ایلیا فرامرزپور
5 سال پیش
توسط ایلیا فرامرزپور
مطرح شد
مشکل تعریف css یا scss به صورت css global داخل کامپوننت - Next.js
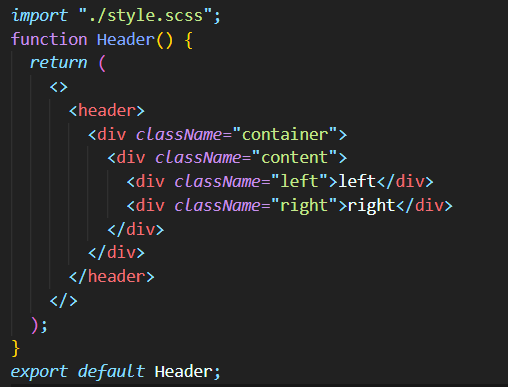
سلام دوستان من داخل کامپوننت هام به صورت global css هامو فراخوانی میکنم به این صورت :

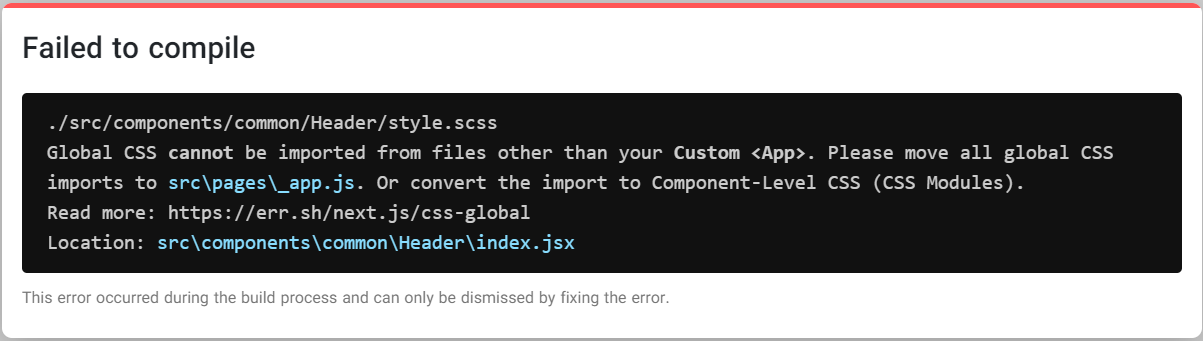
و متن ارور هم به این صورته :

جالب اینجاست که من همیشه این روش رو انجام میدم و به راحتی کار میکنه داخل تمام پروژه های دیگه ام ولی تو این پروژه به همین مشکل خوردم و نسخه نکست ام هم آخرین هست ممنون میشم دوستانی که تجربه دارن و همچین مشکلی رو حل کردن راهنمایی کنند - تشکر فراوان
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
گزارش تخلف
کپی کردن
3
مشکلم برطرف شد - البته خود next.js گفته که باید داخل app.js_ قرار بدیم css global هارو و البته میتونیم داخل خود Component به صورت css.module استفاده کنیم.