عدم لود پکیج vue-persian-datetime-picker در vue
سلام . وقت بخیر .
من مشکلی داشتم میخواستم بدونم از دوستان کسی میتونه راهنمایی کنه ؟
ببینید من رو فریم ورک اختصاصی خودم از vue دارم استفاده میکنم . اومدم vue-persian-datetime-picker رو نصب کردم و طبق راهنمایی های سایت سازنده به آدرس vue-persian-datetime-picker
پیش رفتم و مراحل رو انجام دادم .
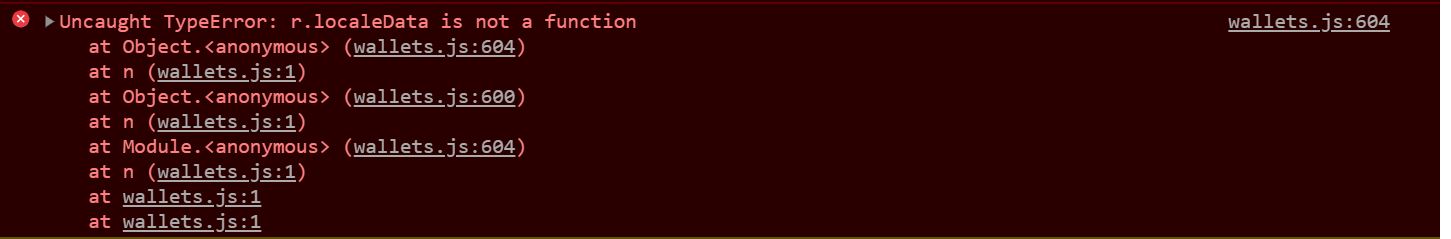
اما وقتی با webpack پروژه رو build میکنم و وقتی رفرش میکنم صفحه رو توی کنسول این ارور رو بهم میده :
Uncaught TypeError: moment.localeData is not a function
at eval (index.js:197)
at Object../node_modules/vue-persian-datetime-picker/node_modules/moment-jalaali/index.js (wallets.js:2525)
at webpack_require__ (wallets.js:20)
at eval (vue-persian-datetime-picker.js:1)
at eval (vue-persian-datetime-picker.js:1)
at Object../node_modules/vue-persian-datetime-picker/dist/vue-persian-datetime-picker.js (wallets.js:2514)
at webpack_require (wallets.js:20)
at eval (wallets.js:7)
at Module../modules/acc/components/walletmanager/wallets/wallets.js (wallets.js:241)
at webpack_require__ (wallets.js:20)
از طرفی من خودم به مورد دوم سایت vue-persian-datetime-picker مشکوکم . یعنی :
/**
* configuration for moment to ignore loading locales
*/
module.exports.plugins = [
//...
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)
//...
]از طرفی من تنظیمات webpack رو اینطور تنظیم کردم :
هم اینطور :
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin(),
new webpack.IgnorePlugin({
resourceRegExp: /^\.\/locale$/,
contextRegExp: /moment$/
})
],و هم اینطور :
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin(),
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
],(طبق داکیومنت Webpack )
اما مشکل من حل نشد .
موقع فراخونی پلاگین ها هم اینطور عمل کردم :
Vue.use(require('vue-moment'));
Vue.use(require('moment-jalaali'));
Vue.use(require('vue-jalali-moment'));
import VuePersianDatetimePicker from 'vue-persian-datetime-picker';
Vue.component('date-picker', VuePersianDatetimePicker);اما بلافاصله بعد از این خط :
import VuePersianDatetimePicker from 'vue-persian-datetime-picker';تو کنسول این ارور رو دارم :

یعنی دیگه من نمیدونم چه چیزی رو باید بررسی کنم . یک روز تمام براش وقت گذاشتم . هر کاری میتونستم و میدونستم کردم نشد . ممنون میشم راهنماییم کنید .
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بعد از تلاش فراوان مشکل رو حل کردم .
جواب رو میذارم واسه دوستانی که اگه مشکل مشابه داشتند کمتر اذیت بشن .
ببینید از آخرین ورژن پکیج های زیر استفاده میکنیم :
"dependencies": {
.
.
"moment-jalaali": "^0.7.4",
"vue-moment": "^4.1.0",
"vue-persian-datetime-picker": "^2.1.5",
.
.
},بعد تو فایل اصلی این کدها رو مینویسیم :
Vue.use(require('vue-moment'));
Vue.use(require('moment-jalaali'));
import VuePersianDatetimePicker from 'vue-persian-datetime-picker';
Vue.component('date-picker', VuePersianDatetimePicker);و تنظیمات webpach.config.js رو هم مثل کد زیر انجام میدیم :
const webpack = require('webpack/lib/webpack');
module.exports = {
.
.
plugins: [
.
.
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
.
.
],
.
.
}
و و و و نکته اصلی اینجاست . میرید تو فولدر
node_modules
و بعد تو فولدر
moment-jalaali
و اونجا در خط 4 کد رو به این صورت تغییر میدید :
module.exports = jMoment
var moment = require('moment/moment')
, jalaali = require('jalaali-js')
یعنی دقیقا مورد بحث این هستش :
var moment = require('moment/moment')سعی کردم خیلی دقیق بگم . کسی مشکل داشت همینجا کامنت بذاره . موفق باشید
من از این استفاده کردم و مشکلی نداشت
لینکشو میزارم اگه کسی خواست استفاده کنه
https://github.com/dyonir/vue2-persian-datepicker
