مشکل در validation
سلام خدمت دوستان عزیزم
من میخوام لاگین یا ثبت نام کابر رو با استفاده از ajax انجام بدم ولی به مشکل خوردم
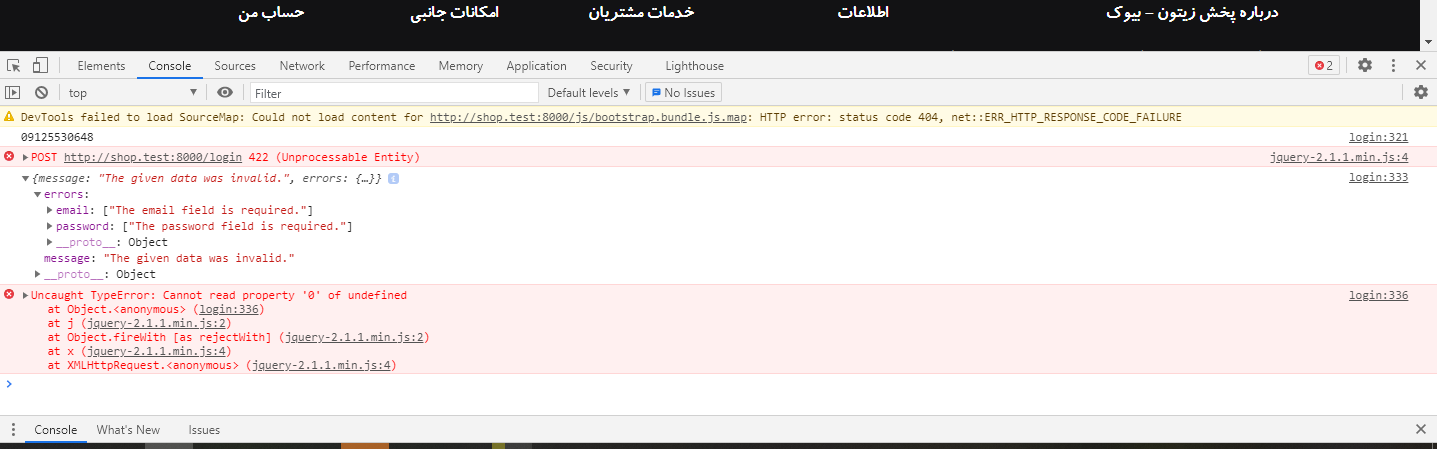
مشکلم اینه که به validation ایمیل و پسورد گیر میده که من اصلا اینارو تنظیم نکردم
کدامو براتون میذارم
نسخه لاراول پروژه 5.7 هستش
Route::any('/login' , 'Auth\AuthController@login')->name('login');
public function login(Request $request)
{
if ($request->method() == 'GET') {
return view('auth.login');
}
$request->validate([
'cellphone' => 'required|iran_mobile'
]);
try {
$user = User::where('cellphone', $request->cellphone)->first();
$OTPCode = mt_rand(100000, 999999);
$loginToken = Hash::make('DCDCojncd@cdjn%!!ghnjrgtn&&');
if ($user) {
$user->update([
'otp' => $OTPCode,
'login_token' => $loginToken
]);
} else {
$user = User::Create([
'cellphone' => $request->cellphone,
'otp' => $OTPCode,
'login_token' => $loginToken
]);
}
$user->notify(new OTPSms($OTPCode));
return response(['login_token' => $loginToken], 200);
} catch (\Exception $ex) {
return response(['errors' => $ex->getMessage()], 422);
}
}@section('script')
<script>
$('#loginForm').submit(function(event){
console.log( $('#cellphoneInput').val() );
event.preventDefault();
$.post("{{ url('/login') }}",
{
'_token' : "{{ csrf_token() }}",
'cellphone' : $('#cellphoneInput').val()
} , function(response , status){
console.log(response , status);
}).fail(function(response){
console.log(response.responseJSON);
$('#cellphoneInput').addClass('mb-1');
$('#cellphoneInputError').fadeIn();
$('#cellphoneInputErrorText').html(response.responseJSON.errors.cellphone[0]);
})
});
</script>
@endsection
@section('content')
<div class="breadcrumb-area pt-35 pb-35 bg-gray" style="direction: rtl;">
<div class="container" >
<div class="breadcrumb-content text-center" >
<ul style="list-style: none;">
<li>
<a href="{{url('/')}}">صفحه ای اصلی</a>
</li>
<li class="active"> ورود</li>
</ul>
</div>
</div>
</div>
<div class="login-register-area pt-100 pb-100" style="direction: rtl;">
<div class="container">
<div class="row">
<div class="col-lg-7 col-md-12 ml-auto mr-auto">
<div class="login-register-wrapper">
<div class="login-register-tab-list nav">
<a class="active" data-toggle="tab" href="#lg1">
<h4> ورود </h4>
</a>
</div>
<div class="tab-content">
<div id="lg1" class="tab-pane active">
<div class="login-form-container">
<div class="login-register-form">
<form id="loginForm">
<input id="cellphoneInput" placeholder="شماره تلفن همراه" type="text">
<div id="cellphoneInputError" class="input-error-validation">
<strong id="cellphoneInputErrorText"></strong>
</div>
<div class="button-box d-flex justify-content-between">
<button type="submit">ورود</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="{{ asset('../../js/home/jquery-1.12.4.min.js') }}"></script>
{{--<script src="{{ asset('../../js/home/plugins.js') }}"></script>--}}
<script src="{{ asset('../../js/home.js') }}"></script>@mohaligateway
@muhammad
@ali.bayat
@mrn
@Rp76
@hesammousavi
@juza66
@milad
@eniack
@ajdar9667
گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
این میتونه به خاطر این باشه که احتمالا در صفحه web.php شما فساد
Auth::routes();وجود داره که لازمه پاکش کنید و احراز هویت ور خودتون بنویسید
کدهات رو نشد بخونم به هم ریخته بود
ایا تغییرات رو توی مایگریشن انجام دادی؟
از متدی که خودت نوشتی داری استفاده میکنی؟ یا متد ریجیستر لاراول؟
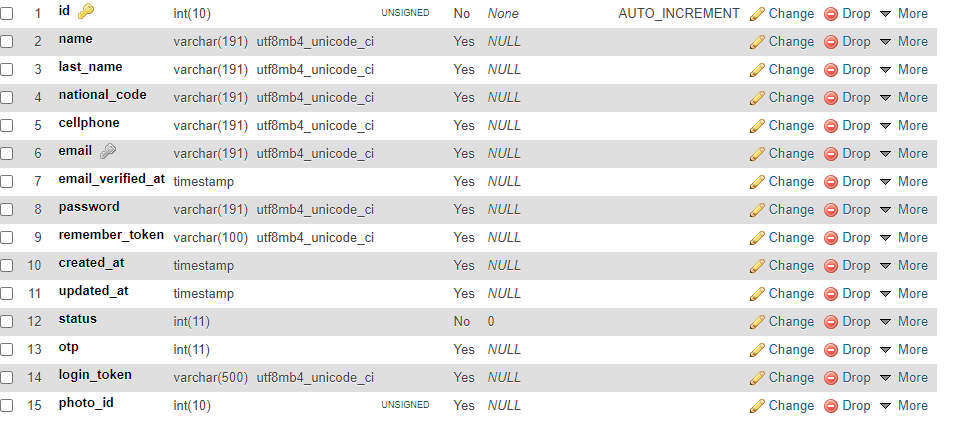
اینجا داری یک یوزر اضاف میکنی ؟ فیلد ایمیل و پسورد پیش فرض جدول user توی دیتابیس الزامیه، اگر میخوای الزامی نباشه اون تیک null رو براشون بزن
$user = User::Create([
'cellphone' => $request->cellphone,
'otp' => $OTPCode,
'login_token' => $loginToken
]);ایمیل رو بصورت یک primary Key هست، یکاری کن به اون آرایه که داری یوزر اضاف میکنی دوتا ایتم یکی password, email بنویس و value هم همینجوری براش بذار و تست کن
این کارم انجام دادم
به کنترلر اینو اضافه کردم :
'email' => $request->email,
'password' => $request->passwordو به فایل ویو این کدارو اضافه کردم
<input name="email" value="0" id="" placeholder="" type="hidden">
<input name="password" value="0" id="" placeholder="" type="hidden">این ولیدیشنو از کجا میخونه ؟
من همه ی validateهای پروژمو چک کردم و تست کردم ولی مشکلم حل نشد
این میتونه به خاطر این باشه که احتمالا در صفحه web.php شما فساد
Auth::routes();وجود داره که لازمه پاکش کنید و احراز هویت ور خودتون بنویسید