گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
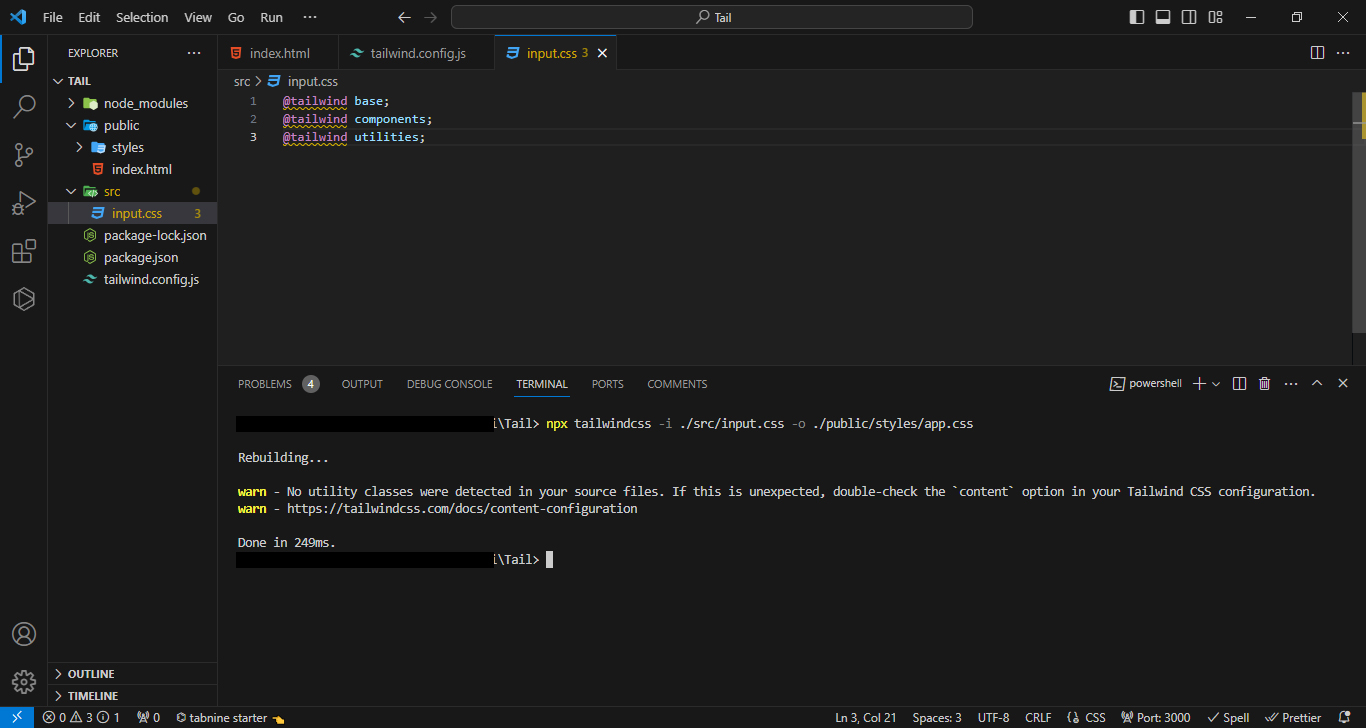
لطفا فایل tailwind.config.js رو باز کن و ببین که به شکل زیر باشه
اگر مستندات tailwind رو مرحله مرحله دقت کنی فایل و ادرس کامل توش هست
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}ولی این خطا نیست میگه من کلاس تیلویندی پیدا نکردم که بخام کار خاصی بکنم شما توی index.html کد زیر رو کپی کن
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>داداش ببین
توی کانفیگ گفتی هر چیزی که توی پوشه ی src هست رو بیا برو برام کلاس هاشو پیدا کن ولی شما رفتی index رو توی پوشه public قرار دادی
(طبق مستندات که پیش رفتی src/index.html رو اگر دقت کنی توی مثالی که زده خودش توی src گزاشته)
بیا و به شکل زیر عمل کن یعنی پوشه public رو هم توی کانفیگ بگو چک کنه برات ک کلاسی داره یا نه
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{html,js}",
"./public/**/*.{html,js}",
],
theme: {
extend: {},
},
plugins: [],
}
]و اشتباه دوم شما اینه که توی پوشه public هستی ولی ادرس دهیت برای کلاس css میگه بیا همینجا و پوشه dist رو باز کن در صورتی که اون یه مرحله عقب تره
کد html باید به شکل زیر بشه من رنگ متن رو هم عوض کردم که تابلو تر دیده بشه
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./../dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline text-red-500 bg-red-100">
Hello world!
</h1>
</body>
</html>خروجی باید به شکل زیر بشه

</body></html>