خطای Module should export a function در Nuxt.js
سلام.من یه فایل دارم به نام index.js که در فولدر rules قرار دادم تمام اعتبار سنجی ها را توی این فایل قرار دادم حالا میخام توی فایل های مختلف پروژه ازش استفاده کنم
در فایل nuxt.config.js این فایل را به این صورت قرار دادم
modules: [
'@/rules/index.js',
],

یا
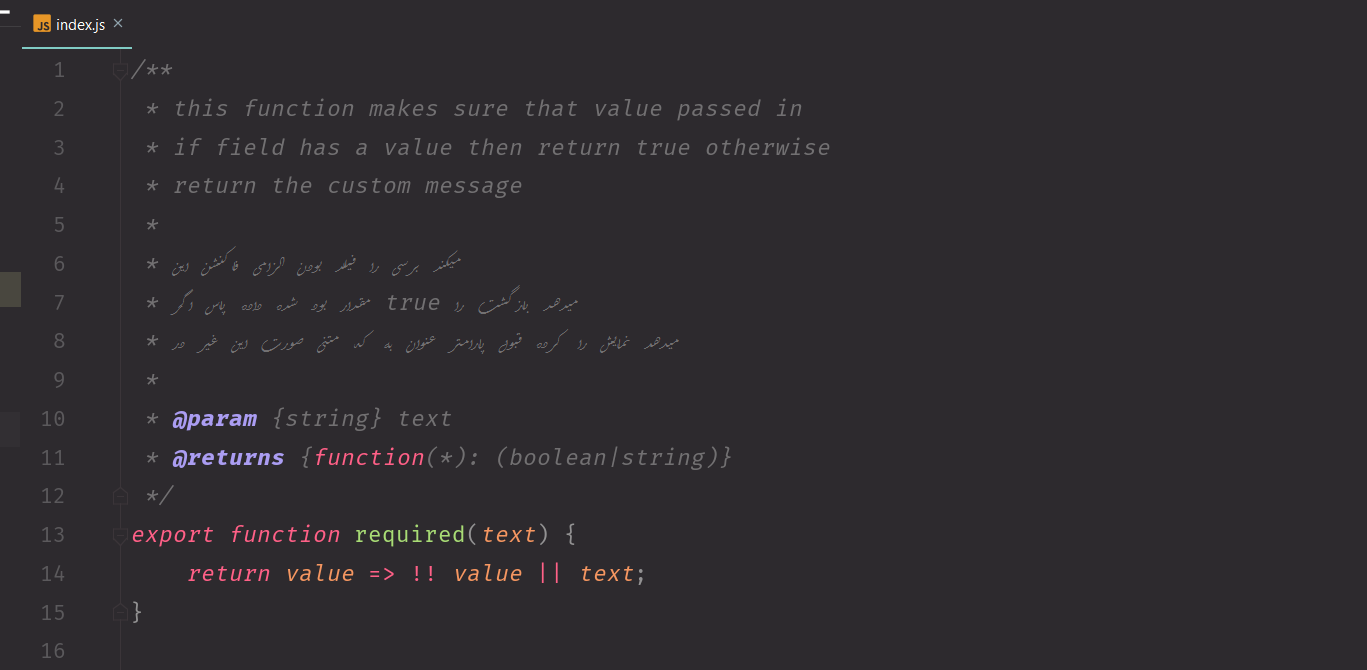
export default function required(text) {
return value => !! value || text;
}کد مربوط به Login.vue
<v-text-field
outlined
rounded
class="mt-10"
:rules="[
required('این فیلد الزامیست')
]"
:error-messages="errors.email"
v-model="form.email"
label="نام کاربری یا ایمیل"
></v-text-field>قسمت script فایل Login.veu
<script>
import { required } from '~/rules';
export default {
name: "Login",
}
</script>حالا موقع اجرا دستور npm run dev خطای زیر را میگیرم
TypeError: Module should export a function: @/static/rules/index.js
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
سلام. چیزی که شما نیاز داری directive هست بعد رفتی یه فانکشن نوشتی و به عنوان ماژول به پروژه اضافه کردی و جای دایرکتیو ازش استفاده کردی و میخای خطا نده؟! کل روال غلط هست
