مدیریت ویدئو با تگ ifram
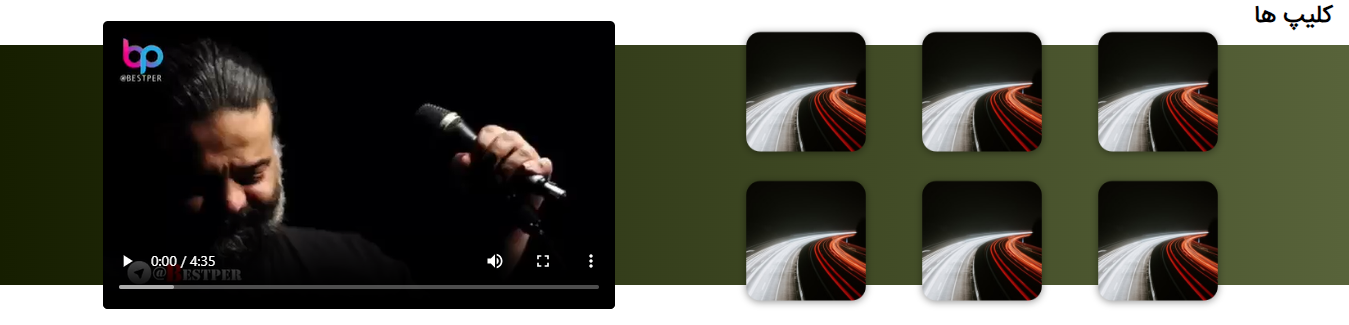
رفقا سلام وقت بخیر من واسه یه پروژه نیاز داشتم که کامپوننتی بنویسم که سمت چپ صفحه همونطور که در تصویر میبینید یه سری ویدئو باشه ولی از اونجا مستقیما پلی نشه روی هرکدوم کلیک شد در سمت چپ پلی شه که خب اینکارو کردم و مشکلی نداره

چالش من از اونجایی شروع شد که خواستم همین کارو با ویدئو هایی از یک سایت دیگه مثل آپارات با تگ iframe نمایش بدم و خب طبیعتا نمیخوام سمت راست هم ویدئویی که با iframe گذاشتم پلی شه مثل ویدئوهای لوکال با کلیک شدن روی هرکدوم سمت چپ پلی شه اما سرچ زدم چیز خاصی پیدا نکردم لطفا اگه کسی ایده ای واسش داره ممنون میشم کمک کنه
سورس:
<div class="gradient width flex justify-evenly flex-wrap mt-5">
<div class="order-2">
<div class="flex relative">
<div>
<video class="Dimensions mx-4 video-border-2" poster="./img/road.png">
<source src="./video/4_431339257685082347.mp4">
</video>
</div>
<div>
<video class="Dimensions mx-4 video-border-2" poster="./img/road.png">
<source src="./video/4_431339257685082347.mp4">
</video>
</div>
<div>
<video class="Dimensions mx-4 video-border-2" poster="./img/road.png">
<source
src="https://hajifirouz33.asset.aparat.com/aparat-video/1c4f033cbd9bed7e74db388e39146a6655018036-480p.mp4?wmsAuthSign=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ0b2tlbiI6ImE4OWQ4MGI0ZDNhM2ViMGIzNzJhYTUxNzlhNDVlMWY2IiwiZXhwIjoxNjk2MjQ4NDk4LCJpc3MiOiJTYWJhIElkZWEgR1NJRyJ9.dM97TOgdkYVngvHIb1e4SULbuYmpl2vXia6GO363kpA">
</video>
</div>
</div>
<div class="flex relative-">
<div>
<video class="Dimensions mx-4 video-border-2" poster="./img/road.png">
<source
src="https://hajifirouz33.asset.aparat.com/aparat-video/1c4f033cbd9bed7e74db388e39146a6655018036-480p.mp4?wmsAuthSign=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ0b2tlbiI6ImE4OWQ4MGI0ZDNhM2ViMGIzNzJhYTUxNzlhNDVlMWY2IiwiZXhwIjoxNjk2MjQ4NDk4LCJpc3MiOiJTYWJhIElkZWEgR1NJRyJ9.dM97TOgdkYVngvHIb1e4SULbuYmpl2vXia6GO363kpA">
</video>
</div>
<div>
<video class="Dimensions mx-4 video-border-2" poster="./img/road.png">
<source
src="https://hajifirouz33.asset.aparat.com/aparat-video/1c4f033cbd9bed7e74db388e39146a6655018036-480p.mp4?wmsAuthSign=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ0b2tlbiI6ImE4OWQ4MGI0ZDNhM2ViMGIzNzJhYTUxNzlhNDVlMWY2IiwiZXhwIjoxNjk2MjQ4NDk4LCJpc3MiOiJTYWJhIElkZWEgR1NJRyJ9.dM97TOgdkYVngvHIb1e4SULbuYmpl2vXia6GO363kpA">
</video>
</div>
<div>
<video class="Dimensions mx-4 video-border-2" poster="./img/road.png">
<source
src="https://hajifirouz33.asset.aparat.com/aparat-video/1c4f033cbd9bed7e74db388e39146a6655018036-480p.mp4?wmsAuthSign=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ0b2tlbiI6ImE4OWQ4MGI0ZDNhM2ViMGIzNzJhYTUxNzlhNDVlMWY2IiwiZXhwIjoxNjk2MjQ4NDk4LCJpc3MiOiJTYWJhIElkZWEgR1NJRyJ9.dM97TOgdkYVngvHIb1e4SULbuYmpl2vXia6GO363kpA">
</video>
</div>
</div>
</div>
<div class="video-position flex justify-center order-1 ">
<video class="video-border width_" controls>
<source src="./video/4_5868622469778112544.mp4">
</video>
</div>
</div> // JavaScript code to handle video clicks
document.addEventListener("DOMContentLoaded", function () {
// Get all video elements on the right side
const rightVideos = document.querySelectorAll('.video-border-2');
// Get the video element on the left side
const leftVideo = document.querySelector('.video-border.width_');
// Add a click event listener to each video on the right
rightVideos.forEach((video) => {
video.addEventListener('click', () => {
// Update the source of the left video with the clicked video source
leftVideo.src = video.querySelector('source').src;
// Play the left video
leftVideo.play();
});
});
});گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام
دوست عزیز اگر ویدیو بودن ایکن های سمت راست براتان مهم نیست میتونید از عکس ویدیو استفاده کنید و مقدار name میشه لینک ویدیو که با کلیک کردن لینک میفرستی سمت چپ واسه پلی و همچنین یک ایکن پلی وسط هر عکس نمایش میدید که استایلش شبیه ویدیو بشه.
<img img class="Dimensions mx-4 video-border-2" src="imagesrc" name="linkvideo" />
rightVideos.forEach((video) => {
video.addEventListener('click', (e) => {
console.log(e.target.name)
});
});خیلی ممنون نه آخه حجم ویدئو هایی که میخوایم سرور آپلود کنیم یه کم زیاده و خب مجبور بودیم از یه جای دیگه آپلود کنیم که هم لینک سازی خارجی انجام داده باشیم هم بار زیادی روی سرور نباشه اما خب بررسی کردیم دیدیم نمیشه با این UI چیزی که ما میخوایم رو پیاده سازی کنیم اینه که یه فکر دیگه براش کردیم ممنون بازم.