مشکل جاوا اسکریپتی
@Raymond @saghari @salar.mohammad2013 @error.404 @ossvahid
سلام
مشکل کجاست؟ 😕
const toggleThemeBtns = document.querySelectorAll(".toggle-theme");
toggleThemeBtns.forEach( btn => {
btn.addeEventListener("click", function(){
if (localStorage.theme === "dark"){
document.documentElement.classList.remove("dark");
localStorage.theme = "light";
} else {
document.documentElement.classList.add("dark");
localStorage.setItem("theme", "dark");
}
})
});گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
1
داداش دقت کن دیگه مشکل رو داره میگه
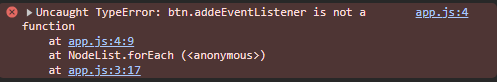
شما زدی addeEventListener ولی درستش اینه addEventListener یه e بعد add اضافه زدی
@ossvahid درسته این که زده هم با getItem میشه هم اینطوری
گزارش تخلف
کپی کردن
1
گزارش تخلف
کپی کردن
1
اولا همیشه ارور رو هم بگو
دوما احتمالا مشکل از خط سه هست که این toggleThemeBtns که روش حلقه زدی آرایه نیست باید اول تبدیلش کنی به این دو صورت بعد روش حلقه بزنی
Array.from(toggleThemeBtns)[...toggleThemeBtns]
گزارش تخلف
کپی کردن
گزارش تخلف
کپی کردن
0
1
داداش دقت کن دیگه مشکل رو داره میگه
شما زدی addeEventListener ولی درستش اینه addEventListener یه e بعد add اضافه زدی
@ossvahid درسته این که زده هم با getItem میشه هم اینطوری
گزارش تخلف
کپی کردن
1
درود خوبی...
کد زیر:
HTML:
<button id="themeSelector"></button>CSS:
.dark {
background-color: #1a1d24;
color: #efefef;
}JavaScript:
window.addEventListener('load', () => {
if (!localStorage.getItem('theme')) {
localStorage.setItem('theme', 'light');
}
const themeSelector = document.querySelector('#themeSelector');
if (localStorage.getItem('theme') === 'dark') {
document.body.classList.add('dark');
themeSelector.textContent = '☀️';
} else {
themeSelector.textContent = '🌙️';
}
themeSelector.addEventListener('click', () => {
if (localStorage.getItem('theme') === 'light') {
localStorage.setItem('theme', 'dark');
themeSelector.textContent = '☀️';
} else {
localStorage.setItem('theme', 'light');
themeSelector.textContent = '🌙️';
}
document.body.classList.toggle('dark');
});
});
گزارش تخلف
کپی کردن
0