طراحی منو
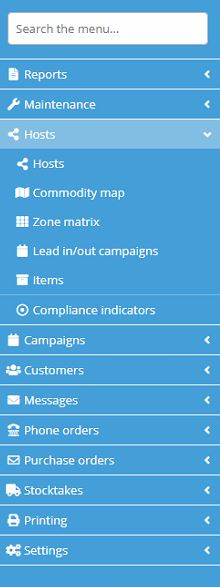
سلام. من میخوام یه منو رو طراحی کنم که آیتم های خیلی خیلی زیادی داره. چند تا شاخه داره و داخل هر شاخه کلی زیر شاخه. منو رو طراحی کردم. ولی نمیدونم چطوری آیتم های این منو رو به منو مقدار دهی کنم. یک api براش بزارم و مقادیر منو رو ازش بگیرم؟ یا اینکه روش دیگه ای..

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@parastooebrahimi
سلام.
اگر فرانت و بک هر دو دریک جا هستند و مستقیم دسترسی دارید، می تونید که آیتم ها رو از دیتابیس پاس بدید. اما اگر جدا هستند مجبور هستید که از API استفاده کنید.
و اگر هم قرار نیست که منو زیاد تغییر کنه همونجوری خودتون دستی آیتم ها رو بزارید
من منوی بالا رو باید طراحی بکنم. آیتم های اون رو یک arrey از آبجکت ها ساختم و با map توی منو نشوندم. الان به route اون رسیدم. یه ذره واسم پیچیده شده که الان چجوری روت رو انجام بدم.. باید توی اون arrey برای هر آیتم یه url قرار بدم تا واسه route ازش استفاده کنم؟؟ چه کار کنم؟
@hesammousavi
بهتره به جای array از object استفاده کنید اینطوری راحتتر میشه مشخص کردم برای هر آیتم هم میتونید راحت لینک قرار بدید
@hesammousavi
برای یکیش کدش به صورت زیره:
const menuItem = [{
name: 'Reports',
children: [{ name: 'Financial', url: '', icon: '' },
{ name: 'Item sales', url: '', icon: '' },
{ name: 'Zero sales', url: '', icon: '' },
{ name: 'Held sales', url: '', icon: '' },
{ name: 'Department sales', url: '', icon: '' },
{ name: 'Department PLU sales', url: '', icon: '' },
{ name: 'Department summary', url: '', icon: '' },
{ name: 'Item Movement', url: '', icon: '' },
{ name: 'Hourly', url: '', icon: '' },
{ name: 'End of day sales', url: '', icon: '' },
{ name: 'Daybook', url: '', icon: '' }
, { name: 'Sales Trends', url: '', icon: '' },
{ name: 'Suppliers List', url: '', icon: '' },
{ name: 'Price Book', url: '', icon: '' },
{ name: 'Account statements', url: '', icon: '' },
{ name: 'Phone orders', url: '', icon: '' },
{ name: 'Gift Cards', url: '', icon: '' },
{ name: 'Cash Balancing', url: '', icon: '' },
{ name: 'Cash Summary', url: '', icon: '' },
{ name: 'Price Change', url: '', icon: '' },
{ name: 'No sale', url: '', icon: '' },
{ name: 'RRP variance', url: '', icon: '' },
]}, {name:'Maintenance'}]دارم از آرایه ای از آبجکت ها استفاده میکنم. برای هر کدوم هم نام و لینک و آیکون قرار دادم. درسته روندم؟
@hesammousavi
سلام. .به یه مشکل دیگه برخوردم. وقتی منوی یکی از آیتم ها رو باز میکنم همه ی منو باز میشه. فکر میکنم به خاطر اینه که برای همشون از یک state استفاده کردم. کلا یه toggle نوشتم برای رویداد کلیک تگ a تا اگر true بود منو رو باز کنه و اگر غلط بود منو رو ببنده.
handleSidebarClick() {
this.setState({
isActive: !this.state.isActive
})مقدار اولیه isActive هم false دادم.
چه کاری انجام بدم تا آیتم منو ها تک تک باز و بسته بشن؟(عکس هم تو اولین پیام هست)
کدی هم که map رو باهاش انجام دادم تا آیتم های منو رو جایگزاری کنم اینه:
{menuItem.map((item) =>
<li className="nav-item" data-bind="fadeVisible: isVisible">
<a onClick={this.handleSidebarClick.bind(this)}
to=""
className={this.state.isActive ? "nav-link nav-link-collapse " : "nav-link nav-link-collapse collapsed "} >
<i className={item.icon} ></i>
<span className="nav-link-text" data-bind="markText: { text: name, mark: $parent.filter() }">{item.name}</span>
</a>
<ul className={this.state.isActive ? "sidenav-second-level collapse show " : "sidenav-second-level collapse "} data-bind="css: { 'show': isActive }, attr: { id: 'collapse' + menuId }" role="menu">
{item.children.map(child =>
<li className="nav-item" data-bind="fadeVisible: isVisible">
<a className="nav-link" data-bind="css: { 'active': isActive }, attr: { href: hash }">
<i className={child.icon} data-bind="css: settings.icon"></i>
<span data-bind="markText: { text: title, mark: $parents[1].filter() }">{child.name}</span>
</a>
</li>)}
<li className="nav-divider"></li>
<li className="nav-item" data-bind="fadeVisible: isVisible">
< a onClick={this.handleSubMenu.bind(this)} to="" className={this.state.isActiveSubMenu ? "nav-link nav-link-collapse" : "nav-link nav-link-collapse collapsed"} data-bind="css: { 'active': isActive, collapsed: !isActive() }, attr: { 'href': '#collapse2' + menuId }" data-toggle="collapse" aria-expanded="false">
<i className="fa-fw" data-bind="visible: icon, css: icon"></i>
<span data-bind="markText: { text: name, mark: $parents[1].filter() }">tst3</span>
</ a>
<ul className={this.state.isActiveSubMenu ? "sidenav-third-level collapse show " : "sidenav-third-level collapse"} role="menu" data-bind="foreach: routes, css: { 'active show': isActive }, attr: { id: 'collapse2' + menuId }">
<li className="nav-item" data-bind="fadeVisible: isVisible">
<a className="nav-link" data-bind="css: { 'active': isActive }, attr: { href : hash }">
<i className="fa-fw" data-bind="css: settings.icon"></i>
<span data-bind="markText: { text: title, mark: $parents[2].filter() }">test4</span>
</a>
</li>
<li className="nav-divider"></li>
</ul>
</li>
</ul>
</li>میتونید مثلا یه currentTab بوجود بیارید که مقدار name هر تب رو داخل بزارید و اکر مثلا currentTab برابر با اسم آیتم بود اون آیتم فعال بشه.
@parastooebrahimi
روش آقای موسوی خوبه.
یک راه دیگه هم اینه که برای همه موارد یه flag قرار بدید، بعد داخل حلقه ای که موارد رو نشون میدید یک شرط قرار میدید و اون هایی که flag شون true هست، آیتم هاش نمایش داده بشه. یک onclick هم برای هر کدوم از منو ها می سازید که flag آیتم مورد نظر رو true یا false کنه.
راه حلی که دوستمون @mohsenbostan گفتند به نظرم درستتر هست به این دلیل که میتونید همزمان هر منو که دلتون خواست باز باشه . اما چیزی که من گفتم فقط یک menu میتونه باز باشه .