید. ببینید فونت ها رو از دقیقا از چه URL ی میخواد بخونه و با مسیری که فایل ها قرار دادید مقایسه کنید. حتما یک تفاوتی بینشون وجود داره.
یک نکته دیگه هه اینکه بهتره برای آدرس دهی فونت ها در فایل css تون از روت پروژه آدرس بدید تا جلوی چنین مشکلاتی گرفته بشه. برای اینکار اول آدرس یک علامت اسلش (/) بذارید و بعد الباقی آدرس متناسب با ساختار پروژتون.
@mhyeganeh
مشکل دو فونت نوشتاری با غیر فعال کردن کد زیر حل شد:
src: url('fonts/Aviny.eot');
src: url('fonts/Aviny.eot?#iefix') format('embedded-opentype'),چون این فایل وجود نداره و مشکل فونت آیکون پا برجاست که از فایل all.min.js درخواست ها می گیره ...
@mohaligateway
ساختار خاصی نیست مثل همین لاراول هستش که فایل ها رو در قسمت head فراخوانی می کنید...
@mohaligateway
با کد زیر فونت با پسوند woff فراخوانی کردم و مشکل حل شد.
حالا می مونه all.min.js مشکل این فونت آیکون حل بشه...
@font-face {
font-family: 'Aviny';
src: url('fonts/Aviny.woff?') format('woff');
font-weight: normal;
}