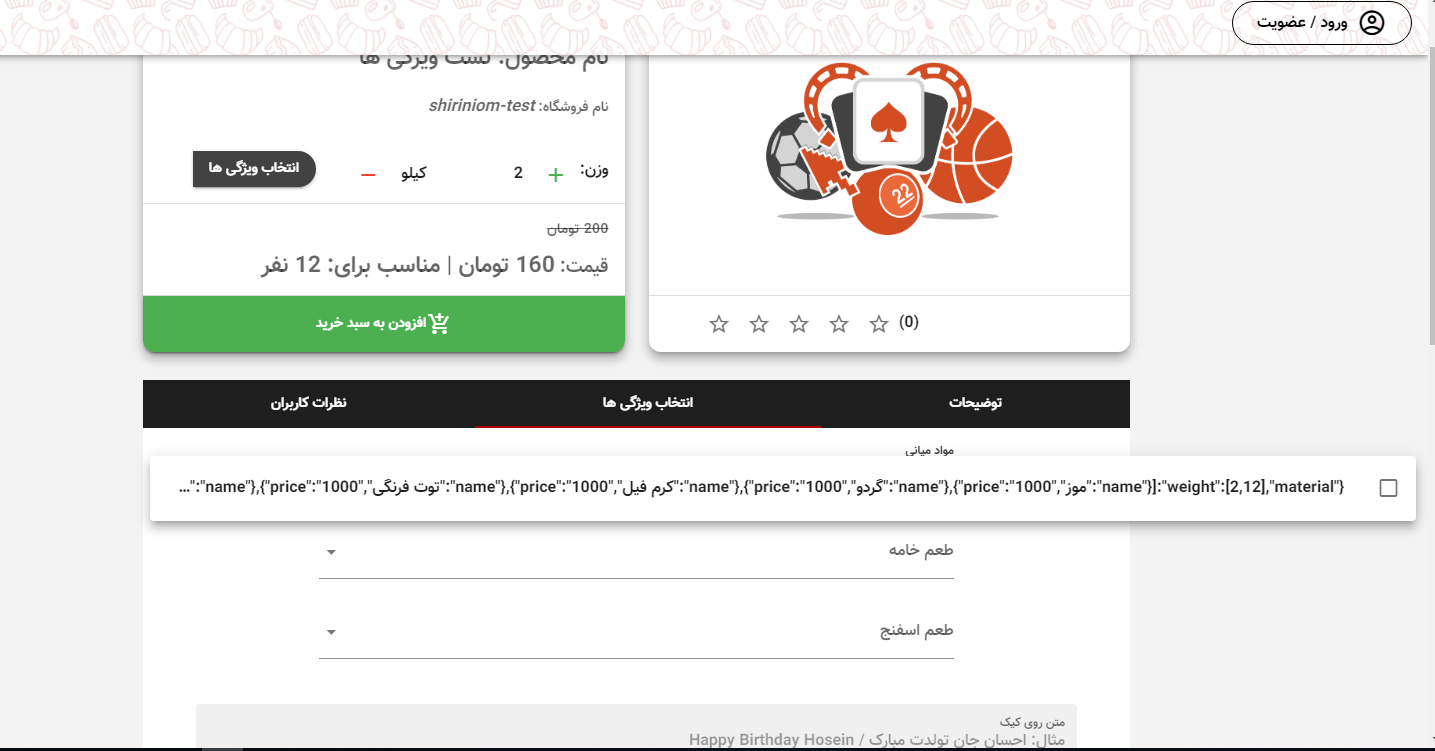
در Vue.js با دستور v-select مقادیر یک آرایه رو چطور نشون بدم
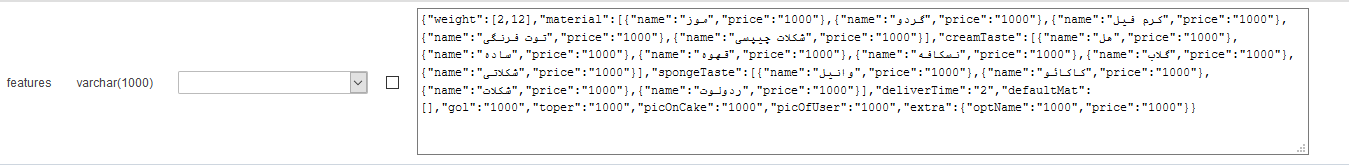
من یک سری از خصوصیات محصول رو توی یک فیلد به اسم featurs توی دیتابیس ذخیره کردم.
اینجوری:
{"weight":[2,12],"material":[{"name":"موز","price":"1000"},{"name":"گردو","price":"1000"},{"name":"کرم فیل","price":"1000"},{"name":"توت فرنگی","price":"1000"},{"name":"شکلات چیپسی","price":"1000"}],"creamTaste":[{"name":"هل","price":"1000"},{"name":"ساده","price":"1000"},{"name":"قهوه","price":"1000"},{"name":"گلاب","price":"1000"},{"name":"نسکافه","price":"1000"}],"spongeTaste":[{"name":"وانیل","price":"1000"},{"name":"کاکائو","price":"1000"},{"name":"شکلات","price":"1000"}],"defaultMat":["موز","گردو","کرم فیل","توت فرنگی","شکلات چیپسی"],"gol":"1000","toper":"1000","picOnCake":"100000","picOfUser":"100000","extra":false}زمانی که کاربر توی سایت روی محصول کلیک میکنه و مثلا میخاد برخی از این خصوصیات رو به همراه محصول سفارش بده.
الان میخوام با دستور v-select مقادیر نام این آرایه رو بصورت هر کدوم یک آیتم بهم برگردونه... اینجوری:
- موز
- گردو
- کرم فیل و....
ولی الان توی v-select به من فقط یک آیتم نشون میده که اسمش برابر اسم کل آرایه هستش...
چه کنم اساتید...؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
از directive-دستورالعمل v-for استفاده کنید.
https://v3.vuejs.org/guide/list.html#list-rendering
ببین توی کنسول این خطا رو میزنه
[Vue warn]: Invalid prop: type check failed for prop "items". Expected Array, got String with value "{"weight":[2,12],"material":[{"name":"موز","price":"1000"},{"name":"گردو","price":"1000"},{"name":"کرم فیل","price":"1000"},{"name":"توت فرنگی","price":"1000"},{"name":"شکلات چیپسی","price":"1000"}],"creamTaste":[{"name":"هل","price":"1000"},{"name":"ساده","price":"1000"},{"name":"قهوه","price":"1000"},{"name":"گلاب","price":"1000"},{"name":"نسکافه","price":"1000"}],"spongeTaste":[{"name":"وانیل","price":"1000"},{"name":"کاکائو","price":"1000"},{"name":"شکلات","price":"1000"}],"defaultMat":["موز","گردو","کرم فیل","توت فرنگی","شکلات چیپسی"],"gol":"1000","toper":"1000","picOnCake":"100000","picOfUser":"100000","extra":false}".فکر کنم میگه دارم متغیر آرایه رو بشکل استرینگ نمایش میدم...
درسته...؟
با v-for هم امتحان کردم... آرایه رو پیمایش نمیکنه
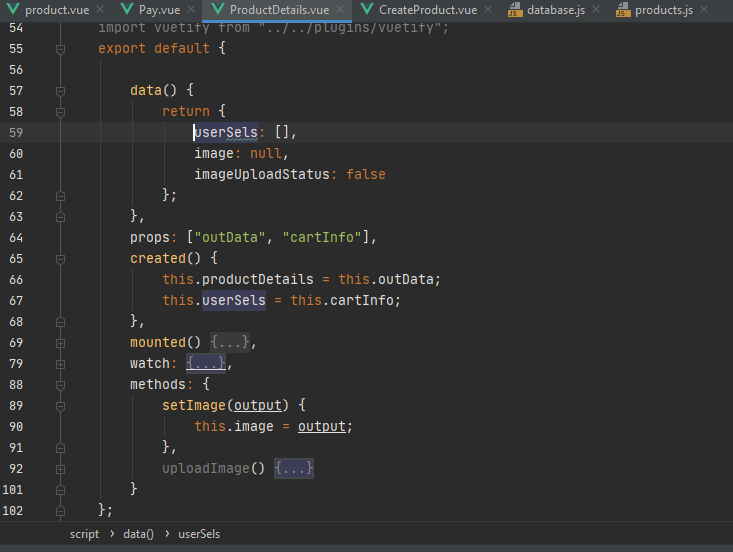
کدهاتون رو یادتون رفتش قرار بدین.
اگر پیمایش نمی کنه، یعنی خطا از کدنویسی هستش.
این نمونه تون رو هم درست قرار بدین، اینطوری نمیشه متوجه شدش چجوری شی و آرایه باز و بسته میشه.
اینم خطای توی کنسول
vue.runtime.esm.js?2b0e:619 [Vue warn]: Invalid prop: type check failed for prop "items". Expected Array, got String with value "{"weight":[3,12],"material":[{"name":"موز","price":"1000"},{"name":"گردو","price":"1000"},{"name":"کرم فیل","price":"1000"},{"name":"توت فرنگی","price":"1000"},{"name":"شکلات چیپسی","price":"1000"}],"creamTaste":[{"name":"هل","price":"1000"},{"name":"ساده","price":"1000"},{"name":"قهوه","price":"1000"},{"name":"نسکافه","price":"1000"},{"name":"گلاب","price":"1000"},{"name":"شکلاتی","price":"1000"}],"spongeTaste":[{"name":"وانیل","price":"1000"},{"name":"کاکائو","price":"1000"},{"name":"شکلات","price":"1000"},{"name":"ردولوت","price":"1000"}],"deliverTime":"2","defaultMat":[],"gol":"1000","toper":"1000","picOnCake":"1000","picOfUser":"1000","extra":{"optName":"1000","price":"1000"}}".
found in
---> <VSelect>
<AppProductDetails>
<VTabItem>
<VTabsItems>
<VTabs>
<Anonymous>
<VContent>
<VApp>
<App> at src/App.vue
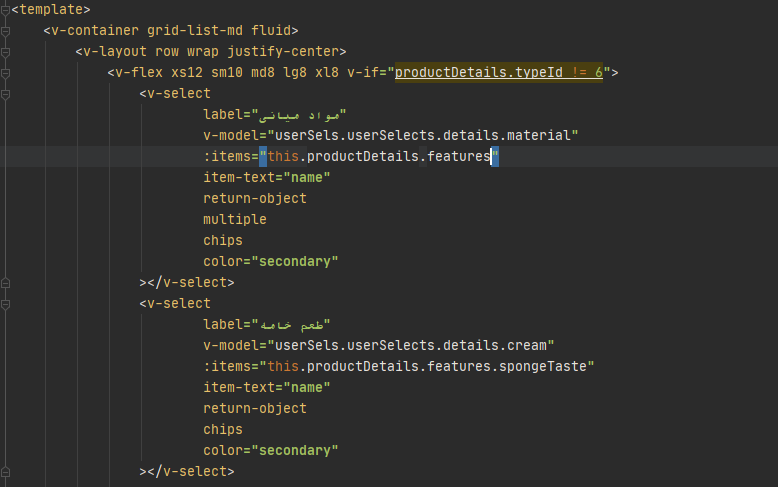
<Root>برای مقداردهی items، اون this رو قبل از productDetails.features چرا نوشتین؟ کلمه this رو حذف کنید.
خطایی که میده واضح هستش، میگه مقدار ورودی برای items باید یک آرایه باشه.
خود productDetails.features که آرایه نیستش، به آرایه تبدیلش کنید.