مشکل در قالب بوتسترپ
سلام فرم لاگین من درست بود نمیدونم کدوم استایل باعث شد هم ریخت
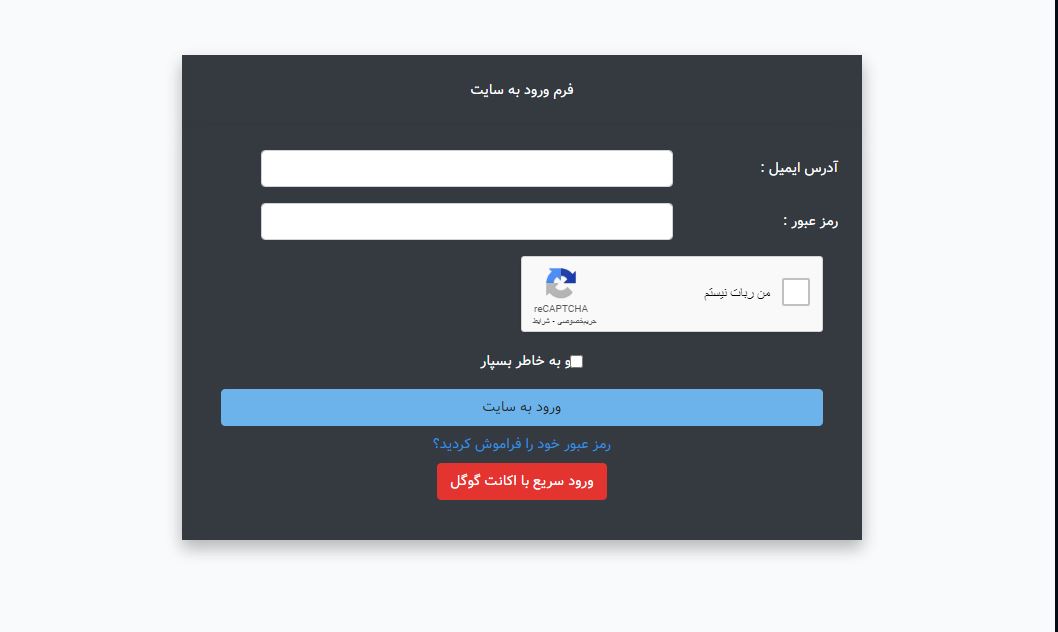
تو عکس زیر ربات ریکپچا و
مرا به خاطر بسپار رو نتونستم درست کنم

برای حلش چیکار باید کرد ؟
<div class="container">
<div class="row justify-content-center pt-3">
<div class="col-md-8 pt-5">
<div class="shadow">
<div class="bg-dark shadow p-4 text-bold text-white text-center">{{ __('فرم ورود به سایت') }}</div>
<div class="bg-dark shadow p-4 text-bold text-white text-center">
<form method="POST" action="{{ route('login') }}">
@csrf
<div class="form-group row">
<label for="email" class="col-md-3 col-form-label text-md-right">{{ __('آدرس ایمیل :') }}</label>
<div class="col-md-8">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email" autofocus>
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-3 col-form-label text-md-right">{{ __('رمز عبور :') }}</label>
<div class="col-md-8">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="current-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group">
<div class=" col-md-8 offset-md-4 mb-3">
<x-recaptcha :has-error="$errors->has('g-recaptcha-response')" />
@error('g-recaptcha-response')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" name="remember" id="remember" {{ old('remember') ? 'checked' : '' }}>
<label class="form-check-label" for="remember">
{{ __('منو به خاطر بسپار') }}
</label>
</div>
</div>
</div>
<div class="form-group mb-0">
<div class="col-md-12 offset-md-4">
<button type="submit" class="btn btn-info btn-block">
{{ __('ورود به سایت') }}
</button>
@if (Route::has('password.request'))
<a class="btn btn-link" href="{{ route('password.request') }}">
{{ __('رمز عبور خود را فراموش کردید؟') }}
</a>
@endif
</div>
</div>
<div class="col-md-12 mb-3">
<a href="{{ route('auth.google') }}" class="btn btn-danger">ورود سریع با اکانت گوگل</a>
</div>
</form>
</div>
</div>
</div>
</div>
</div>گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
به همدیگه کمک کنیم
به Paradox کمک کنید تا مشکل خودش را حل کند؛ اینطور میتوانیم با هم پیشرفت کنیم.