مشکل دوبار رندر شدن در ری اکت
سلام دوستان
من یه برانامه ری اکتی ایجاد کردم مشکل اینجاست که نمیدونم چرا همه چی دو بار رندنر میشه
همه کامپوننت هارو برداشتم از فایل app.js ولی بازم لاگ که میگیرم دوباره لاگ میگیره
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();app.js
import React, { PureComponent } from "react";
class App extends PureComponent {
constructor(props) {
super(props);
this.state = {};
}
render() {
console.log('log1');
return (
<h1>main</h1>
);
}
}
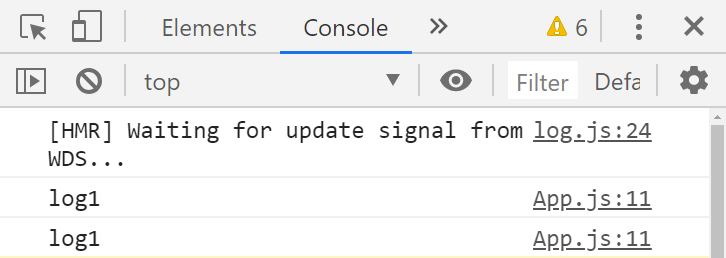
export default App;تصور کنسول مرورگر

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
ثبت پرسش جدید
امیررضا میرحسنی
@mirhassani
6 سال پیش
مطرح شد
گزارش تخلف
کپی کردن
1