رفع ارور
سلام دوستان ، من در طراحی سایت با html و css به مشکل خوردم، ممنون میشم کمک کنین.
کد html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./l.css">
</head>
<body>
<button class="btnlogin-popup"><a href="#"><svg xmlns="http://www.w3.org/2000/svg" height="26px" width="26px" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M224 256A128 128 0 1 0 224 0a128 128 0 1 0 0 256zm-45.7 48C79.8 304 0 383.8 0 482.3C0 498.7 13.3 512 29.7 512H418.3c16.4 0 29.7-13.3 29.7-29.7C448 383.8 368.2 304 269.7 304H178.3z"/></svg></a></button>
<div class="wrapper">
<span class="icone-close">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512" width="25px" height="25px"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M342.6 150.6c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L192 210.7 86.6 105.4c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L146.7 256 41.4 361.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0L192 301.3 297.4 406.6c12.5 12.5 32.8 12.5 45.3 0s12.5-32.8 0-45.3L237.3 256 342.6 150.6z"/></svg>
</span>
<div class="form-box login">
<h2>login</h2>
<form action="#">
<div class="input-box">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" width="20px" height="20px"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M48 64C21.5 64 0 85.5 0 112c0 15.1 7.1 29.3 19.2 38.4L236.8 313.6c11.4 8.5 27 8.5 38.4 0L492.8 150.4c12.1-9.1 19.2-23.3 19.2-38.4c0-26.5-21.5-48-48-48H48zM0 176V384c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V176L294.4 339.2c-22.8 17.1-54 17.1-76.8 0L0 176z"/></svg></span>
<input type="email" required>
<label>Email</label>
</div>
<div class="input-box">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" width="20px" height="20px"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M144 144v48H304V144c0-44.2-35.8-80-80-80s-80 35.8-80 80zM80 192V144C80 64.5 144.5 0 224 0s144 64.5 144 144v48h16c35.3 0 64 28.7 64 64V448c0 35.3-28.7 64-64 64H64c-35.3 0-64-28.7-64-64V256c0-35.3 28.7-64 64-64H80z"/></svg></span>
<input type="password" required>
<label>password</label>
</div>
<div class="remember-forget">
<label><input type="checkbox">Remember me</label>
<a href="#">Forget password?</a>
</div>
<button type="submit" class="btn">Login</button>
<div class="login-register">
<p>Dont have an acount?<a href="#" class="register-link">Register</a></p>
</div>
</form>
</div>
<div class="form-box register">
<div class="reg">
<h2>Registrion</h2>
<form action="#">
<div class="input-box">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" width="20px" height="20px"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M224 256A128 128 0 1 0 224 0a128 128 0 1 0 0 256zm-45.7 48C79.8 304 0 383.8 0 482.3C0 498.7 13.3 512 29.7 512H418.3c16.4 0 29.7-13.3 29.7-29.7C448 383.8 368.2 304 269.7 304H178.3z"/></svg></span>
<input type="text" required>
<label>Username</label>
</div>
<div class="input-box">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" width="20px" height="20px"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M48 64C21.5 64 0 85.5 0 112c0 15.1 7.1 29.3 19.2 38.4L236.8 313.6c11.4 8.5 27 8.5 38.4 0L492.8 150.4c12.1-9.1 19.2-23.3 19.2-38.4c0-26.5-21.5-48-48-48H48zM0 176V384c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V176L294.4 339.2c-22.8 17.1-54 17.1-76.8 0L0 176z"/></svg></span>
<input type="email" required>
<label>Email</label>
</div>
<div class="input-box">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" width="20px" height="20px"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M144 144v48H304V144c0-44.2-35.8-80-80-80s-80 35.8-80 80zM80 192V144C80 64.5 144.5 0 224 0s144 64.5 144 144v48h16c35.3 0 64 28.7 64 64V448c0 35.3-28.7 64-64 64H64c-35.3 0-64-28.7-64-64V256c0-35.3 28.7-64 64-64H80z"/></svg></span>
<input type="password" required>
<label>password</label>
</div>
<div class="remember-forget">
<label><input type="checkbox">I agree to the terms & conditions</label>
</div>
<button type="submit" class="btn">Register</button>
<div class="login-register">
<p>Already have an acount?<a href="#" class="login-link">Login</a></p>
</div>
</form>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>کد css
*{
margin: 0;
padding: 0;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: url(./Grade-Grey.jpg) no-repeat;
/* background-repeat: no-repeat; */
background-size: cover;
background-position: center;
}
.wrapper{
position: relative;
width: 400px;
height: 440px;
background: transparent;
border: 2px solid rgb(60, 59, 59);
border-radius: 20px;
backdrop-filter: blur(20px);
box-shadow: 0 0 30px rgba(0, 0, 0,.5);
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
transform: scale(0);
/* for hide the login in website / then click and show that */
transition: transform .5s ease , height .2s ease;
}
.wrapper.active-popup{
transform: scale(1);
}
.wrapper.active {
height: 520px;
}
.wrapper .form-box{
width: 100%;
padding: 40px;
}
/* .wrapper .form-box.login{
display: none;
} */
.wrapper .form-box.login{
transition: transform .18s ease;
transform: translateX(0);
}
.wrapper.active .form-box.login{
transition: none;
transform: translateX(-400px);
}
.wrapper .form-box.register {
position: absolute;
transition: none;
transform: translateX(400px);
}
.wrapper.active .form-box.register{
transition: transform .18s ease;
transform: translateX(0);
}
.wrapper .icon-close{
position: absolute;
top: 0;
right:0;
width: 45px;
height: 45px;
font-size: 1em;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.form-box h2{
font-size: 2em;
color:rgb(48, 48, 48) ;
text-align: center;
}
.reg{
margin: .7em .*** .7em .***;
}
.register h2,.register form{
margin: 0.5em ;
}
.input-box{
position: relative;
width: 100%;
height: 50px;
border-bottom: 2px solid rgb(48, 48, 48);
margin: 30px 0;
}
.input-box label{
position: absolute;
top: 50%;
left:5px;
transform: translateY(-50%);
font-size: 1em;
color:rgb(48, 48, 48) ;
font-weight: 500;
pointer-events: none;
transition:.5s;
}
.input-box input:focus~label,
.input-box input:valid~label{
top: -5px;
}
.input-box input{
width: 100%;
height: 100%;
background: transparent;
border: none;
outline: none;
font-size: 1em;
color:rgb(48, 48, 48) ;
font-weight: 600;
padding: 0 35px 0 5px;
}
.input-box .icon{
position: absolute;
right: 8px;
font-size: 1.2em;
color:rgb(48, 48, 48);
line-height: 57px;
}
.remember-forget{
font-size: .***;
color: rgb(48, 48, 48);
font-weight: 500;
margin: -15px 0 15px;
display: flex;
justify-content: space-between;
}
.remember-forget label input{
accent-color:rgb(48, 48, 48) ;
margin-right: 3px;
}
.remember-forget a{
color:rgb(48, 48, 48) ;
text-decoration: none;
}
.remember-forget a:hover{
text-decoration: underline;
}
.btn{
width: 100%;
height: 45px;
background-color:rgb(48, 48, 48) ;
border: none;
outline: none;
border-radius: 6px;
cursor: pointer;
font-size: 1em;
color:rgb(213, 209, 209) ;
font-weight: 500;
}
.login-register{
font-size: .***;
color:rgb(48, 48, 48) ;
text-align: center;
font-weight: 500;
margin: 25px 0 10px;
}
.login-register p a{
color:rgb(48, 48, 48) ;
text-decoration: none;
font-weight: 600;
}
.login-register p a:hover{
text-decoration: underline;
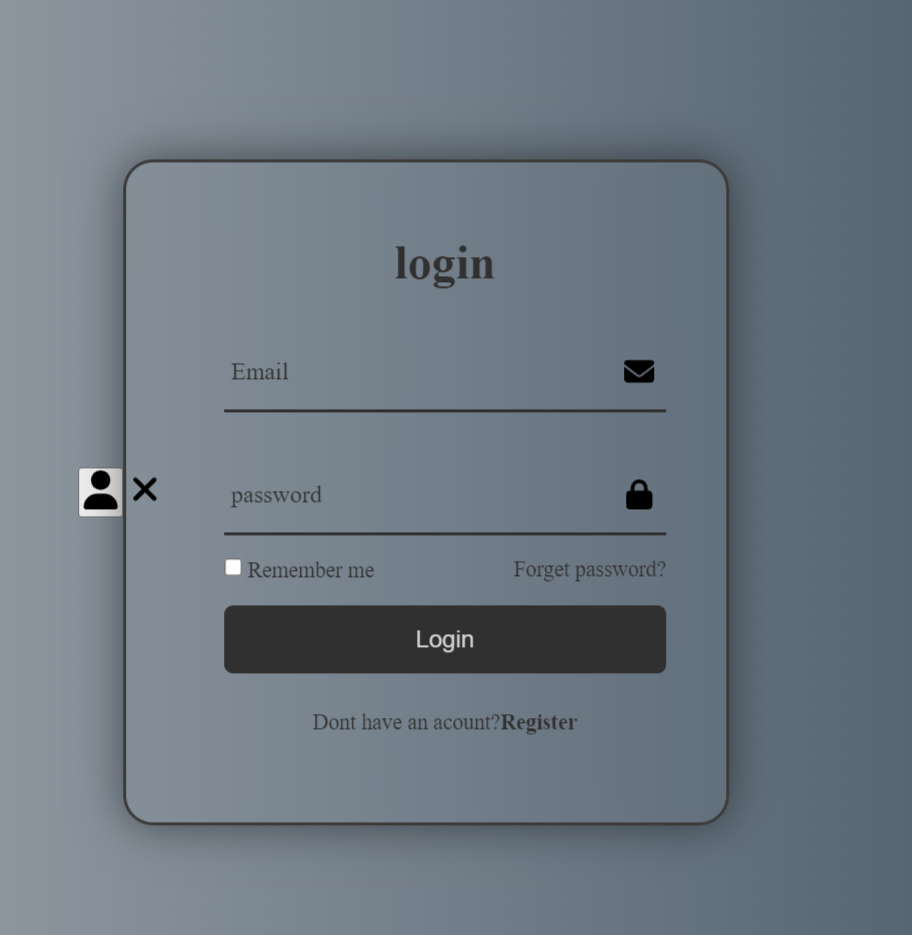
}نتیجه :

میخوام ایکون کلوز رو در خود باکس جابه جا کنم و بزارمش گوشه بالا سمت راست ولی با position که میزنم خاصیت بسته شدن صفحه لاگین ازبین میره برای همین نمیدونم چجوری جابه جاش کنم ممنون میشم راهنمایی کنید...
</body></html>
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید