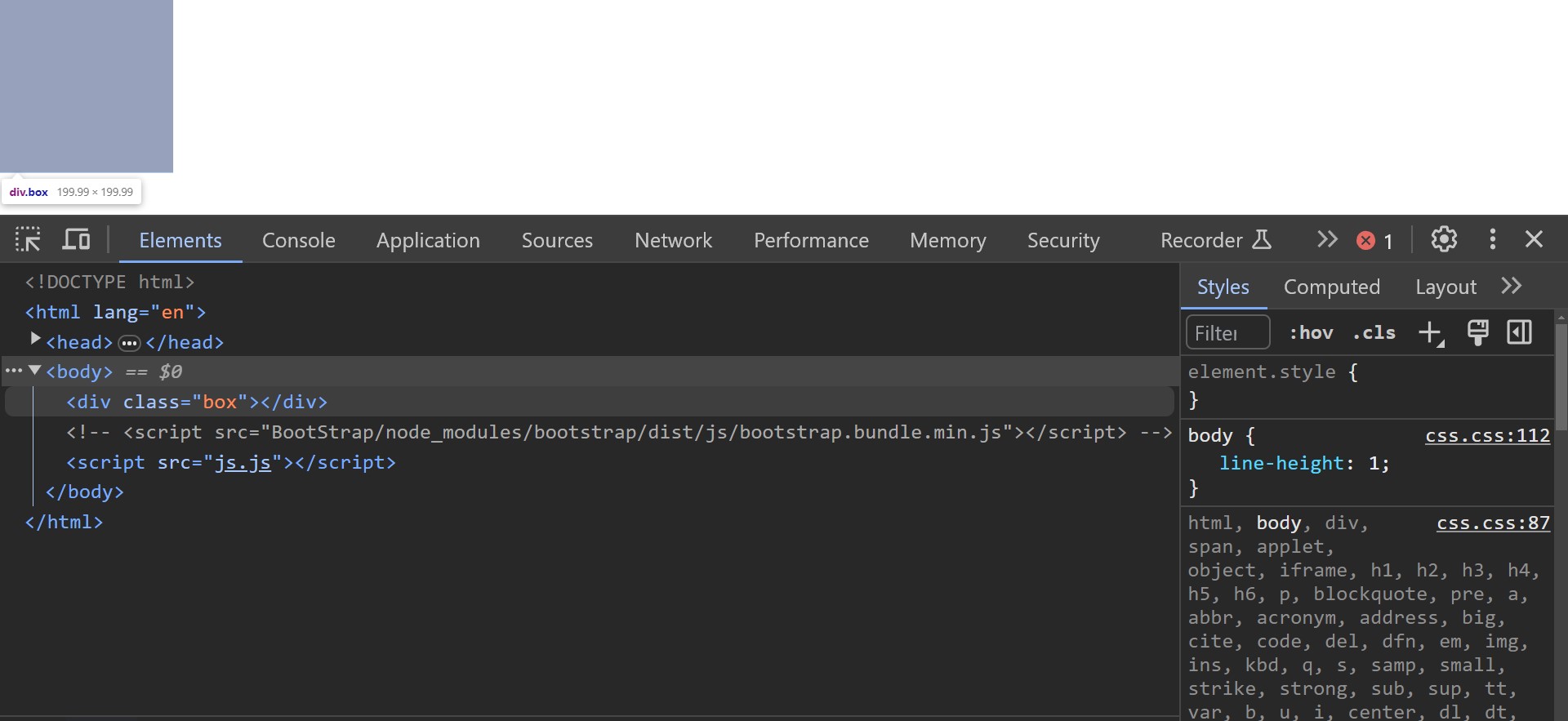
دقیق نبودن مقدار widthو height
سلام من توی css وقتی به یک div که توی div دیگه س پراپرتی width =200px میدم دقیق 200 نمیشه و میشه 199.985 میخواستم بدونم علتش چیه؟
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام دوست عزیز
احتمالا به خاطر سایز border و مارجین و این چیزاست
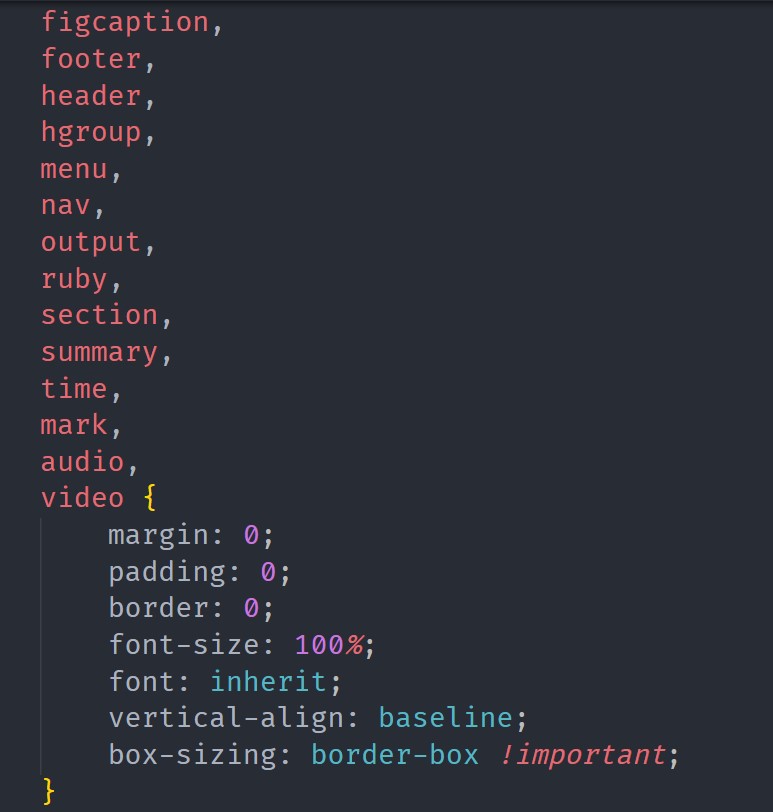
box-sizing: border-box;این کد رو برای div که بهش width دادی بزار که میگه سایز با بوردر محاسبه بشه
ببین بازم مشکل رو داری یا نه
ترجیحا برای همه این رو بزار
خود راکت هم این کد رو استفاده میکنه
*, :after, :before {
box-sizing: border-box;
}سلام متاسفانه قبلش کد هایی که فرستادید رو انجام دادم فایده نداره
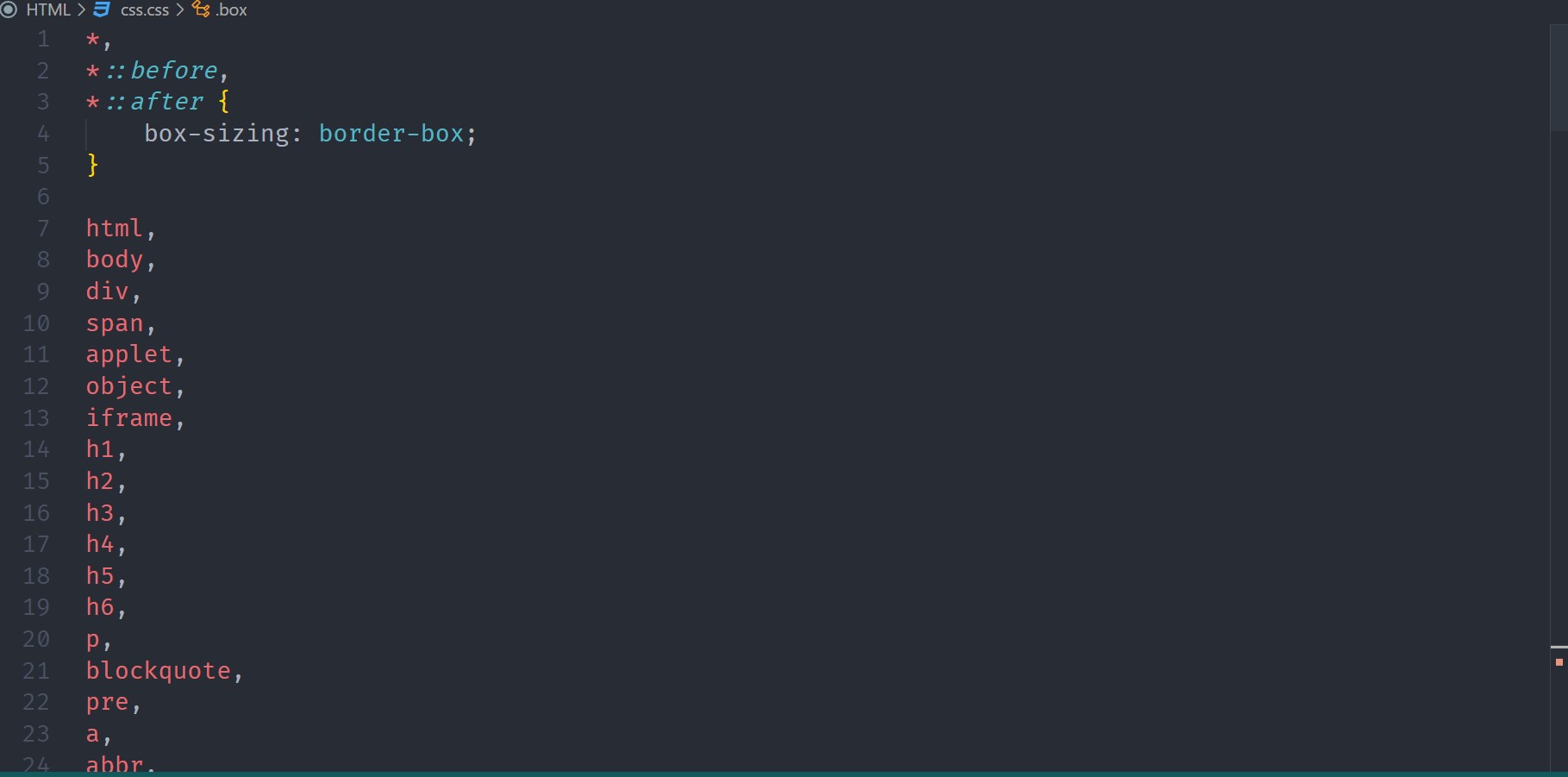
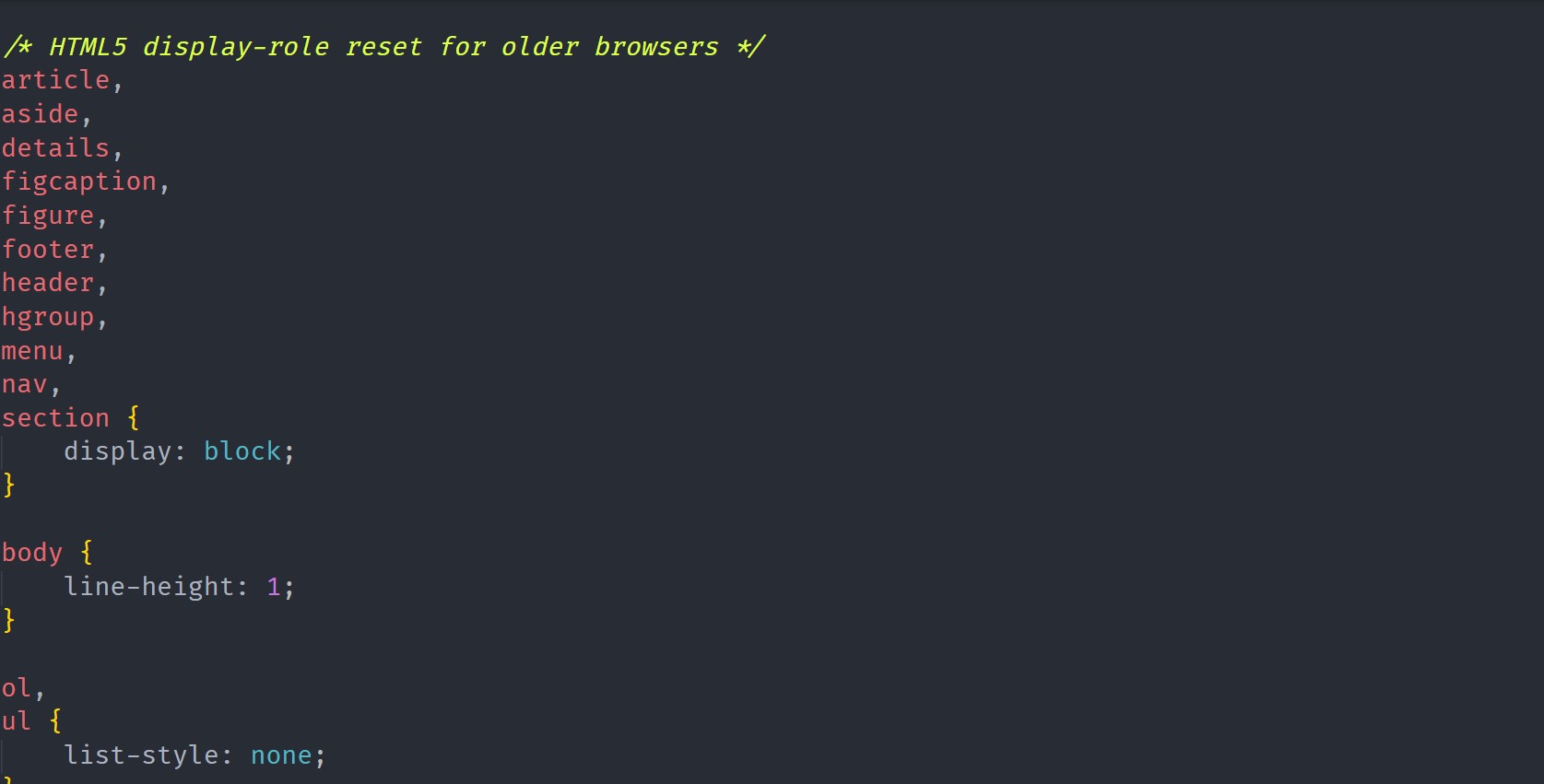
css Reset رو هم آوردم ولی فایده نداره
فونت مرورگر رو چک کردم درسته
کلا عجیبه واقعا برام
ببین موردی که فرستادم رو یک بار هم به صورت !important تست کن
معمولا وقتی از فریم ورک هایی مثل بوت استرپ استفاده میشه این چیزا دیدم که پیش بیاد
اگر مشکلت حل نشد کدت رو یه جایی بارگزاری کن مثل سایت لیارا اکانت رایگان میده میتونی صفحه html ساده بزاری
خلاصه یه جوری بارگزاریش کن تست کنیم ببینیم چشه
@ossvahid
داداش موضوع اون مقدار کم نیست که مهم هست یا نه
شاید اصلا به چشم نیاد ولی یه موضوع غیر قابل کنترل شده برای شخصی که داره کار میکنه
توی چاپ مثل فیش پرینتر های که عرض 8 سانتی داره وقتی میایی یه چیزی طراحی میکنی و میبینی اصلا اندازه ها اونی که میخوایی نیست و رفتار غیر معقول داره از خودش نشون میده خیلی اذیت کنندست
همین تفاوت کم توی 100 المنت خیلی ناجور میشه
من خودم کلا جوری شده برام برای print کلا بوت استرپ رو import نمیکنم و یک صفحه با استایل خام ایجاد میکنم و طراحی میکنم چون خیلی پیش اومده موقع چاپ اندازه ها تغییر کرده و خیلی کثیف کاری و سختی داره دونه دونه بگردی ببینی بوت استرپ چیو داره تغییر میده مثلا بعد چاپ
حالا این دوستمونم براش عجیبه که نمیتونه کنترل کنه اندازه ها رو چیزی که میخواد
مهم هم نیست چقد کم باشه اون مقدار
منم خیلی مشکلات برام پیش اومده که مهم نبوده ولی این که دلیلش رو نمیدونستم رو مخم بوده
با !important هم فایده نداره کلا تغییر نمیکنه همونه فقط از باکس مدل توی اینسپکت content رو دستی عوض کردم که بهم یه ارور داد که اینه :
For elements with box-sizing: border-box, only absolute content area dimensions can be applied
کلا جای 200 نشون میده 199.9 ندیدم اصلا اینجوری بشه برای بقیه و اینکه css خام دارم استفاده میکنم بدون بوت استرپ و تیلویند و غیره
دانش اولیه شما یک پیشفرض غلط داره و اون اینکه فکر میکنید آن چیزی که شما مشخص کردید، قراره مقدار نهایی اون خصوصیت باشه.
.
بین مقداری که شما برای یک خصوصیت (property) مشخص میکنید (مقادیر مشخصشده = Specified values) و آنچه که در نهایت "نماینده کاربر" (مرورگر یا سایر برنامهها) برای آن خصوصیت واقعا مقداردهی میکنه (مقادیر واقعی = Actual values)، میتونه تفاوتهای مقداریای وجود داشته باشه.
.
مقدار نهایی یک خصوصیت نتیجه یک محاسبه چهار مرحلهای هستش:
۱) مقدار مشخصشده - Specified value
۲) مقدار محاسبهشده - Computed value
۳) [در صورت لزوم] مقدار استفادهشده - Used value
۴) در نهایت با توجه به محدودیت های محیط محلی به مقدار واقعی (Actual value) تبدیل میشود.
داداش هركارى كردم رو ليارا دپلوى نشد متأسفانه فردا باز تلاش ميكنم
از توجه و وقتت گذاشتنت ممنونم
سلام دوست من
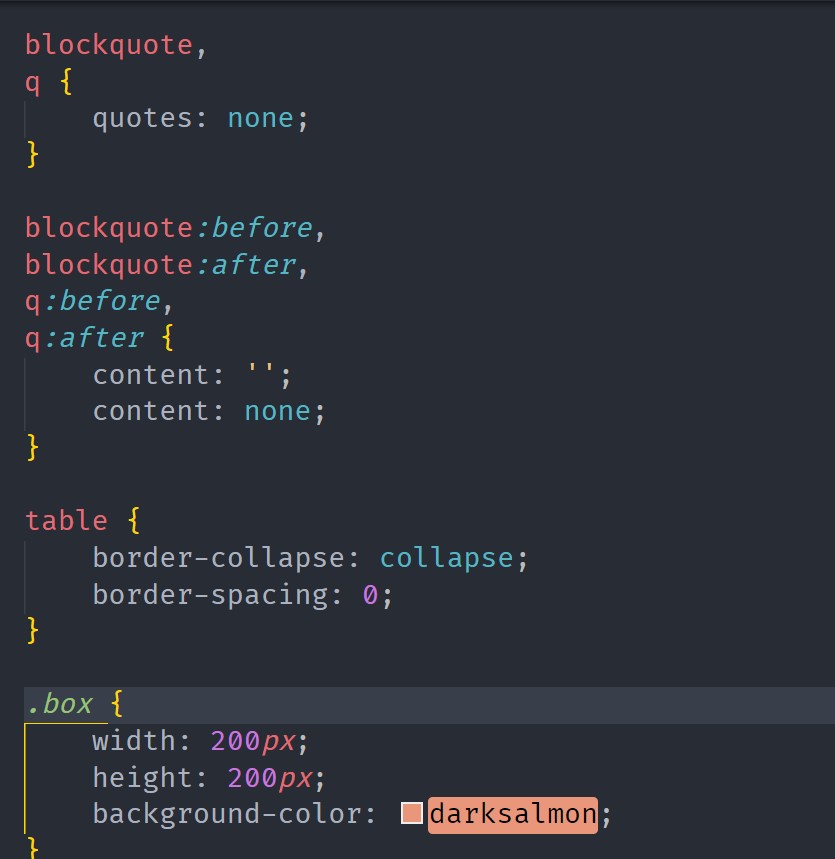
راهکار اینکه که کدهات رو اینجا بزاری خروجی هم میگیری ازش اسکرین بزار که سریع تر بتونیم راهنماییت کنیم ❤️
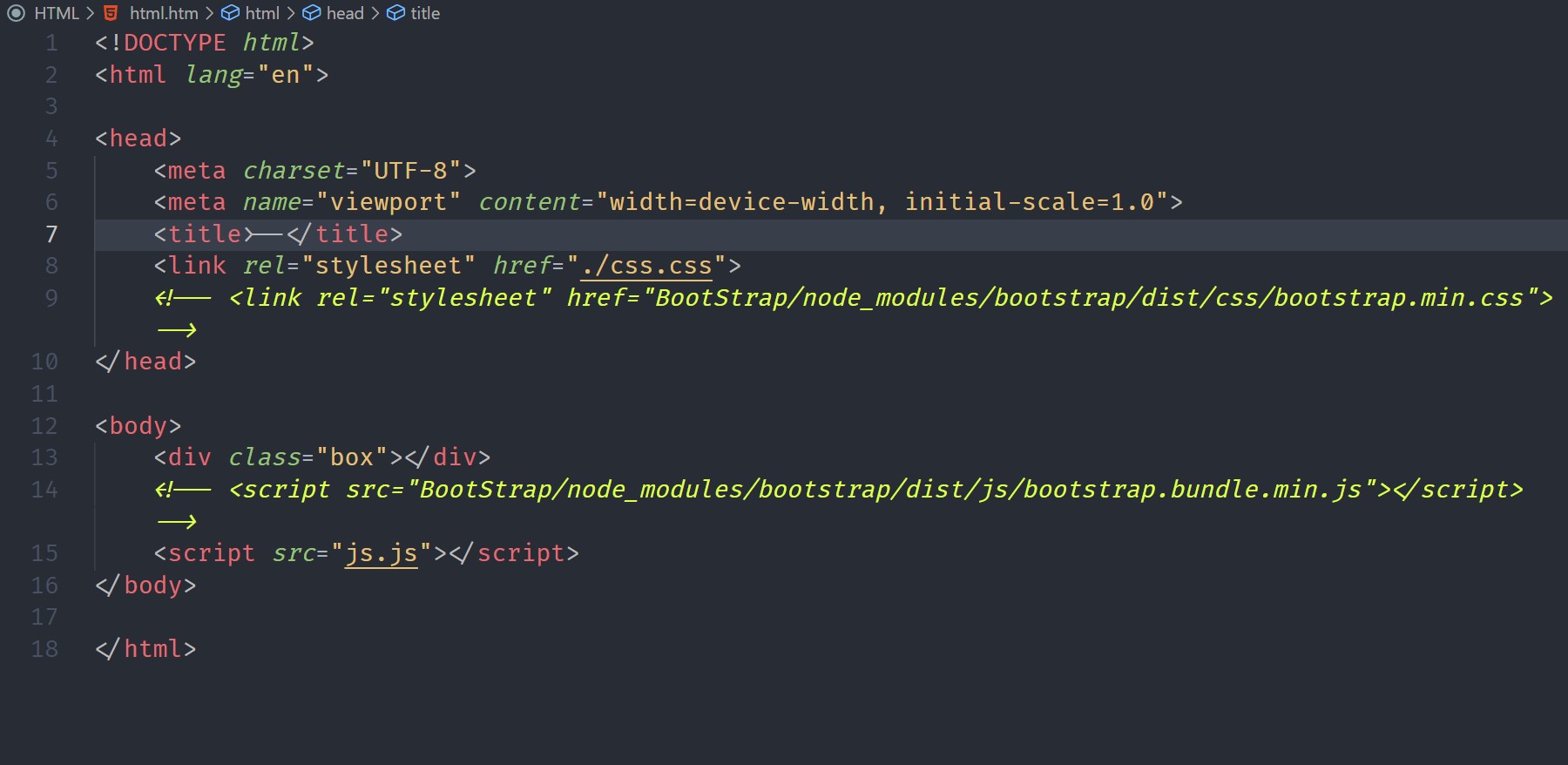
داداش گلم بخشی داره اینجا برای قرار دادن کد به جای عکس از اون استفاده کن تا بهتر دیده بشه و قابل تست باشه
اگر تعداد کدات و فایل هات زیاد هست پشتیبانی لیارا راهنماییت میکنه که چطور باگزاری کنی کدت رو
توی نگاه اولیه به نظر ایرادی دیده نمیشه اینجا
اینطوری سخت هست حل مشکل