فیکس کردن nav-item ها به اندازه کل عرض
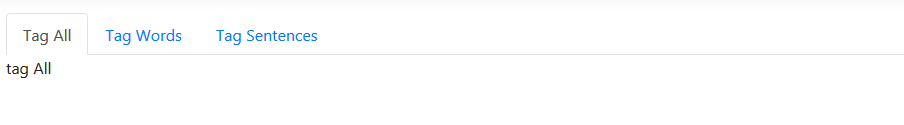
درود -با عکس توضیح میدم - الان سه تا nav-item هام اینجوری هستند :

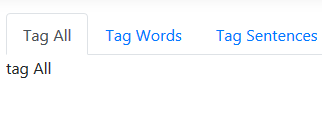
اما من میخام اینطوری بشه : یعنی کل عرض صفحه رو بگیره

همچینین اگه تعداد nav-item هام از سه تا بیشتر شد بازهم همین قانون باشه - یعنی کل عرض رو بگیره ( مثل وقتی که به btn یک کلاس btn-block میدی کل عرض رو میگیره، هر کدوم از nav-item ها هم به نسبت کل عرض div اشون رو بگیرن)
پیشاپیش ممنون که وقت میزارین
کد ها رو هم میزارم
<div class="row">
<div class="col">
<ul class="nav nav-tabs text-center" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="all-tab" data-toggle="tab" href="#tagAll" role="tab" aria-controls="tagAll" aria-selected="true">Tag All</a>
</li>
<li class="nav-item">
<a class="nav-link" id="word-tab" data-toggle="tab" href="#tagWord" role="tab" aria-controls="tagWord" aria-selected="false">Tag Words</a>
</li>
<li class="nav-item">
<a class="nav-link" id="sentence-tab" data-toggle="tab" href="#tagSentence" role="tab" aria-controls="tagSentence" aria-selected="false">Tag Sentences</a>
</li>
</ul>
</div>
</div>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
@hosseinshirinegad98
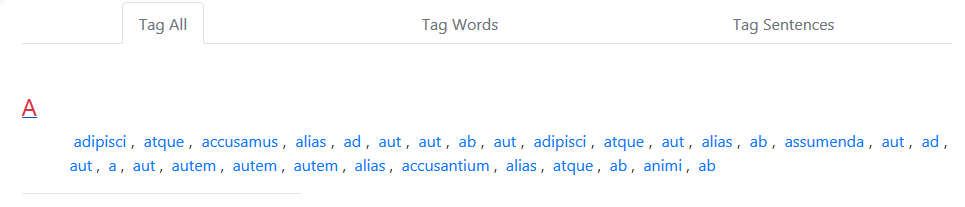
درود و ممنون آقای شیری نژاد - تقریبا همون چیزی که خواستم شد - اما من میخاستم خود دکمه ها یا همون nav-item ها هم به اندازه صفحه کش بیان (کش چیه محسن !😁) اما دکمه ها هنوز کوچیکن ولی توی عرض صفحه پخش شدند- چه کنم به نظرتون ؟!

کافیه به ul خودتون کلاس nav-justified رو اضافه کنید.
مثال:
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<br>
<div class="container">
<h2>Toggleable Tabs</h2>
<br>
<!-- Nav tabs -->
<ul class="nav nav-tabs nav-justified" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#menu1">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#menu2">Menu 2</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="home" class="container tab-pane active"><br>
<h3>HOME</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="menu1" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div id="menu2" class="container tab-pane fade"><br>
<h3>Menu 2</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</div>
</div>
</div>
</body>
</html>
سلام و درود.
متاسفانه درست متوجه حرف شما نشدم
منظور شما این است که وقتی یک nav-item رو انتخاب میکنی خودش کل عرض صفحه رو بگیره و بقیه در یک گوشه جمع بشن؟