گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام وقت بخیر،
دقیقا مشخص نکردین که منظورتون از متحرک بودن چی هست، ولی اگه مثلا چپ و راست میره تصویر میتونین اونو با کی فریم در CSS انجام بدین و یه راه ساده ترشم استفاده از Animate.css هست.
در مورد خط موجی که پایین اومده، ساده ترین راه این هست که اون رو بک گراند هدرتون بندازین. ولی راه های دیگه ای هم هست که میتونین با کمک تصاویر SVG با حجم کم تری اون رو در وب نمایش بدین که کمی پیچیده هست.
موفق باشید.
در این مواقع اول از همه نشانی سایت رو قرار بدین.
دوم اینکه به کمک ابزار inspect مرورگر، می تونید کدها رو تحلیل کنید.
پس از بررسی کدها با ابزار inspect:
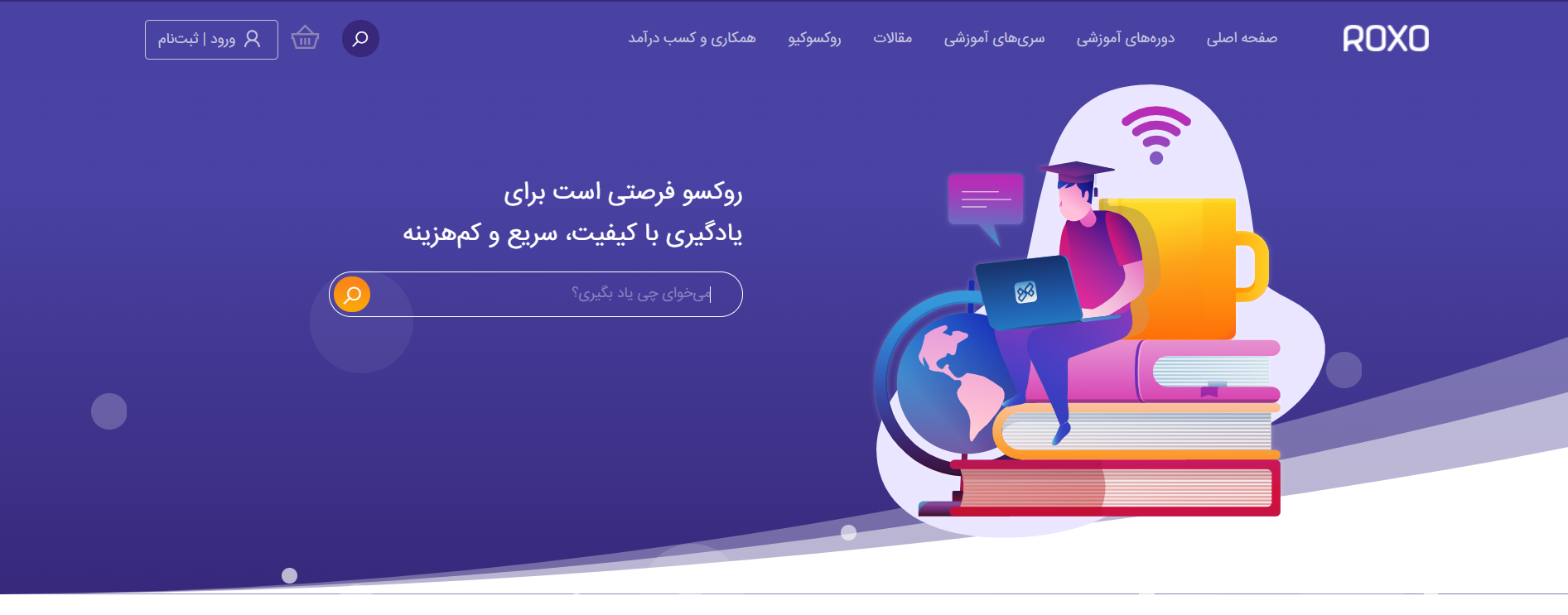
عکس سمت راستی به کمک خصوصیت animation متحرک سازی شده. حباب ها هم همچنین.
پس زمینه بنفش به کمک گرادیانت مقدار دهی شده.
سپس از طریق یک عکس svg، یک لایه روی پس زمینه انداخته شده که گوشه ی سمت راست پس زمینه بدین شکل در آمده.
سلام.
اگر کیفیت نمایش براتون مهمه پیشنهاد میکنم از animate svg استفاده کنید.
تصاویر svg شما ریسپانسیو شده و میتونن خاصیت انمیشن به خودشون بگیرن که جدید ترین متد animate در فرانت هستش.
در غیر این صورت از lazy loader ها مثل owl استفاده کنید.
همونطور که دوستان فرمودند این بخش با تعدادی عکس که عمدتا با فرمت svg هستند ساخته شده که با قابلیت keyframe در css میتونیم اونها رو متحرک کنیم!
سلام من برای سایت ها معمولا از سایت story freepik استفاده می کنم خروجی SVG بهتون می ده و کد JavaScript موشن هم باهاش هست می تونید متحرک بودنش رو هم تنظیم کنید
@AliValinejad
@masterspyware
@milad
@arynmrn

 میخاستم بدونم چطور میشه یه صفحه زیبایی مثل این صفحه با بک گراند نمایشی که متحرک است درست کرد؟
میخاستم بدونم چطور میشه یه صفحه زیبایی مثل این صفحه با بک گراند نمایشی که متحرک است درست کرد؟