مشکل با اشیا در جاوااسکریپت
سلام
خیلی خلاصه میگم من ی فرم دارم که کاربر میاد نام تگ و انیمیشن رو انتخاب میکنه سپس انیمیشنی که انتخاب کرده روی تگی که وارد کرده اعمال میشه من اطلاعات فرم رو از طریق جکویری و جاوااسکریپت داخل ی شی ذخیره میکنم و کارهایی که بالا گفتم رو انجام میدم
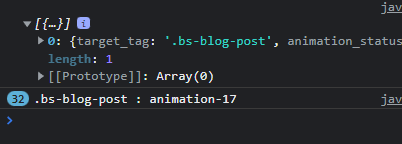
وقتی کاربر برای اولین بار میاد و تگ و انیمیشن رو وارد میکنه برنامه به خوبی کار میکنه پیشنمایش
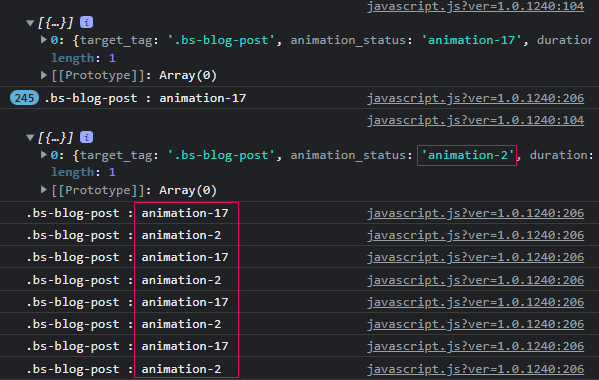
ولی وقتی کاربر میاد انیمیشن رو تغییر میده برنامه باگ میزنه پیشنمایش
خودم حدس میزنم انیمیشن قبلی به درستی حذف نمیشه یعنی مقدار شعی به درستی تغییر نمیکنه لطفا تصویر کنسول زیر رو ببینید

اینم تصویری از کنسول هستش وقتی برنامه خوب کار میکنه

حس میکنم شعی به درستی تنظیم نمیشه یعتی وقتی کاربر میاد ی مقدار جدید وارد میکنه مقدار قبلی هنوز در شعی هستش یعنی مقدار قبلی میاد در کنار مقدار جدید قرار میگیره
لینک سوالم در stackoverflow.com
شعی من چیزی شبیه به این هستش
[{
'target_tag': '.box-1',
'animation_status': 'animation-1',
...}
,
{'target_tag': '.box-2',
'animation_status': 'animation-2',
...},] تابع هندل
document.querySelector(".page_frame").onclick = preview;
function preview() { var data = '';
// ------------- check feilds is empty or not
var feilds = jQuery(".sts_create input").filter('[type="text"]');
for (var i = 0; i < feilds.length; i++) {
if (feilds[i].value == "") {
new novaAlert({
icon: "danger",
title: "خطا",
text: "یک یا چند کادر خالی یافت شد لطفا تمامی کادر هارا با دقت پر کنید",
confirmButtonText: "متوجه شدم",
dismissButton: false,
}).then();
}
}
const sts_mode = jQuery('.sts_create input[type="radio"]:checked').val();
// alert(sts_mode)
const obj = jQuery(".sts_create form").serializeArray();
const collate = (obj) => {
const result = [{}];
for (const [_, input_info] of Object.entries(obj)) {
// check to see if the last item in the results array has an entry for the
// current input name, create a new object at the end of the array if it does
if (
input_info.name != "target_page_name" &&
input_info.name != "target_page" &&
input_info.name != "sts_mode"
) {
if (result[result.length - 1].hasOwnProperty(input_info.name))
result.push({});
// add entry to object at end of result array
result[result.length - 1][input_info.name] = input_info.value;
}
}
// convert result array to object
return Object.fromEntries(Object.entries(result));
};
data = collate(obj);
let x = "";
console.log(data);
for (var item in data) {
x = data[item];
if(remove____animation(x.target_tag)) {
if (sts_mode == "show-after-page-load") {
page____load(x);
} else if (sts_mode == "show-when-element-seeing") {
page____scroll(x);
}
}
}
}تابع برای اسکرول زدن روی المنت و افزودن انیمیشن
function page____scroll(obj){
if (obj.target_tag != "") {
document.querySelector('.page_frame').addEventListener('scroll',()=>{
var all_elements = jQuery(
".frame " + obj.target_tag
);
for (var i = 0; i < all_elements.length; i++) {
var _innerHeight = window.innerHeight;
var elm = all_elements[i].getBoundingClientRect().top;
if (elm < _innerHeight - 200) {
jQuery(all_elements[i]).css("animation-duration", obj.duration);
jQuery(all_elements[i]).css(
"animation-delay",
obj.animation_delay
)
jQuery(all_elements[i]).attr('data-animation',obj.animation_status);
}
else if(obj.sts_show_again == 'on') {
jQuery(all_elements[i]).attr('data-animation','hidden');
}
}
})
}
} من خیلی تلاش کردم تا مشکل رو رفع کنم ولی نمیشه لذا از دوستان خواهش میکنم کمک کنند بهم ممنون و مچکر
@hesammousavi
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
بعنوان اینکه بهتر به جواب خودتون برسید ، پیشنهاد میکنم کدهاتون رو توی یک سایتی مثه Codepen یا JSFiddle آپلود کنید تا دوستان بهتر بتونه تست کنن و بتونن بهتر پیشنهاد بدن
من کدهای شما رو به ربات دادم برام تفسیر کرده در زیر قرار دادم شما هم میتونین بیشتر این کدها رو برای دوستان تفسیر کنید تا حداکثر مشارکت رو برای حل مشکل تون پیدا کنید. من بعنوان یک دوست پیشنهاد میدم که دوستانی که توی این حوزه هستن فرصت کمی برای خواندن سوال میذارن ولی اگر سوال با جزئیات بیشتری توضیح داده بشه خصوصا اینکه کدها بصورت انلاین باشن برای مشکل یابی بهتر میتونن مشارکت کنند.
تفسیر کدهای شما:
این کدها یک برنامه جاوااسکریپت هستند که در واقع یک فرم را پردازش می کنند. در این کد، تابع preview با فشردن دکمه صفحه، اجرا می شود. ابتدا، تمامی ورودی های فرم بررسی می شوند تا اطمینان حاصل شود که همه آنها پر شده اند. سپس با استفاده از تابع collate، داده های فرم به یک شیء جمع آوری می شوند. سپس با چرخش بر روی همه این اشیاء، مشخص می شود که کدام عناصر صفحه باید به چه شکلی با کدام تأثیرات و به چه زمانی نمایش داده شوند.
عملکرد تابع page_scroll، افزودن یک eventListener به صفحه است که زمانی که کاربر صفحه را پیمایش می کند، بازبینی می شود. در این تابع، ابتدا عناصری که با استفاده از obj.target_tag مشخص شده اند را جستجو کرده و با استفاده از تابع getBoundingClientRect، مکان دقیق آنها را در نسبت به محیط صفحه بررسی می کند. سپس با استفاده از شرط های مختلف، مشخص می شود که چه زمانی و با چه تأثیری آنها نمایش داده شوند.
استفاده از توابعی مانند document.querySelector، jQuery، getBoundingClientRect، addEventListener و attr در این کد، به جستجو و تغییر المان های صفحه در زمان اجرای کد کمک می کند.
کد داخل تابع page____scroll برای اعمال انیمیشن به المانهای صفحه در صورت اسکرول صفحه تعریف شده است. این تابع با گرفتن یک شیء obj به عنوان ورودی، انیمیشن مشخص شده در آن شیء را به تمام المانهای مورد نظر اعمال میکند.
ابتدا، شرطی برای بررسی وجود المان هدف در شیء obj در نظر گرفته شده است. سپس، تمام المانهای مورد نظر با استفاده از تابع jQuery انتخاب میشوند و بررسی میشود که آیا المان در محدوده دید قرار دارد یا خیر. اگر المان در محدوده دید قرار داشته باشد، با استفاده از توابع css و attr، انیمیشن مورد نظر به المان اعمال میشود. در صورتی که المان دارای ویژگی sts_show_again با مقدار on باشد، وقتی که المان از محدوده دید خارج شود، مقدار data-animation آن به hidden تغییر داده میشود.
در نهایت، تابع page____scroll با افزودن یک شنونده به رویداد اسکرول صفحه، فراخوانی میشود و هر زمان که صفحه اسکرول میشود، این تابع نیز فراخوانی میشود.
در ادامه، تابع page____scroll تعریف شده است که در صورتی که مقدار target_tag در obj نام خالی نداشته باشد، به دنبال تمام المانهایی با تگ مورد نظر در صفحه میگردد. سپس با استفاده از تابع getBoundingClientRect() به مختصات المانها نسبت به اندازه صفحه دسترسی پیدا میکند. در صورتی که المان در دید کاربر قرار داشته باشد، تنظیماتی روی المان اعمال میشوند، مانند زمان ورودی duration و تأخیر animation_delay و وضعیت animation_status. به علاوه، در صورتی که پراپرتی sts_show_again روی on تنظیم شده باشد، المانها پس از اجرای انیمیشن، به حالت hidden تغییر میکنند.
در نهایت، تمامی المانهایی که شرایط اجرای انیمیشن را دارند، با استفاده از jQuery در جدول data-animation ذخیره شده و آماده اجرا شدن هستند.
این کد یک برنامه جاوا اسکریپت است که با استفاده از کتابخانه jQuery صفحات وب را تحت شرایط خاصی مانند پسورد و نام کاربری چک میکند و به عنوان پاسخ به کاربر، یک اعلان نمایش میدهد. به علاوه، با استفاده از توابع دیگر، تمامی المانهای مورد نظر با تگ و ویژگیهای تعیین شده در obj، انیمیشنهای مختلفی را اجرا میکنند.
با توجه به کدی که در سوالتان قرار دادهاید، به نظر میرسد این شیء یک آرایه از شیءهایی است که هر شیء اطلاعات یک فرم را نگه میدارد. بنابراین، برای بروزرسانی اطلاعات فرم، شما باید شیء مربوط به فرم را در آرایه پیدا کرده و آن را با مقادیر جدید جایگزین کنید.
برای مثال، شما میتوانید با استفاده از یک حلقه for، آرایه را پیمایش کرده و شیء مربوط به فرم را پیدا کنید، سپس آن شیء را با مقادیر جدید جایگزین کنید. به عنوان مثال:
for (let i = 0; i < myArray.length; i++) {
if (myArray[i].target_tag === targetTag) {
myArray[i].animation_status = newAnimationStatus;
break; // یافتن شیء مورد نظر و جایگزینی مقادیر جدید و خروج از حلقه
}
}
در این مثال، myArray آرایه شیءهایی است که هر شیء اطلاعات یک فرم را نگه میدارد. targetTag و newAnimationStatus به ترتیب برابر با تگی که کاربر وارد میکند و انیمیشن جدیدی است که کاربر انتخاب میکند. پس از یافتن شیء مربوط به فرم، animation_status آن شیء با مقدار جدید جایگزین میشود.
خیلی ممنون از وقتی که گزاشتید ی سوال دارم هر وقت کاربر روی دکمه Preview کلیک میکنه ارایه ما مگه حذف نمیشه و یک ارائه جدید با مقادیر جدید ساخته نمیشه؟ پس دیگه نباید نیازی باشه ما شعی رو آپدیت کنیم دقیق تر بخوام بگم هربار کاربر روی دکمه Preview میزنه تابع اجرا میشه و داده هارو از فرم میگیره و یک ارایه جدید با مقادیر جدید میسازه حالا مشکل اینجاس چرا مقادیر قبلی حذف نمیشه بلکه اضافه میشه به مقادیر جدید این برام قابل فهم نیستش
for (let i = 0; i < myArray.length; i++) {
if (myArray[i].target_tag === targetTag) {
myArray[i].animation_status = newAnimationStatus;
break; // یافتن شیء مورد نظر و جایگزینی مقادیر جدید و خروج از حلقه
}
}من کد بالا رو دقیقا باید کجا قرار بدم
@ChatGPT