صدورفاکتور در لاراول
سلام دوستان وقت بخیر
در حال نوشتن یک برنامه حسابداری هستم، برای ایجاد فاکتور و ثبت فروش یک بخش باید پیاده سازی بشه که در اونجا تعدادی لیست کشویی قابل جستجو وجود داره که محصولات انتخاب میشن و خودکار قیمتشون درون تکست باکس قیمت قرار میگیره، و این ردیف ها باید توسط کاربر بتونن اضافه بشن. مثلا کاربر میخاد 5 محصول رو فاکتور بزنه باید دکمه افزودن ردیف جدید رو بزنه و مجدد از لیست محصول رو انتخاب کنه و...
لطفا دوستان راهنمایی کنید چجوری میشه ردیف هارو کپی کرد درحالیکه اطلاعات از دیتابیس خونده میشن و درون Selectbox قرار میگیرن؟

مانند نمونه زیر :
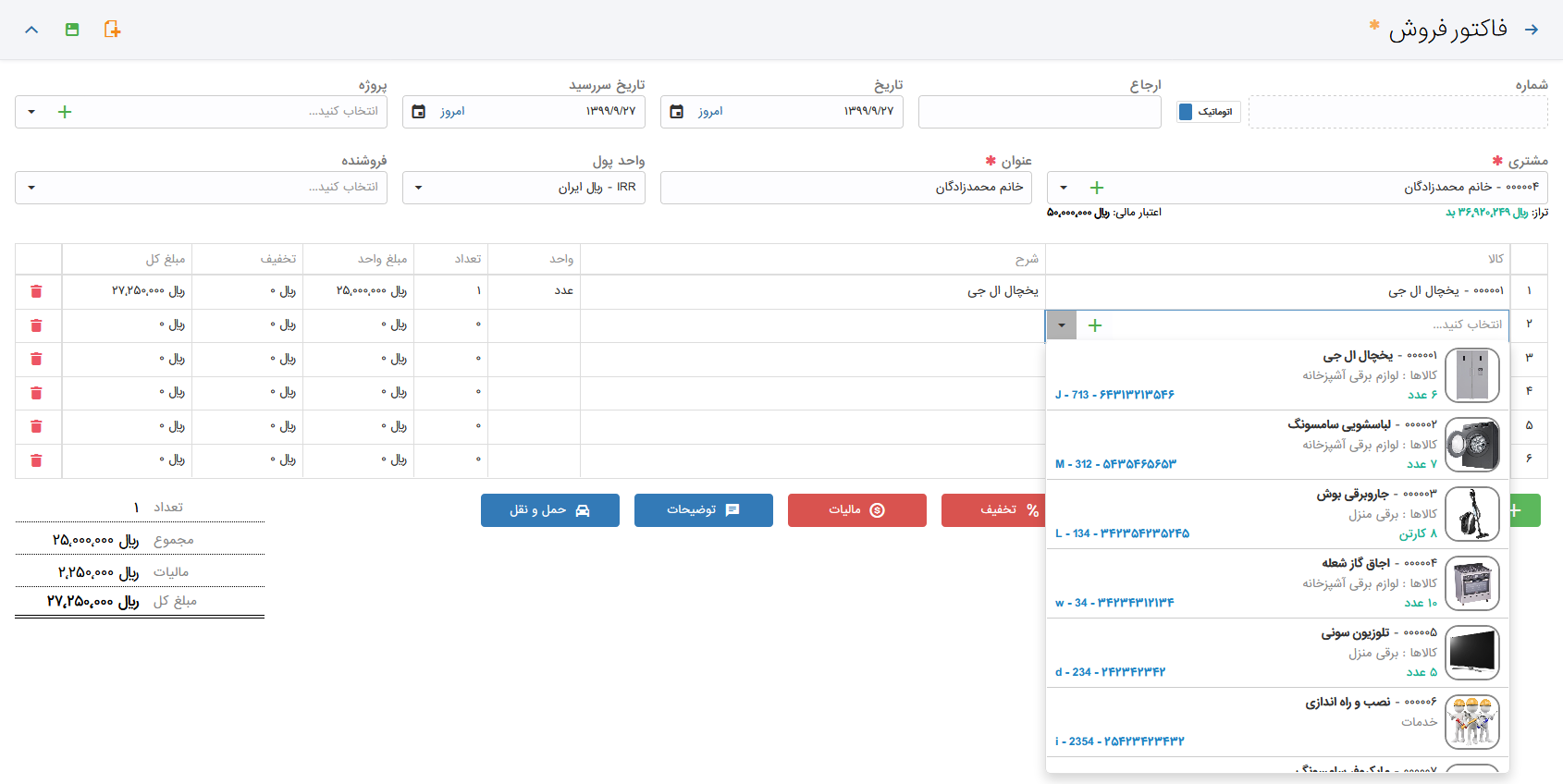
https://demo.hesabfa.com/app/29992111422bf3d9739c1013ad3facf8y1/sales
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
حتما ترتیب ایمپورت کردن فایل هاتون رو بررسی کنید و مطمئن بشید که select2 قبل از این فایل جی اس فراخوانی شده!
یا برای تست مستقیما لینک جی اس رو توی هدر قرار بدید ببینید باز هم به همین صورت هست ؟
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js" integrity="sha512-2ImtlRlf2VVmiGZsjm9bEyhjGW4dU7B6TNwh/hx/iSByxNENtj3WVE6o/9Lj4TJeVXPi4bnOIMXFIJJAeufa0A==" crossorigin="anonymous"></script>باید با استفاده از livewire و یا فریم ورک های جاوا اسکریپت درست کنی که بصورت پویا کار کنه
@behzad.azizan ممنون ازش استفاده کردم ولی مشکل اینجاست که چون اطلاعات از دیتابیس خونده میشن هنگام ایجاد ردیف جدید با جاوا اسکریپت، لیست محصولات درون selectbox جدید قرا نمیگیره!
@farhadswh ممنون میشم بیشتر توضیح بدید. در این پروژه از livewire استفاده نکردم کلا، امکانش هست این بخش با اون پیاده سازی بشه؟
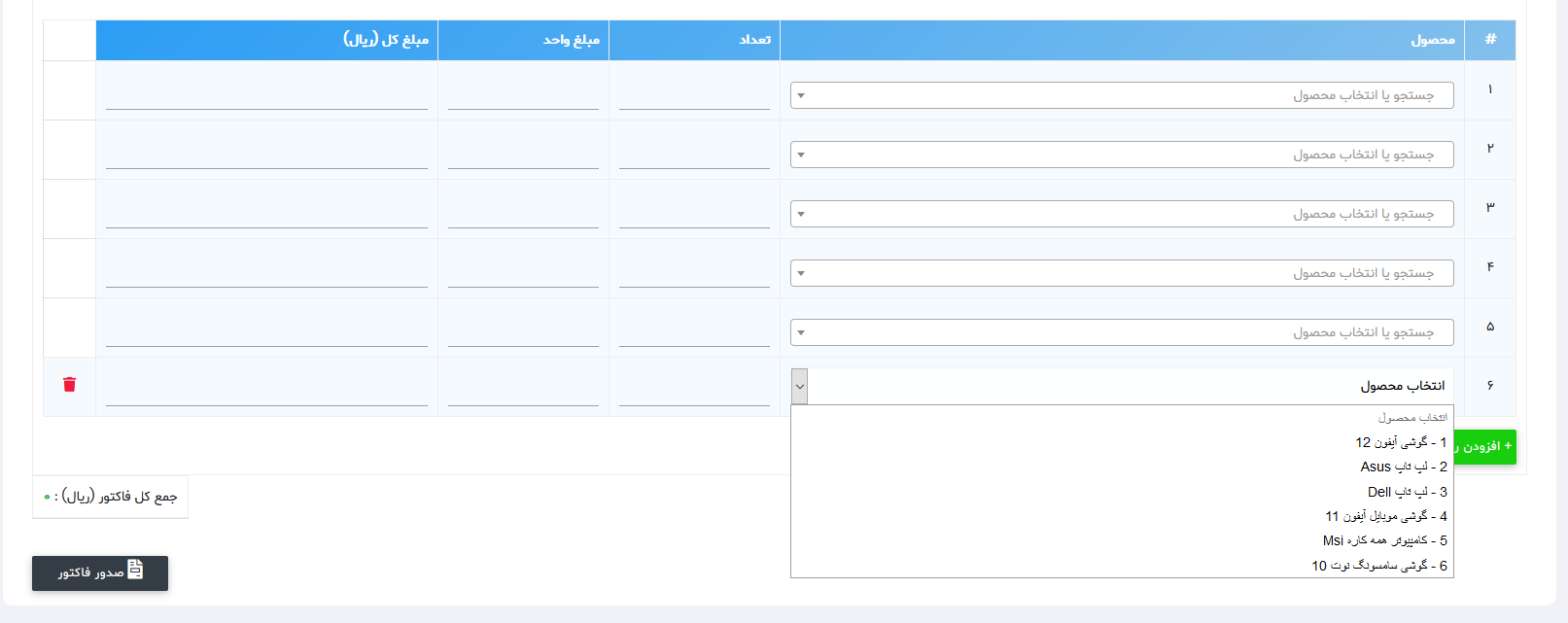
ببینید دوستان در تصویر زیر مشخصه ، من قبلا این جدول رو پیاده سازی کردم ولی چون عمل کپی ردیف با جاوا اسکریپت خونده میشه و لیست محصولاتی که در لیست کشویی قرار میگیره از طریق کنترلر به ویو پاس داده شده و درون حلقه قرار گرفته، اینجا جاوا اسکریپت نمیتونه این دیتاها رو از لاراول بگیره و مجدد درون لیست های کشویی جدید قرار بده!

لطفا دوستانی که به جاوا اسکریپت مسلط هستن راهنمایی کنن یا اگر با ایجکس بهتره این لیست پاس داده بشه لطفا نمونه کدش رو بزارید.
خیلی ممنونم دوستان
سلام
برای این کار روش های مختلفی میشه به کار برد. ولی عمدهاش همین هست که شما باید بجای استفاده از رویکرد فعلی، با استفاده از JavaScript، المنت های مورد نظرتون رو بسازید و به DOM اضافه کنید.
مثلا یک روشش میتونه این باشه که با کلیک کردن بروی گزینه اضافه کردن سطر جدید، یک درخواست Ajax برای دریافت لیست آیتمها ارسال کنید و بر اساس پاسخ دریافتی، محتوای این منوی کشویی رو بسازید و به DOM اضافه کنید.
یا اگر نخواسته باشید برای هر مرتبه ایجاد سطر جدید، یک درخواست ارسال بشه، میتونید در ابتدای کار، و در فایل blade اطلاعات رو در قالب یک آرایه ای از object های جاوااسکریپتی و در یک متغیر ذخیره کنید و هر بار موقع ایجاد سطر جدید با استفاده از اطلاعات داخل این متغیر، selectbox موردنظرتون رو بسازید و به DOM اضافه کنید.
باید یه سری از المان های DOM رو duplicate کنی.
در فریمورک Yii2 ویجت آماده ای برای این کار هست..
در لاراول من چنین پکیجی ندیدم
اما خیلی هم کار پیچیده ای نیست.. بیشتر سمت جاوااسکریپت انجام میشه
یک container برای المان هایی که قراره کپی بشند بسازید به همراه id های یونیک
بعد با اونت های Js هر زمان باتن افزودن کلیک بشه باید از روی اون المان ها نسخه مشابه بسازید
و id ها رو هم آپدیت کنی
سلام مجدد،
دوستان @mhyeganeh و @ali.bayat ممنون بابت راهنمایی!
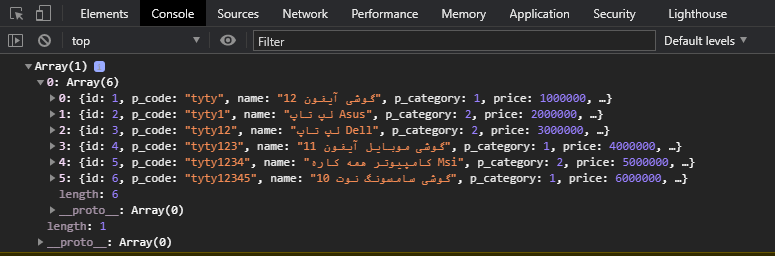
من مشکل ایجکس رو حل کردم و الان داده هایی که از دیتابیس خونده شدن درون یک آرایه json قرار گرفتن (طبق تصویر زیر). الان من از پلاگین select2 استفاده میکنم و میخوام این محصولات درون selectbox قرار بگیرند. ممنون میشم راهنمایی کنید چجوری با جی کوئری این کار رو انجام بدم . با تشکر فراوان

خوب الان کارهایی که باید انجام بدید این هست که با یک حلقه از این اطلاعات دریافتی، option هاتون رو بسازید و به المنت select اضافه کنید. تا پایان این مرحله شما یک المنت select دارید که گزینه های مورد نظرتون رو به شکل پیش فرض نشون میده.
حالا اگر میخواهید که از select2 استفاده کنید لازم هست بعد از دریافت اطلاعات از طریق Ajax و اضافه کردنشون به DOM ، آدرس این المنت رو بدید و select2 رو initialize کنید. اینجوری:
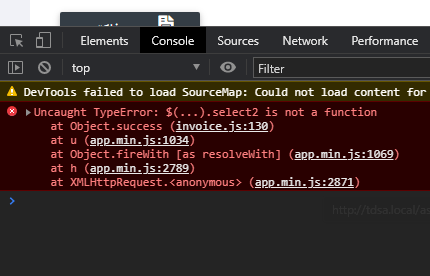
$('#products_select"').select2();ممنون بابت پاسخگویی اما طبق مستندات select2 هم این کار رو انجام دادم بازم نشد! لیست خالیه و کنسول خطای زیر رو نشون میده: (درحالیکه Select2 هم ایمپورت شده)
درود
مشکل لیست رو حل کردم و ایتم ها در لیست خونده شدن . الان مشکل اینه که تکست باکس دیفالت نشون میده و نمیدونم چجوری select۲ رو initialize کنم !!
کسی نمیدونه دوستان؟
شما میتونید از این cdn برای ایمپورت select2 استفاده کنید، مشکلی که من خودم هم قبلا داشتم
برای initialize هم بصورت زیر
$('.selectCustom').select2({
placeholder: 'Select a category',
});@nimageneral
ممنون داداش واسه راهنمایی اما قبلا این رو انجام دادم متاسفانه همچنان این مشکل رو دارم!
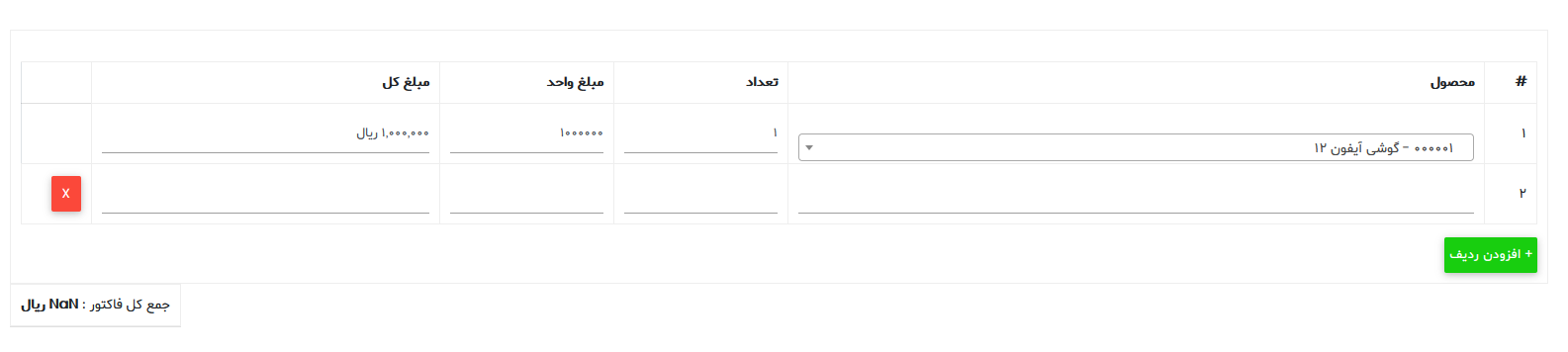
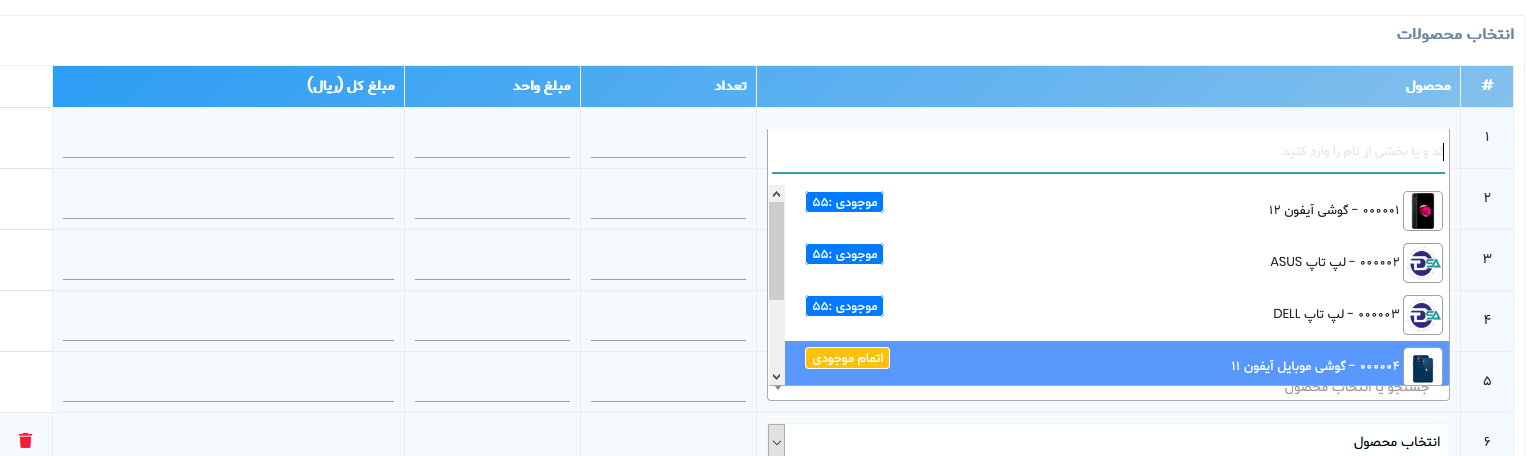
ببینید 5 ردیف اول که در تصویر زیر میبینید با استفاده از حلقه لاراول ایجاد کردم و مشکلی نداره .
من یک گزینه افزودن ردیف جدید گذاشتم که کاربر با کلیک روی آن یک ردیف جدید ایجاد میکنه که دیتاش از طریق Ajax خونده شده و در قالب آرایه json پاس داده شده.


بعد من اومدم با استفاده از یک حلقه به تعداد عناصر آرایه option های جدید رو به Selectbox جدید append میکنم.
الان مشکل اینجاست که بعد از ایجاد ردیف جدید نمیشه به Selectbox جدید استایل select2 بدم ولی قبلی ها چون همزمان با لود صفحه بهش استایل داده شده مشکلی ندارن.
کد :
$.ajax({
url: '/ajax-get-product-list',
type: 'get',
dataType: 'json',
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
success: function (response) {
$array = response[0];
$length = $array.length;
$('#item_name' + count).append('<option value="" disabled selected>انتخاب محصول</option>');
for (i = 0; i <= 6; i++) {
$obj = $array[i];
$('#item_name' + count).append($('<option />')
.val($obj.id)
.text($obj.id + ' - ' + $obj.name)
.prop('selected', false)
.attr({
'data-count': $obj.count,
'data-image': $obj.image,
'data-price': $obj.price
}));
}
$('.select_product').select2({
placeholder: "جستجو یا انتخاب محصول",
});
}
})بخش اضافه کردن Selectbox جدید :
html_code += '<tr id="row_id_' + count + '">';
html_code += '<td width="1%" style="text-align: center !important;"><span id="sr_no">' + count + '</span></td>';
html_code += '<td style="vertical-align: initial;"><select onchange="getprice(this)" name="item_name[]" id="item_name' + count + '" class="select_product" style="width: 100%; display: block"></select></td>';
html_code += '<td><input onkeyup="quantityChange(this)" type="text" name="order_item_quantity[]" id="order_item_quantity' + count + '" data-srno="' + count + '" class="form-control input-sm number_only order_item_quantity" /></td>';
html_code += '<td><input onkeyup="priceChange(this)" type="text" name="order_item_price[]" id="order_item_price' + count + '" data-srno="' + count + '" class="form-control input-sm number_only order_item_price" /></td>';
html_code += '<td><input type="text" name="order_item_final_amount[]" id="order_item_final_amount' + count + '" data-srno="' + count + '" readonly class="form-control input-sm order_item_final_amount" /></td>';
html_code += '<td width="1%" style="text-align: center !important;"><i name="remove_row" id="' + count + '" class="fa fa-trash remove_row"></i></td>';
html_code += '</tr>';
$('#invoice-item-table').append(html_code);خب ببینید شما باید بعد از append کردن المنت هاتون که به وسیله ی Ajax میگیرید ، دوباره Select2 رو initialize کنید
$("select").select2("destroy").select2();
این رو امتحان کنید ببینید جواب میده !
@nimageneral
همون خطا برمیگردونه !
$(...).select2 is not a function

خیلی عجیبه select2 رو شناسایی نمیکنه درحالیکه فایلش قبلا ایمپورت شده!!!!
حتما ترتیب ایمپورت کردن فایل هاتون رو بررسی کنید و مطمئن بشید که select2 قبل از این فایل جی اس فراخوانی شده!
یا برای تست مستقیما لینک جی اس رو توی هدر قرار بدید ببینید باز هم به همین صورت هست ؟
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js" integrity="sha512-2ImtlRlf2VVmiGZsjm9bEyhjGW4dU7B6TNwh/hx/iSByxNENtj3WVE6o/9Lj4TJeVXPi4bnOIMXFIJJAeufa0A==" crossorigin="anonymous"></script>