مشکل لود شدن تصاویر در react

سلام دوستان، من یه پروژه react رو روی گیت هاب گذاشتم امروز یکی از دوستام دانلودش کرده روی سیستم خودش اجرا کرده دیده که تصاویر به کلی نمایش داده نمیشن خودمم از گیت هاب دانلودش کردم اجراش کردم و تصاویر نمایش داده نمیشدن!
سرچ کردم و تا جایی که متوجه شدم این موضوع مربوط میشه به یه باگ در create-react-app. کاربرای مختلف توی stackoverflow و بخش issue های create-react-app در گیت هاب گفته بودن بهتره یا از متد require استفاده بشه و در آخر مسیر عکس default. استفاده بشه یا اینکه تصاویر یکی یکی توی کامپوننت های مدنظر ایمپورت بشه من از require استفاده کردم و فقط برای یکی از تصاویر که فرمت svg داره کار میکنه و بقیه که فرمت jpg و webp دارن همچنان اجرا نمیشه بازم سرچ کردم متوجه شدم که برای استفاده از متد require از پکیج browserify استفاده میشه.
این پکیج رو نصب کردم اما خب مشکل بطور کامل حل نشده یعنی اینکه که مثلا یه بار پروژه رو اجرا میکنم بدون مشکل لود میشن و برنامه رو متوقف میکنم دوباره اجرا میکنم باز خراب میشن
مجبور شدم تصاویر رو ایمپورت کنم و با این روش مشکل به کلی حل شد و تصاویر بدون مشکل اجرا میشن اما موضوعی که هست اینه که حجم فایل ها بیخودی زیاد میشه لطفا اگه کسی میدونه چطور همین متد require رو اجرا کنم کمک کنه=)

گزینش سوالات
گفت و گو های مرتبط
دسته بندی سوالات
تگهای محبوب
سلام شبتون بخیر
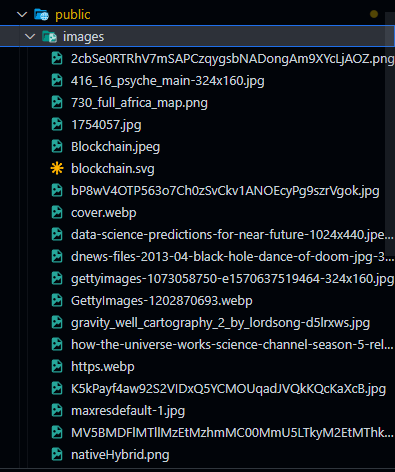
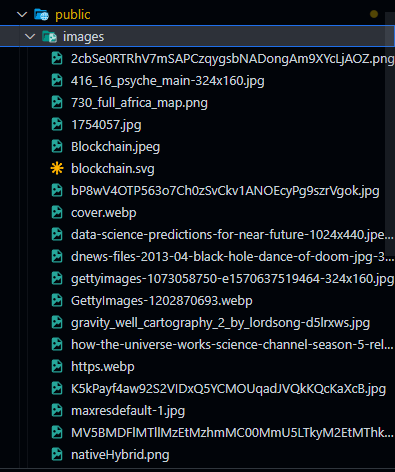
بهترین راهی که تا الان پیدا کردم ایجاد یک پوشه به نام images در پوشه public هست که شما خیلی راحت میتونید تمام عکس هاتون رو بدون وارد کردن در برنامه آدرس دهی بکنید. اگر مستندات ری اکت رو مطالعه کنید میگه وارد کردن عکس ها معمولا برای عکس های تکی و خاص انجام میشه، اما برای تعداد زیاد عکس ها معمولا از پوشه images در پوشه public استفاده میکنن.
public/images
خداییش اولین باری بود ری اکت کار میکنم 😅
اینم عکسش :
https://i.postimg.cc/4Ny390nw/Roocket-react-1.png
شما برای آدرس دهی عکس ها در ری اکت باید به این صورت کدتون رو بنویسید:
src={process.env.PUBLIC_URL + "/images/scale_of_black_holes_new_pic_1024-324x160.jpg"}راجب این
process.env.PUBLIC_URLهم نکته بگم، لازم نیست کتابخونه خاصی نصب کنید، این دستور پیشفرض خود ریاکته و میتونید ازش استفاده کنید.
اینم لینک دانلود کدهای تغییر داده شده :
https://drive.google.com/file/d/1VOBeVZge2l-lcm6sLiW7CxJXyekhG1DN/view?usp=sharing
موفق باشید.
سلام
png و jpg رو اینجوری بگیر
const imageExample= require('./img/imageExample.png');و بعدش توی تگ img ازش اینجوری استفاده کن
<img src={imageExample} alt="image" />و svg ها رو هم به کامپوننت درست کن و کدهای svg رو قرار بده و ازش توی پروژه استفاده کن
اگه اینا مشکل رو حل نکرد یه پروژه جدید درست کن ببین توی اونجا اکیه و مشکلی نداره. اگه نداشت سعی کن از روی پروژه قبلی و بعدی مشکل رو تشخیص بدی که کجاست و اگه نشد. کد ها رو منتقل کن به پروژه جدید و اون رو دوباره اجرا کن
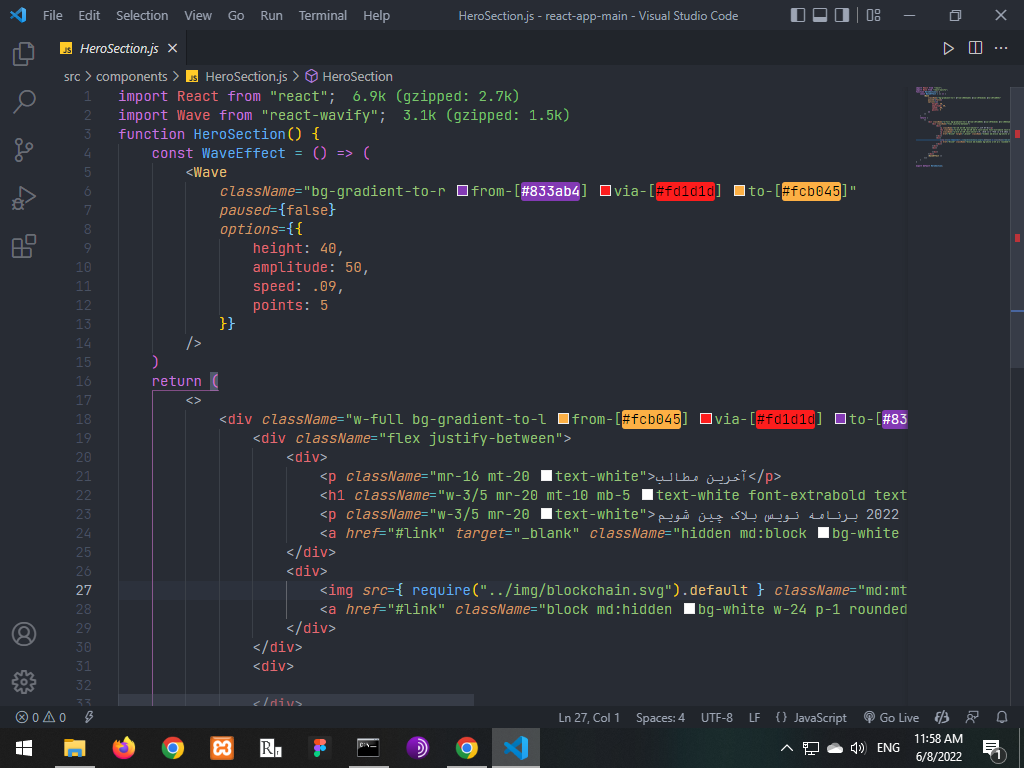
سلام وقت بخیر ممنون از کمکت اما این چیزی که شما مطرح کردی فک نکنم راه حل مشکل من باشه من به این خاطر سعی کردم از require استفاده کنم که حجم کمتری کد داشته باشم با روشی که شما گفتی دقیقا نتیجه میشه همون ایمپورت کردن در صورتی که چیزایی که من تو یوتیوب و stack overflow دیدم به این صورت بود که بدون تعریف کردن متغیر و پاس دادن عکس داخل اون مستقیم متد رو داخل تگ img استفاده میکردن مثل چیزی که در تصویر اول واسه اون عکس با فرمت svg نوشتم
<img src={ require("../img/blockchain.svg").default } />نمیدونم چرا بیخودی همه از create-react-app استفاده میکنن
از vite.js استفاده کنید فقط تنها بدی که داره باگ هارو باید توی کنسول ببینید و فرمت فایل ها باید jsx و اسم index.js رو به main.jsx تغییر بدید اینم چیزی که باید بزنید
npm create vite@latest name-of-app -- --template reactسلام
اینکار نیاز به بررسی فایل های شما داره
اگر میتونید لینک گیت هابتون رو بزارید بنده هم دانلود بکنم ببینم مشکل دقیقا چیه.
و خیلی ممنون که مشکلتون رو کامل نوشتید 🌹👌
سلام وقت بخیر
خواهش میکنم
البته همونطور که گفتم الان با روش ایمپوت کردن مشکل حل شده اما خب باز بحث حجم فایل ها مطرحه که اینطوری کمی زیاد میشه
سلام
وقتی شما از فرمت های svg و webp استفاده میکنید باید از default استفاده کنید یعنی به این صورت
<img src={ require("../img/blockchain.svg").default } />ولی وقتی از فرمت های png و jpeg استفاده میکنی نباید از default استفاده کنی یعنی به این صورت
<img src={ require("../img/test,png") } />این کارو انجام بدید صد در صد مشکلتون حل میشه.
سلام
برای webp امتحان کردم و نتیجه ای نداشت :///
اما خب مثل اینکه این مشکل بارها برای افراد دیگه بوجود اومده نمونه ش اینجا
و چند مورد دیگه در همین stackover flow اما خب طبق چیزی که توی این لینک نوشتن محدودیتی وجود نداره و میبینید که برای عکسی با فرمت jpg این موضوع و پیشنهاد دادن!
به هرحال نمیدونم مشکل شاید از چیز دیگه ای باشه که الان نمیفهممش
خیلی ممنون 🙏
سلام
امیداورم مشکلتان حل شده باشه وقتی پروژه تون را نگاه کردم گفتم بد نیست یه سری نکات در مورد پروژه تون بگم که در پروژه بعدی یا توسعه همین پروژه باعث تمیزی ؛ سرعت و راحتی کارتان بشه.
- سعی کنید فایل ها و عکس و فونت و... را داخل پوشه جداگانه بگذازید و اونا را با اسم مختص خودشان نام گذاری کنید. یه نگاهی به react file structure بندازید.
- کامپوننت ها را با کانتینرها یکجا نذارید و برای فایل ها داخل پوشه خودش یه فایل مرجع اکسپورت درست کنید و هر کجا لازم داشتید از مرجع ایمپورتش کنید.
-اگه بخواهید به این پروژه تون چند صفحه یا ویو اضافه کنید باید دوباره کداتون را از نو بچینید در قسمت فایل اپ منظورم است واسه روت و سویچ کردن. بهتر است از طریق ویو و روت پیش برید.
سلام شبتون بخیر
بهترین راهی که تا الان پیدا کردم ایجاد یک پوشه به نام images در پوشه public هست که شما خیلی راحت میتونید تمام عکس هاتون رو بدون وارد کردن در برنامه آدرس دهی بکنید. اگر مستندات ری اکت رو مطالعه کنید میگه وارد کردن عکس ها معمولا برای عکس های تکی و خاص انجام میشه، اما برای تعداد زیاد عکس ها معمولا از پوشه images در پوشه public استفاده میکنن.
public/images
خداییش اولین باری بود ری اکت کار میکنم 😅
اینم عکسش :
https://i.postimg.cc/4Ny390nw/Roocket-react-1.png
شما برای آدرس دهی عکس ها در ری اکت باید به این صورت کدتون رو بنویسید:
src={process.env.PUBLIC_URL + "/images/scale_of_black_holes_new_pic_1024-324x160.jpg"}راجب این
process.env.PUBLIC_URLهم نکته بگم، لازم نیست کتابخونه خاصی نصب کنید، این دستور پیشفرض خود ریاکته و میتونید ازش استفاده کنید.
اینم لینک دانلود کدهای تغییر داده شده :
https://drive.google.com/file/d/1VOBeVZge2l-lcm6sLiW7CxJXyekhG1DN/view?usp=sharing
موفق باشید.
سلام
خداییش اولین باری بود ری اکت کار میکنم 😅
منم این کار اولمه=)
به هرحال خیلی ممنون مشکل حل شد همینی که شما گفتین درست بود 👍🌹
خواهش میکنم
منظور بنده از اینکه گفتم اولین باری بود ری اکت کار کردم یعنی شما شاید آموزشی دیده باشید یا ... برای کار با ری اکت
اما من دیشب کلا 2 ساعته یادش گرفتم ... فقط برای مشکل شما. البته اگر جواب های بنده نسب به سوالات دیگران رو دیده باشید توضیح دادم که چطوری در زمان کم یادگیری انجام میشه.
موفق باشید.
