امیرحسین جعفری
3 سال پیش
توسط امیرحسین جعفری
مطرح شد
فعال و غیرفعال کردن input با انتخاب گزینه
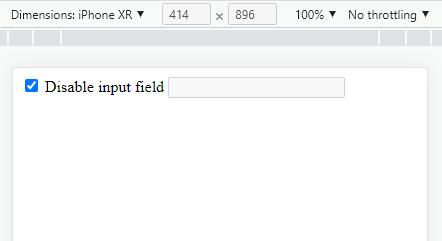
سلام. من یک فرم دارم که داخل فرم یک input از نوع تکست و یک چک باکس قرار دارد
میخواهم زمانی که چک باکس انتخاب شد input غیر فعال و مقدارش خالی شود و زمانی که چک باکس انتخاب نشده است input فعال شود
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
1
سلام ، میتونی با جاوا اسکریپت راحت انجامش بدی
<label>
<input type="checkbox">
Disable input field
</label>
<input type="text">
const checkbox = document.querySelector('input[type="checkbox"]');
const input = document.querySelector('input[type="text"]');
checkbox.addEventListener('change', function() {
if (this.checked) {
input.disabled = true;
input.value = '';
} else {
input.disabled = false;
}
});ولی پیشنهاد میکنم از الپاین جی اس استفاده کنی بخاطر سرعت، سادگی و قابل توسعه بودن
<div x-data="{ disabled: false }">
<label>
<input type="checkbox" @click="disabled = !disabled">
Disable input field
</label>
<input id="my-input" type="text" :disabled="disabled">
</div>