رفع ارور500 در سمت فرانت
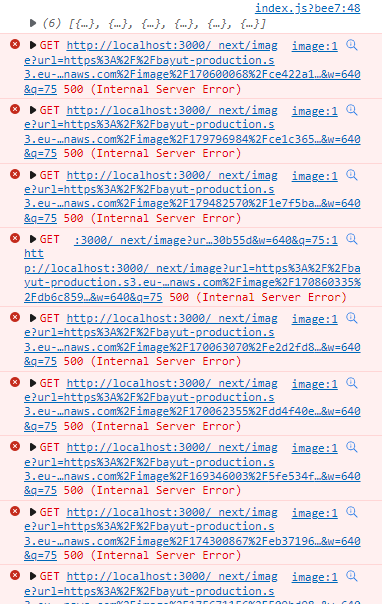
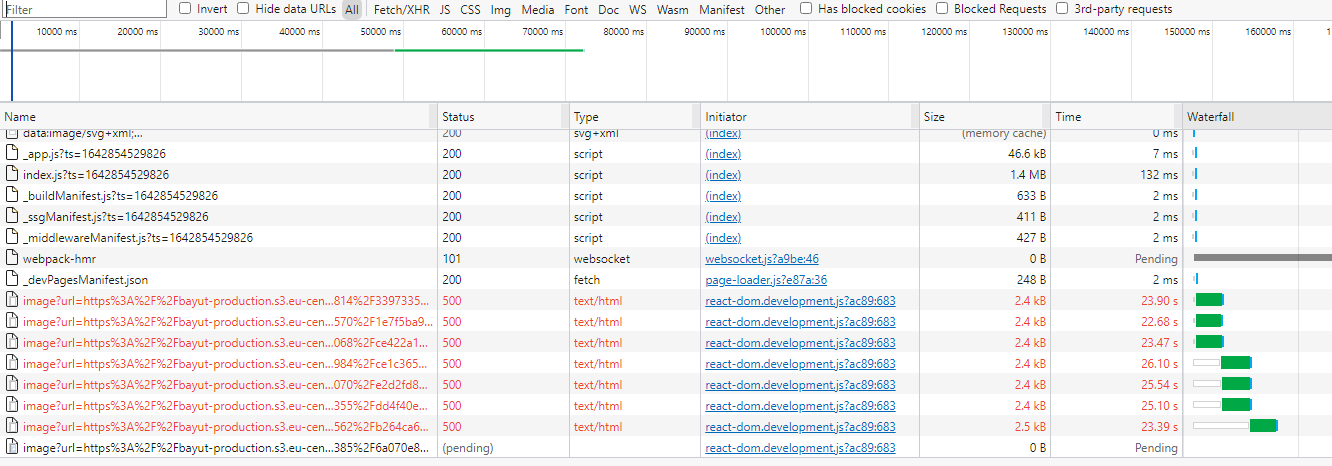
درود دوستان من دارم یه پروژه میزنم که با next.js پیاده سازی میشه در واقع یه سایت فروشگاهیه من api ها رو از سرور میگیرم و پیاد ه اش میکنم متاسفانه هنگام گرفتن تصاویر ارور 500 به من میده اما متن ها بدون ارور درست به من بر میگردونه چطور میتونم این مشکل حل کنم


گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
0
progromer
@pwyazyzzadhbna
4 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
0
import Image from "next/image";
import Link from "next/link";
import { Flex, Box, Avatar, Text } from "@chakra-ui/react";
import { FaBed, FaBath } from "react-icons/fa";
import { BsGridFill } from "react-icons/bs";
import { GoVerified } from "react-icons/go";
import millify from "millify";
import DefaultImage from "../assets/images/house.jpg";
function Property({ property }) {
const {
coverPhoto,
price,
rentFrequency,
rooms,
title,
baths,
area,
agency,
isVerified,
externalID,
} = property;
console.log("property", property);
return (
<Link href={`/property/${externalID}`} passHref>
<Flex
flexWrap="wrap"
w="420px"
p="5"
paddingTop="0"
justifyContent="flex-start"
cursor="pointer"
>
<Box>
<Image src={coverPhoto.url} alt="house" width={400} height={260} />
</Box>
<Box w={"full"}>
<Flex
paddingTop="2"
alighnItem="center"
justifyContent="space-between"
>
<Flex alighnItem="center">
<Box paddingRight="3" color="green.400">
{isVerified && <GoVerified/>}
</Box>
<Text fontSize="lg" fontWeight="bold">
AED {price} {rentFrequency && `/${rentFrequency}`}
</Text>
</Flex>
</Flex>
</Box>
</Flex>
</Link>
);
}
export default Property;
این یه کامپوننته اطلاعاتی رو که از کامپوننت پدرش به عنوان پراپس پاس داده میشه رو میگیره و به ازای هر کدوم یه ایتم خاص تبدیل میکنه فقط عکس کار نمی کنه