سوال در مورد اسلاگ
سلام دوستان من میخام موقعی که اینپوت title رو وارد میکنم عینا همون برام بصورت اسلاگ توی دیتابیس ذخیره نکنه و اینپوت اسلاگ رو خودم همون چیزی که مینویسم ذخیره بشه ولی خوب وقتی توی پنل ادمین اینپوت اسلاگ رو پر میکنم دقیقا همون چیزی که مینویسم ذخیره میشه و بصورت اسلاگ در نمیاد اما زمانی که اینپوت اسلاگ رو خالی میذارم خودش title مقاله رو برای اسلاگ ست میکنه اومدم توی مدل Article و قسمت اسلاگ یه شرط گذاشتم که اگر اینپوت اسلاگ پر شده بود سورس رو قرار بده برابر با اسلاگ اما اگر خالی بود بیاد تایتل رو بصورت اسلاگ ست کنه اما بازم کار نمیکنه کسی هست راهنماییم کنه و راه حل بهم بده
public function sluggable()
{
if (!is_null($this->slug)) {
return [
'slug' => [
'source' => 'slug'
]
];
} else {
return [
'slug' => [
'source' => 'title'
]
];
}
}حتی به این حالت هم نوشتمش باز کار نمیکنه
public function sluggable()
{
return [
'slug' => [
'source' => 'slug'
]
];
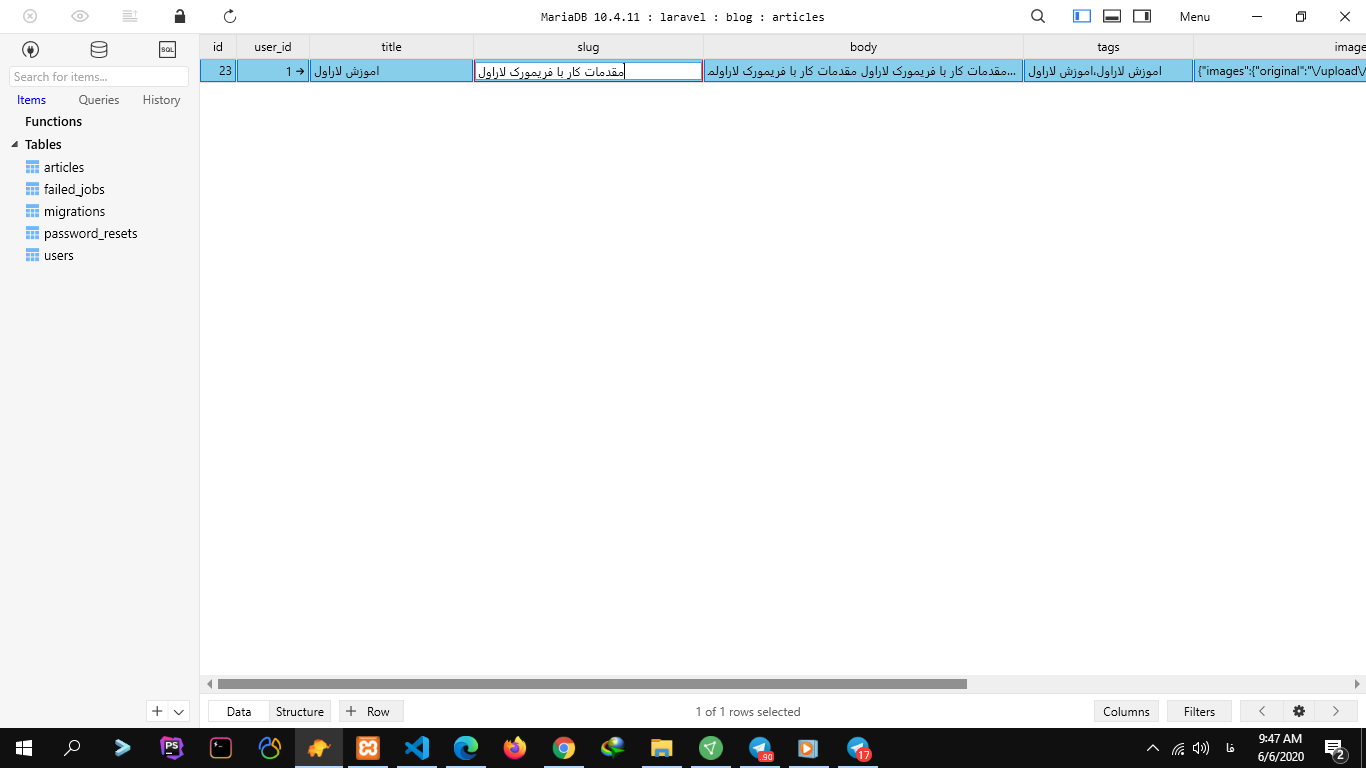
}توی عکس هم مشخصه برام ذخیره نشده

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@mehrdadroshanraee69
این پکیج اینطوری عمل میکنه که ، وقتی شما مثلا فیلد title رو توی دیتابیس ذخیره میکنید میره خودش فیلد slug رو پر میکنه ، خوب الان شما خودتون دارید slug رو پر میکنید پس مقداری که شما میزارید override میشه روی مقداری که پکیج ست میکنه . راه حلش اینه که یه فیلد دیگه توی جدولتون ایجاد کنید مثلا به اسم customslug و توی source هم همینو قرار بدید.
اینجوری منظورتونه؟
@forughi.vahid
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->id();
$table->unsignedBigInteger('user_id');
$table->foreign('user_id')->references('id')->on('users')->onDelete('cascade');
$table->string('title');
$table->string('slug');
$table->string('customslug');
$table->text('body');
$table->string('tags');
$table->text('images');
$table->integer('viewCount')->default(0);
$table->integer('commentCount')->default(0);
$table->timestamps();
});
}@mehrdadroshanraee69
بله به همین صورت ، source پکیج رو هم به customslug تغییر بدید
public function sluggable()
{
return [
'slug' => [
'source' => 'customslug'
]
];
}این sluggable که نوشتید هم احتمالا جواب نده چون اون فانکشن قبل از پر شدن اسلاگ ران میشه پس وقتی اجرا میشه همیشه اسلاگ خالیه ، میتونید اونجا ریکویست رو چک کنید ولی درست تر اینه که موقع ذخیره یا اینپوت title رو میریزید توی customslug یا اینپوت customslug رو میریزید توی customslug.
ببخشید قسمت دوم رو که فرمودید میشه بهم نشون بدید ببینم چجوریه کد نویسیش کنم؟ @forughi.vahid
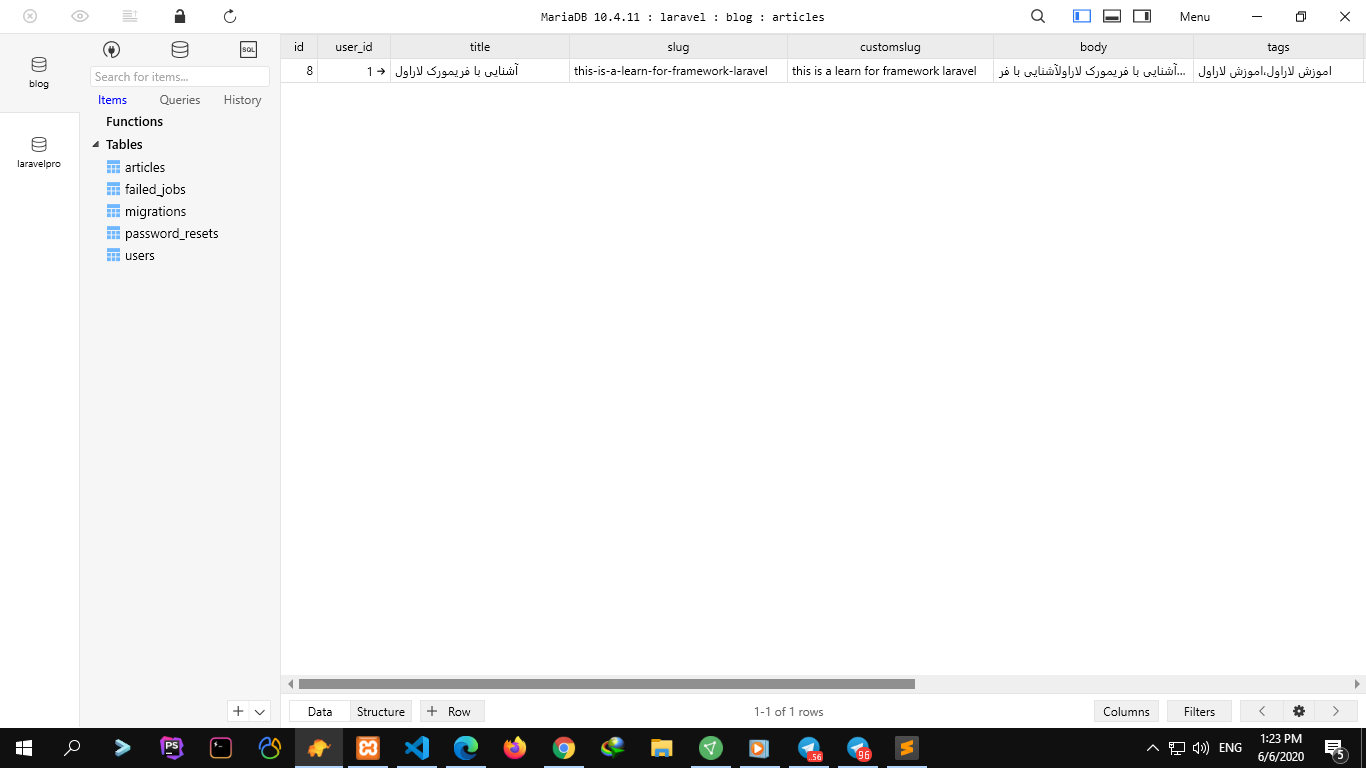
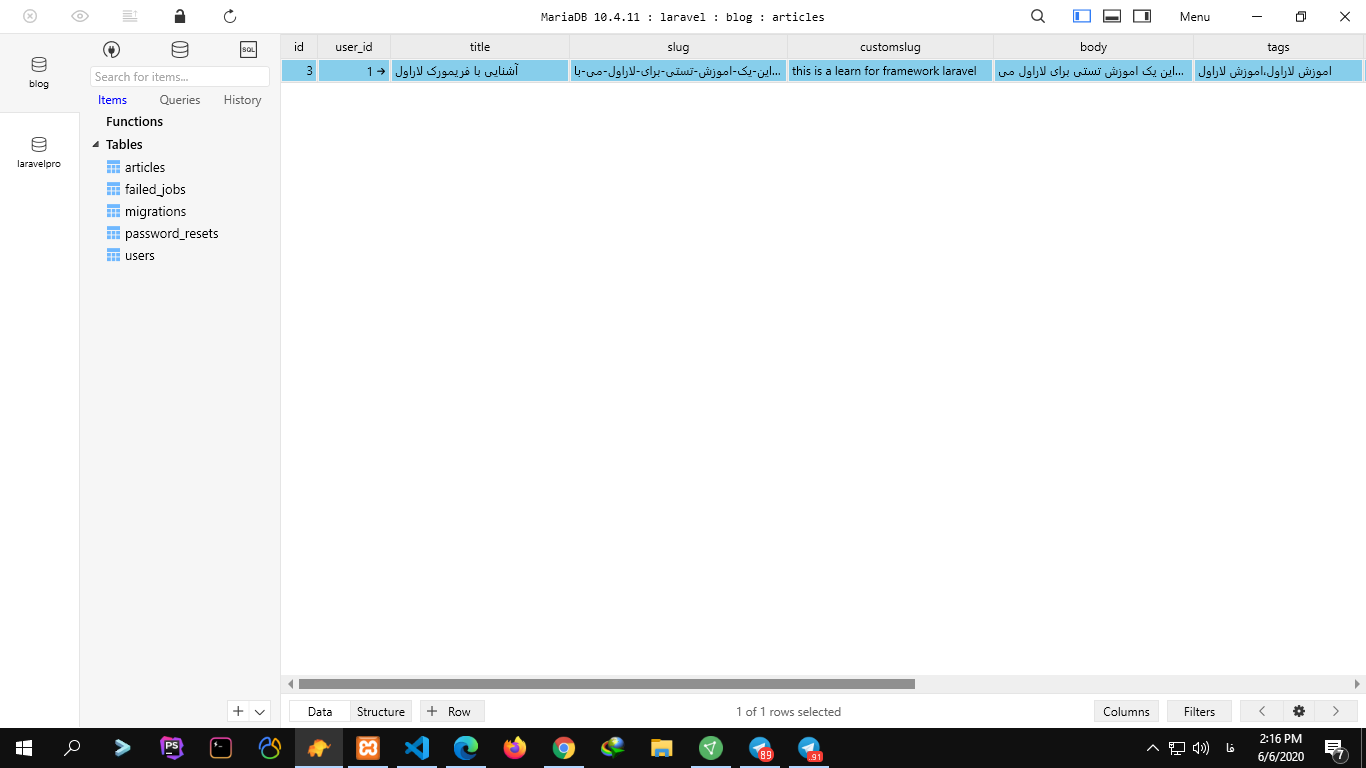
به همون روش اولی که گفتید من انجام دادم الان این مدلی ذخیره شده توی دیتابیس درسته فیلد slug و customslug رو ببینید توی عکس

اینم کد بخش مدل و فرم create هست
public function sluggable()
{
return [
'slug' => [
'source' => 'customslug'
]
];
} <div class="form-group">
<div class="col-sm-9 offset-2">
<label for="customslug">نامک مقاله</label>
<input type="text" name="customslug" id="" class="form-control" placeholder="نامک مقاله را وارد کنید ..." value="{{old('customslug')}}">
</div>
</div>@mehrdadroshanraee69
منظورم فانکشن sluggable ی بود که خودتون اول فرستاده بودید .
الان همین که نوشتید اوکیه دیگه.
@forughi.vahid
ببخشید دوست گلم من زیاد سوال میپرسم اخرین سوالمم اینه ان روش الان کامل برای فرم create اوکیه اما توی قسمت ادیت من اسلاگ رو تغییر میده توی دیتابیس تغییر اعمال نمیشه همون اسلاگ قبلی هستش این کد ویو ادیت هست
<div class="form-group">
<div class="col-sm-9 offset-2">
<label for="customslug">نامک مقاله</label>
<input type="text" name="customslug" id="" class="form-control" placeholder="نامک مقاله را وارد کنید ..." value="{{$article->customslug}}">
</div>
</div>
@mehrdadroshanraee69
نه خواهش میکنم اینجا برای همینکاره دیگه
این پکیج دیفالت موقع آپدیت دوباره اسلاگ تولید نمیکنه ، یا باید موقع آپدیت slug رو null کنید .
$article->slug = null
$article->updateیا اگر میخواید همیشه موقع آپدیت هم اسلاگ تولید بشه onUpdate رو true کنید
public function sluggable()
{
return [
'slug' => [
'source' => 'customslug'
]،
'onUpdate': true
];
}