ساخت preload صفحه
@ali.bayat
preloadصفحه چیه و چطوری میشه ساخت
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@kazemimorteza68
منم یک سوالی داشتم درین باره، اینکه این تاخیر رو خودمون یک عددی بهش می دیم؟ مثلا همیشه سه ثانیه طول میکشه.
یا اینکه خودش تا وقتی که اطلاعات صفحه و عکس ها همشون برای کاربر آماده بشه طول میکشه.
توی مثالی که قرار دادید، یک عدد داده. ولی خب میخواستم ببینم در عمل حالت دوم رو چجوری ایجاد می کنند؟
@milad
خیر شما در ابتدا میتونید یک loading با css درست کنید که کل صفحه رو بگیره و به شکل preload باشه !
ولی میپرسید کی باید متوقف و محو بشه ؟
اینجاست که باید از eventای با عنوان DOMContentLoaded مثلا استفاده کنید البته event های دیگه هم هست این event زمانی رخ میده که صفحه به شکل کامل لود شده باشه بعد از لود شدن کامل صفحه هم میتونید preload که با css و html زدید رو غیرفعال و به اصطلاح محو کنید
window.addEventListener('DOMContentLoaded', (event) => {
console.log('DOM fully loaded and parsed');
});@hesammousavi
یعنی ابتدا باید درون رویداد load یک loading برای کل صفحه درست کنیم.
سپس از طریق رویداد DOMContentLoaded، اون رو محو کنیم، درست میگم؟
window.addEventListener('load', (event) => {
// ایجاد نمایشگر انتظار در زمان بارگذاری صفحه
});
window.addEventListener('DOMContentLoaded', (event) => {
// غیرفعال کردن نمایشگر انتظار
// نمایش صفحه اصلی
});@masoudproton
راه حلش رو پیدا کردی؟
من متوجه شدم.
ببین اساس کارش اینه که: در زمان بارگذاری اولیه، باید بیای و یک لایه ی رویی ایجاد کنی (z-index: 999)، به کمک css، تا سریع خروجی اولیه برای کاربر به نمایش دربیادش.
در همین زمان، محتوای اصلی سایت، در حال دریافت هستش و داره عکس ها و اطلاعات رو از سرور میگیره و توی لایه ی زیری در حال قرار دادن هستش.
زمانی که همه ی اطلاعات رو برای لایه ی زیری دریافت کردش، این لایه ی رویی رو از بین می بری و صفحه اصلی رو به کاربر نشون میدی.
ببین، در واقع باید دو مرتبه سایت رو طراحی کرد. یک مرتبه یک لایه ی خیلی ساده می سازی. یک مرتبه هم لایه ی اصلی رو می سازی.
این رو ببین:
https://medium.com/@kingrayhan/create-a-simple-preloader-with-jquery-c6efb03c7f23
توی این مثال، لایه ی رویی که بهت گفتم، همون دایره ی انتظار (loader) هستش.
کافیه بجای اینکه این دایره ی انتظار رو طراحی کنی، ساختاری شبیه به عکسی که گذاشتی رو طراحی کنی.
اینجا واسه دایره های انتظار چیزای خوبی داره، رنگ بندی شون هم میشه کرد:
https://icons8.com/preloaders/
با سلام، دوستان کدی که بالا نوشتم درست نیست. منظورم این کد هستش:
window.addEventListener('load', (event) => {
// ایجاد نمایشگر انتظار در زمان بارگذاری صفحه
});
window.addEventListener('DOMContentLoaded', (event) => {
// غیرفعال کردن نمایشگر انتظار
// نمایش صفحه اصلی
});البته من خودم پرسش کردم که این درسته یا نه، کسی چیزی نگفتش.
الان باز مطالعه کردم متوجه شدم که رویدادهای متناظری که برای مراحل کار نوشتم درست نیست.
(امکان ویرایش متن قبلی هم نبود، برای همین این پیام رو گذاشتم)
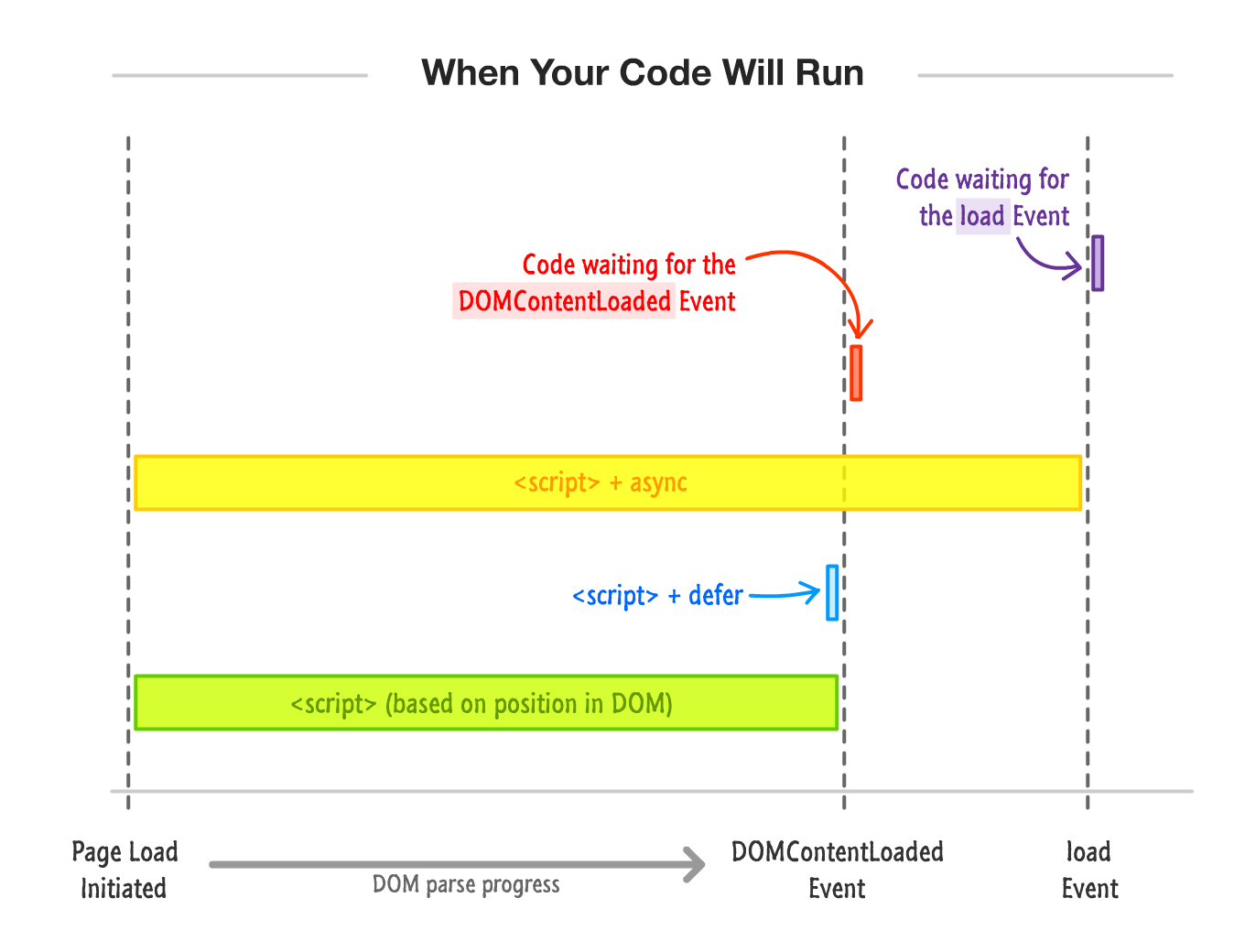
رویداد DOMContentLoaded: این رویداد بعد از بارگذاری ساختار DOM رخ میدهد. یعنی نیازی به بارگذاری منابع خارجی مانند تصاویر، فایلهای CSS، فایلهای جاوا اسکریپت و … نیست و به محض بارگذاری ساختار DOM (یا همان سند HTML) رویداد DOMContentLoaded رخ میدهد. به همین دلیل معمولاً Event Handler های عناصر DOM را پس از وقوع این رویداد تعریف میکنیم.
رویداد load: این رویداد پس از بارگذاری تمام محتوای صفحه رخ میدهد.
رویداد beforeunload: این رویداد قبل از بسته شدن یک پنجره رخ میدهد. از این رویداد معمولاً برای جلوگیری از بسته شدن پنجرههایی استفاده میشود که با بسته شدن آنها ممکن است اطلاعات مهمی از دست برود.
https://www.kirupa.com/html5/running_your_code_at_the_right_time.htm
الان با این تفاسیر به نظرم بهتره که اینجوری کدها رو بنویسیم:
document.addEventListener('DOMContentLoaded', (event) => {
// ایجاد نمایشگر انتظار پس از ایجاد ساختار اولیه سند
});
window.addEventListener('load', (event) => {
// غیرفعال کردن نمایشگر انتظار، پس از بارگذاری کامل صفحه شامل عکس ها و فایل های خارجی
// نمایش صفحه اصلی
});لطفا اگر کسی نظری داشت راجع به نتیجه گیری من، بگه. ممنون میشم