amirhossein
2 سال پیش
توسط amirhossein
مطرح شد
طراحی وب - بوتسترپ
سلام دوستان یه مشکلی برای من پیش اومده میخواستم بدونم فاصله بین کلاس های col یا row چطوری میشه کم کرد و محتوا رو وسط اورد
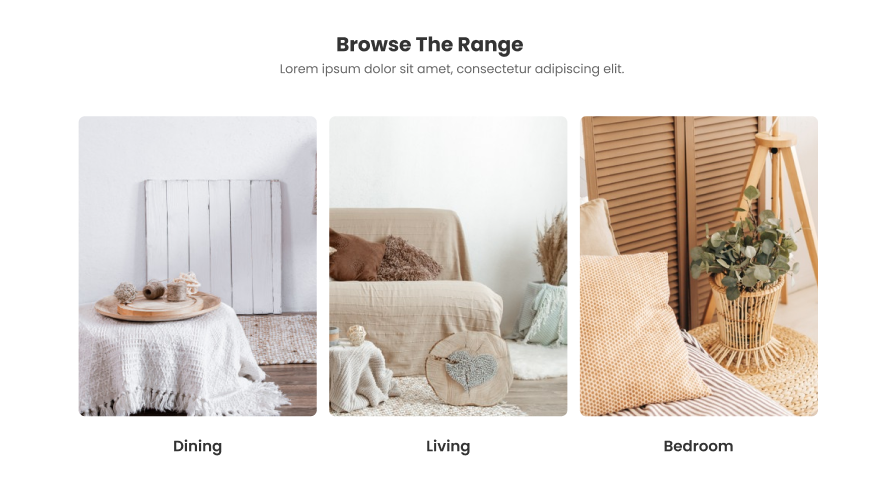
این طرح فیگما هستش

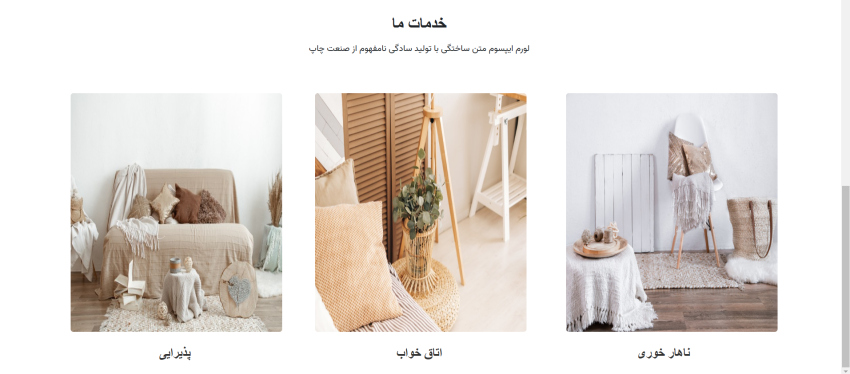
اینم چیزیه که من طراحی کردم ، میخوام فاصله بین کارت هارو کم کنم چطوری باید این کارو بکنم
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
-1
باید از دیسپلی ها استفاده کنی
row یه دیسپلی فلکسه که flex-directionاون row هست
میتونی از justify-content-center استفاده کنی یا align-items-center
گزارش تخلف
کپی کردن
0
گزارش تخلف
کپی کردن
0
سلام خوبی...
کد زیر:
<main class="container">
<div class="row">
<div class="col-md-4">
<article class="card rounded-3">
<div class="card-body">
<h6>تست</h6>
</div>
</article>
</div>
<div class="col-md-4">
<article class="card rounded-3">
<div class="card-body">
<h6>تست</h6>
</div>
</article>
</div>
<div class="col-md-4">
<article class="card rounded-3">
<div class="card-body">
<h6>تست</h6>
</div>
</article>
</div>
</div>
</main>